Maison >interface Web >tutoriel CSS >Modèle de boîte HTML et CSS
Modèle de boîte HTML et CSS
- php中世界最好的语言original
- 2018-03-13 10:44:162697parcourir
Cette fois, je vais vous apporter le modèle de boîte de HTML et CSS Quelles sont les précautions lors de l'utilisation du modèle de boîte de HTML et CSS. cas. Levez-vous et jetez un oeil.
1. Bordure (Partie 1)
1. Qu'est-ce que la bordure
La bordure est la ligne entourant la largeur et la hauteur du ? label
2. Format des attributs de bordure
2.1 Écriture continue (définir des bordures sur quatre côtés en même temps)
bordure : largeur de bordure, style de bordure, couleur de bordure ;
Touche de raccourci :
bd+ border : 1px solid #000;
Remarques :
1. L'attribut de couleur peut être omis dans le format d'écriture continue. . En cas d'omission, la valeur par défaut est noire
2. Dans le format d'écriture continue Le style ne peut pas être omis, vous ne verrez pas la bordure
3. Dans le format d'écriture continue, la largeur peut. être omis, mais vous pouvez toujours voir la bordure après l'avoir omise
2.2 Écriture continue (définir les bordures des quatre côtés séparément)
border-top : largeur de la bordure, style de la bordure, bordure. color;
border-right : largeur de la bordure, style de la bordure, couleur de la bordure ;
border-bottom : largeur de la bordure, style de la bordure, couleur de la bordure ;
border-left : largeur de la bordure, style de la bordure, couleur de la bordure ;
Touches de raccourci :
bt+ border-top : 1px solid #000;
br+
bb+
bl+
2. Bordure ( Partie 2)
2.3 Écriture continue (définir respectivement les bordures des quatre côtés) Définir la bordure en fonction de trois éléments
border-width : haut droit, bas gauche ;
border-style : en haut à droite, en bas à gauche ;
border-color : en haut à droite, en bas à gauche ;
Remarques :
1 Les valeurs de ces trois attributs sont attribuées dans le sens des aiguilles d'une montre. , c'est-à-dire attribué selon le haut, la droite, le bas et la gauche, au lieu du haut, du bas, de la gauche et de la droite dans la vie quotidienne
2 Lorsque les valeursde ces trois attributs sont omises. Les règles de
2.1 En haut à droite, en bas à gauche> En haut à droite, en bas> Les valeurs à gauche sont les mêmes que celles à droite
2.2 En haut à droite, en bas à gauche> right> Les valeurs à gauche sont des sommes La valeur à droite est la même, la valeur en bas est la même qu'en haut
2.3 La valeur en haut, à droite, en bas et à gauche est le même que ci-dessus
3. Écriture non continue (direction + élément) 🎜>border-left-width: 20px;
border-left-style: double;
border-left- couleur : rose ;
3. Rembourrage
1. Qu'est-ce que le rembourrage ?La distance entre la bordure et le contenu est le rembourrage2. Format2.1 Écriture non continue
padding-top : ;
padding-right : ;
padding-bottom: ;padding-left : ;
3.2 Haut à droite, en bas à gauche > En haut à droite > La valeur en bas est la même qu'en haut
3.3 En haut à droite, en bas à gauche > , en bas à gauche La valeur est la même que ci-dessusRemarques :
1 Après avoir défini le remplissage de l'étiquette, la largeur et la hauteur occupées par l'étiquette changeront
2. le remplissage de l'étiquette Après cela, la marge intérieure aura également une couleur de fond
Entre balises et balises La distance est la marge extérieure
2. Format 2.1 Écriture non continuemarge-haut : ;
marge-droite : ;marge-bas : ;
marge-gauche : ;
2.2 Écriture continuemarge : en haut à droite, en bas à gauche ;
3. lorsque les valeurs de ces trois attributs sont omises
3.1 Haut, droite, bas, gauche> Haut, droite, bas> >3.2 Haut, droite, bas, gauche> Haut droit> La valeur à gauche est la même que celle ci-dessus
3.3 Haut, droite, bas et gauche> Haut> La valeur de droite, en bas et à gauche sont les mêmes que ci-dessus
Remarque :
La partie de la marge extérieure n'a pas de couleur de fond
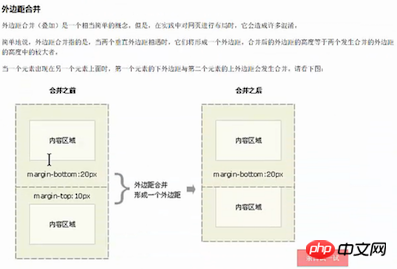
1. Dans le sens vertical de la mise en page par défaut, les marges ne se chevaucheront pas par défaut et un phénomène de fusion se produira. Qui Si les marges sont plus grandes, écoutez simplement celui qui dit : 2. ne se produira pas dans la direction horizontale ;
Phénomène de fusion des marges (effondrement)
Modèle de boîte CSS
Le modèle de boîte CSS n'est qu'une métaphore, tout en HTML Les balises sont toutes des boîtes Conclusion 1. Toutes les balises HTML peuvent être définies
largeur/hauteur == pour spécifier la zone où le contenu peut être stocké marge intérieure = = remplissage
bordure == boîte de téléphone portable elle-même
7. Largeur et hauteur du modèle de boîte
1 La largeur et la hauteur du contenu
2. La largeur et la hauteur de l'élément
Largeur = bordure gauche + remplissage gauche + largeur + remplissage droit + bordure droiteLa hauteur peut être prouvée dans de la même manière
3. Largeur et hauteur de l'espace des éléments
Largeur = marge extérieure gauche + bordure gauche + marge intérieure gauche + largeur + marge intérieure droite + bordure droite + marge extérieure droite
Le même principe peut être prouvé
8. -sizing attribut
1. Il existe un nouvel attribut box-sizing dans CSS3. Cet attribut peut garantir qu'après avoir ajouté un remplissage et une bordure à la boîte, la largeur et la hauteur de l'élément box restent inchangées.
2. Comment l'attribut box-sizing garantit qu'après l'ajout d'un remplissage et d'une bordure, la largeur et la hauteur de l'élément box restent inchangées. Le principe que nous avons appris plus tôt est le même. Après avoir ajouté un remplissage et une bordure, nous devons le faire. assurez-vous que la largeur et la hauteur de l'élément box restent inchangées, vous devez alors soustraire la largeur et la hauteur d'une partie du contenu
3.box-sizing value
3.1content-box ( valeur par défaut)
La largeur et la hauteur de l'élément = bordure + Remplissage + largeur et hauteur du contenu
3.2border-box (la largeur et la hauteur de l'élément ne changeront pas)
La largeur et hauteur de l'élément = la largeur et la hauteur de largeur/hauteur
9 . Centrez la boîte
Notes (1)
1. deux boîtes sont dans une relation imbriquée, alors si vous définissez la marge supérieure de la boîte intérieure, la boîte extérieure sera également poussée vers le bas
2. Si la boîte extérieure ne veut pas être posée ensemble, alors vous pouvez ajouter un border à la boîte extérieure ou définissez l'attribut overflow
3. boîtes, vous devez d'abord considérer le remplissage, puis considérer la marge
La marge est essentiellement utilisée pour contrôler les relations fraternelle
Notes sur l'écart entre
(2)
10. alignement du texte : centre ; et marge : 0 auto ;
alignement du texte : fonction Définissez le texte/l'image stocké dans la boîte pour qu'il soit centré horizontalementmargin:0 auto ; Fonction Laissez la boîte se centrer horizontalement11. Effacer les marges par défaut
1. Pourquoi devriez-vous effacer les marges par défaut (marges extérieures et remplissage)Dans le développement d'entreprise, afin de mieux contrôler la position de la boîte et calculer la largeur et la hauteur de la boîte, etc., donc dans le développement d'entreprise, la première chose avant d'écrire du code est d'effacer les marges par défaut 2 Comment effacer les marges par défaut
Format<.>
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}3. Notes
Wildcard Le sélecteur recherchera (parcourra) toutes les balises dans l'interface actuelle, les performances sont donc pas bon
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Trois fonctionnalités majeures du CSS que vous devez connaître
Conseils d'utilisation du CSS que vous ne connaissez pas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Voici plusieurs titres de questions et réponses en anglais qui correspondent au contenu de l'article : 1. **Pourquoi `margin: auto` ne fonctionne-t-il pas sur les éléments de bloc en ligne ?** 2. **Comment centrer les éléments de bloc en ligne sans « marge : auto » ?** 3. **Pourquoi Margin : Échec automatique pour Inline-Bl
- Pourquoi mon image d'arrière-plan d'élément sélectionné échoue-t-elle dans Chrome ?
- Comment rendre les variables SASS accessibles sur plusieurs fichiers ?
- Comment GitHub permet-il une navigation transparente sans rechargement de page ?
- Comment ajouter un dégradé radial autour du curseur de la souris sur l'arrière-plan d'une page dans Vue.js

