Maison >interface Web >tutoriel HTML >Comment définir l'espacement entre chaque ligne de texte en HTML
Comment définir l'espacement entre chaque ligne de texte en HTML
- 青灯夜游original
- 2021-02-26 16:35:4822358parcourir
En HTML, vous pouvez utiliser l'attribut line-height pour définir l'espacement de chaque ligne de texte, le format de syntaxe est "line-height:number|length|%;". L'attribut line-height peut définir la hauteur de la ligne, puis ajuster l'espacement des lignes (distance entre les lignes) du texte. Plus sa valeur est grande, plus l'espacement entre chaque ligne de texte est élevé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML, vous pouvez utiliser l'attribut line-height pour définir l'espacement entre chaque ligne de texte. L'attribut line-height peut définir la hauteur de la ligne et ainsi ajuster l'espacement des lignes du texte. Plus la valeur de line-height est grande, plus l’espacement des lignes est élevé.
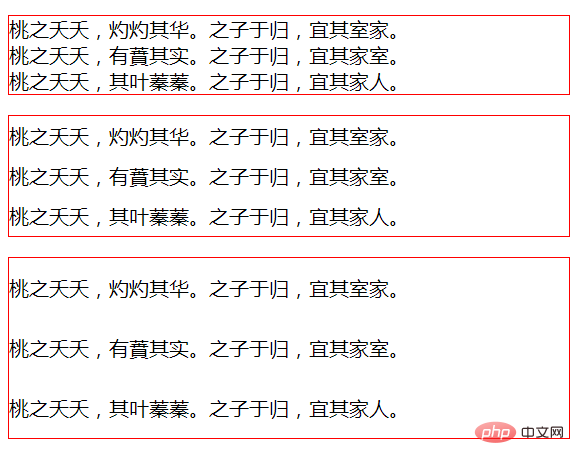
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
</html>Rendu

attribut line-height
line- Le L'attribut height affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Syntaxe :
line-height:value;
Valeurs possibles
normal : Par défaut. Définissez un espacement raisonnable des lignes.
numéro : définissez un nombre. Ce nombre sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur : définissez un espacement de ligne fixe.
% : Pourcentage d'espacement des lignes basé sur la taille de police actuelle.
[Tutoriel recommandé : "Tutoriel vidéo HTML"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

