Maison >interface Web >Tutoriel d'amorçage >Comment définir la couleur de la police dans bootstrap
Comment définir la couleur de la police dans bootstrap
- 藏色散人original
- 2021-01-19 09:41:0815916parcourir
Comment définir la couleur de la police dans bootstrap : 1. Ouvrez le fichier Bootstrap.css ; 2. Recherchez le texte en sourdine ; 3. Vérifiez le style de couleur du texte donné par bootstrap par défaut ; sur ces styles et ajoutez simplement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootstrap3, ordinateur Dell G3.
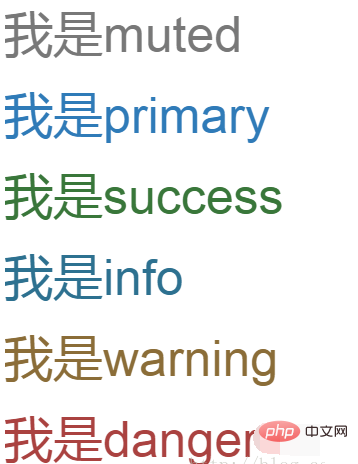
Voyons d'abord à quoi ressemble la couleur du texte personnalisé de bootstrap :
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link rel="stylesheet" href="bootstrap.css">
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
</head>
<body>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
</body>
</html>Effet d'affichage :

Ci-dessus, il y a six couleurs de texte différentes. Jetons un coup d'œil aux couleurs de texte spécifiques ?
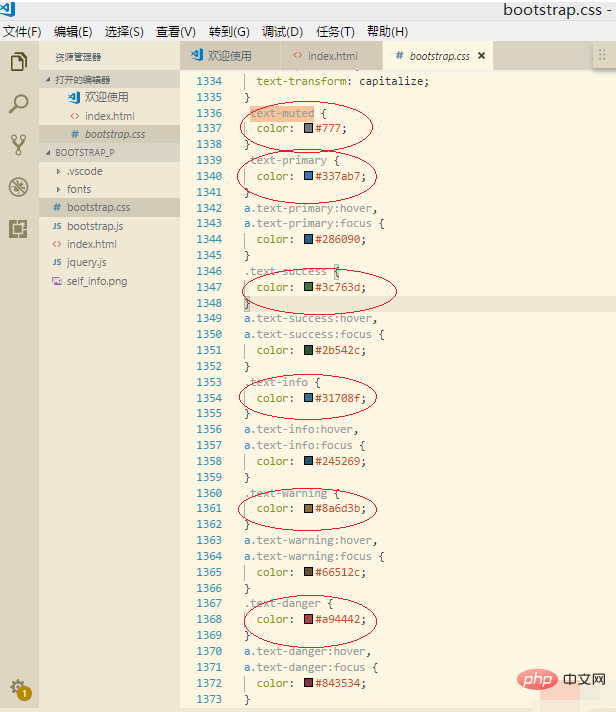
Ouvrez Bootstrap.css, recherchez text-muted :
Les résultats sont les suivants :

Nous pouvons donc voir que bootstrap est par défaut Le style de couleur du texte donné est :
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }Nous pouvons également modifier et ajouter en fonction de ces styles pour obtenir un style qui répond à nos propres besoins :
Tutoriels associés recommandés : "tutoriel bootstrap》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

