Maison >interface Web >tutoriel HTML >Qu'est-ce qu'une boîte en HTML
Qu'est-ce qu'une boîte en HTML
- coldplay.xixioriginal
- 2021-02-26 15:26:549757parcourir
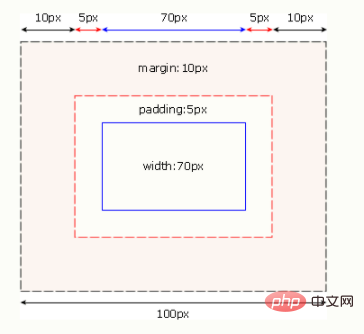
Boîtes en HTML : 1. [margin] attributs qui sont écrits ensemble ; 2. [border] attributs qui sont écrits ensemble ; 3. [padding] top, right, bottom, left et remplissez le contraire ; côtés.

L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Boîtes en html :
1. Attributs de marge écrits ensemble
4
Quand vous écrivez un, tous les quatre sont pareils
Quand il y en a deux, monte et à droite, et remplis les côtés opposés
Quand il y en a trois, monte, à droite et en bas, et remplis dans les côtés opposés
margin-top margin-right margin-bottom margin-left
Ces quatre propriétés peuvent être écrites séparément
2. border border est un propriété commune
border-color Couleur
border-top-color : ;
border-left-color :
border-style Style
Il peut également être divisé en haut, bas, gauche et droite
largeur de la bordure
Il peut également être divisé en haut, bas, gauche et droite
Il n'est pas nécessaire de distinguer l'ordre lors de l'écriture
3. rembourrage
en haut à droite en bas à gauche
rembourrage sur les côtés opposés
La largeur et la hauteur définies ne sont que la partie contenu
le remplissage et la bordure rendront la boîte plus grande
La taille du contenu de la boîte+padding+border

Exemple
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
Résultat

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

