Maison >interface Web >tutoriel CSS >Comment ajuster la couleur de la police en CSS
Comment ajuster la couleur de la police en CSS
- 王林original
- 2021-03-01 15:46:158895parcourir
Comment ajuster la couleur de la police en CSS : Vous pouvez utiliser l'attribut color pour ajuster la couleur de la police, comme [body {color:red}], ce qui signifie définir la police de l'élément sur rouge. L'attribut color est utilisé pour définir la couleur de premier plan de l'élément, c'est-à-dire la couleur du texte de l'élément.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction à l'attribut : L'attribut
color spécifie la couleur du texte.
Cet attribut définit la couleur de premier plan d'un élément (dans la représentation HTML, la couleur du texte de l'élément n'est pas affectée par la couleur) ; Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par border-color ou une autre propriété border-color.
Valeur de l'attribut :
color_name spécifie que la valeur de couleur est la couleur du nom de la couleur (comme le rouge).
hex_number spécifie la valeur de couleur sous forme de valeur hexadécimale (telle que #ff0000).
rgb_number spécifie la valeur de couleur comme couleur du code RVB (comme rgb(255,0,0)).
inherit spécifie que la couleur doit être héritée de l'élément parent.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Exemple d'ajustement de la couleur de la police :
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
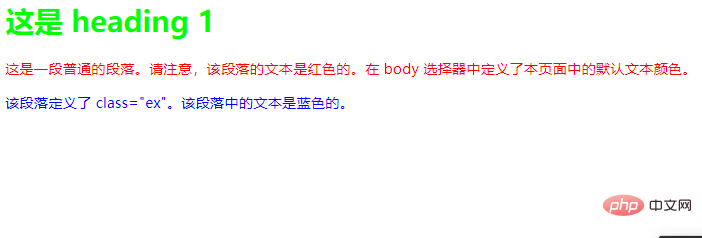
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Résultat d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

