Maison >interface Web >Tutoriel d'amorçage >Comment installer le bootstrap
Comment installer le bootstrap
- 藏色散人original
- 2021-01-19 09:09:3518050parcourir
Méthode d'installation
bootstrap : 1. Téléchargez le fichier Bootstrap à partir du site Web officiel de Bootstrap, puis utilisez et <script> . Via npm pour installer ; 4. Installez via Composer. </script>

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootstrap 3.3.7, ordinateur Dell G3.
Tutoriels associés recommandés : "Tutoriel bootstrap"
Bootstrap est un framework populaire en développement front-end, simple et flexible. Il est basé sur HTML, CSS et JavaScript. HTML définit les éléments de la page, CSS définit la mise en page et JavaScript est responsable de la réponse des éléments de la page. Bootstrap encapsule HTML, CSS et JavaScript dans des composants fonctionnels, simples et grossiers à utiliser.
Comment installer Bootstrap ?
1. Téléchargez le fichier Bootstrap depuis le site Web officiel de Bootstrap, puis utilisez et <script> pour référencer </script>
Connectez-vous au site Web officiel de Bootstrap

Télécharger Bootstrap

Télécharger Bootstrap : Téléchargez la version précompilée et compressée de Bootstrap (documentation et code source non inclus).
Code de téléchargement : le code source de Bootstrap, tel qu'introduit sur le site officiel, nécessite la compilation de fichiers Less et une certaine installation.
Si vous êtes nouveau sur Bootstrap, il est recommandé de télécharger le premier et de l'utiliser directement.
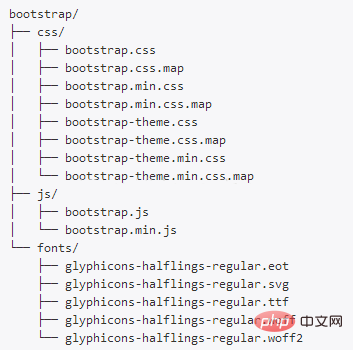
Structure du fichier
Le fichier téléchargé est un package compressé. Après l'avoir décompressé, nous pouvons voir la structure du fichier.

html utilisant Bootstrap
html utilisant Bootstrap doit référencer les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css, référencer ces fichiers peut transformer un fichier HTML ordinaire en modèle à l'aide de Bootstrap.
Méthode 1 : rassemblez les dossiers html et Bootstrap.
Nous avons téléchargé le Bootstrap pré-édité et l'avons décompressé pour obtenir le dossier Bootstrap. Il suffit de rassembler les dossiers html et Bootstrap. utilisez ensuite des chemins relatifs pour référencer les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css.
Méthode 2 : références HTML jquery.js, bootstrap.min.js et bootstrap.min.css dans CDN
De nombreux services CDN ont déjà téléchargé ces fichiers, appelez-les simplement bons.
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
De plus, vous pouvez également utiliser le service CDN suivant :
Utilisation domestique recommandée : https://www.staticfile.org/
Utilisation internationale recommandée : https://cdnjs.com/
2. Installer via Bower
Vous pouvez également installer et gérer les fichiers Less, CSS, JavaScript et de police de Bootstrap via Bower. .
$ bower install bootstrap
3. Installer via npm
Vous pouvez également utiliser l'outil npm pour installer Bootstrap :
$ npm install bootstrap@3
require('bootstrap') La fonction du code est de charger tous les plugins Bootstrap jQuery. Parmi eux, le module bootstrap lui-même n'exporte rien. Vous pouvez charger manuellement un seul plug-in Bootstrap en chargeant les fichiers /js/*.js dans le répertoire de niveau supérieur du package d'installation.
Le fichier package.json de Bootstrap contient des métadonnées supplémentaires :
less - le chemin d'accès à l'entrée Less file du code source de Bootstrap
style - le fichier CSS non compressé de Bootstrap Path
4. Installer via Composer
Vous pouvez également installer le package d'installation Bootstrap via Composer (site officiel chinois : site Web chinois de Composer), qui comprend Less, CSS, JavaScript et les fichiers de polices :
$ composer require twbs/bootstrap
Choses à noter lors de la compilation du code source Less/Sass
Bootstrap utilise Autoprefixer pour ajouter automatiquement des préfixes spécifiques au fournisseur à certaines propriétés CSS. Si vous compilez Bootstrap à partir de la source Less/Sass et n'utilisez pas le Gruntfile fourni avec Bootstrap, vous devez intégrer Autoprefixer dans vos outils et processus de compilation. Si vous utilisez nos fichiers Bootstrap précompilés ou les fichiers Gruntfile que nous fournissons, alors ne vous inquiétez pas, nous l'avons déjà fait pour vous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment paginer la table bootstrap ? Deux façons de présenter
- Une brève discussion sur la façon d'implémenter des images réactives bootstrap
- À quoi sert généralement le bootstrap ?
- Le bootstrap peut-il développer des terminaux mobiles ?
- Une brève discussion sur la disposition des panneaux dans bootstrap

