Maison >interface Web >tutoriel HTML >Comment mettre du texte en gras en HTML
Comment mettre du texte en gras en HTML
- coldplay.xixioriginal
- 2021-03-01 17:50:4423673parcourir
Comment mettre du texte en gras en HTML : créez d'abord un nouveau document HTML, entrez la balise p dans la balise body ; puis entrez la balise b dans la balise p et entrez le texte dans la balise b.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment mettre du texte en gras en HTML :
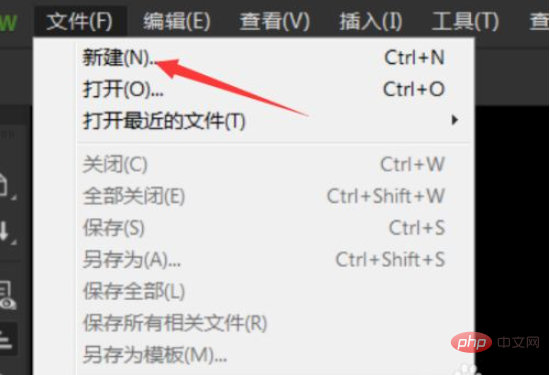
1. Créez un nouveau document HTML, comme indiqué dans l'image

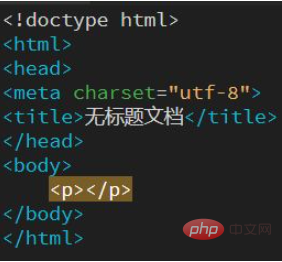
2. Saisissez la balise p dans la balise body, comme indiqué sur l'image

3. Saisissez ensuite la balise b dans la balise p, comme indiqué dans la balise p. photo

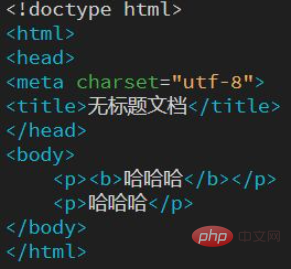
4. Entrez ensuite le texte dans la balise b, en prenant hahaha comme exemple

5. entrez la balise p et hahaha, comme indiqué sur l'image

6. Appuyez sur f12 pour prévisualiser et vous pouvez voir que la police avec la balise b est en gras. balise b

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

