Maison >interface Web >tutoriel CSS >Qu'est-ce qu'un modèle de boîte
Qu'est-ce qu'un modèle de boîte
- 王林original
- 2020-05-30 16:07:084474parcourir

Qu'est-ce qu'un modèle de boîte ?
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
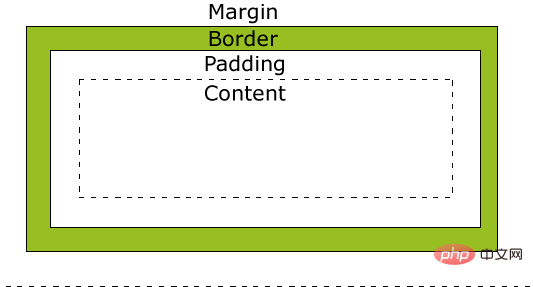
Photo du modèle de boîte :

(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
Introduction aux composants :
Marge (marge) - efface la zone en dehors de la bordure et la marge est transparente.
Bordure - Une bordure autour du remplissage et du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - le contenu de la boîte, affichant le texte et les images.
Hauteur et largeur de l'élément
Lorsque nous spécifions les propriétés de largeur et de hauteur d'un élément CSS, nous définissons simplement la largeur et la hauteur de la zone de contenu. Les éléments en taille réelle incluent également le remplissage, les bordures et les marges, etc.
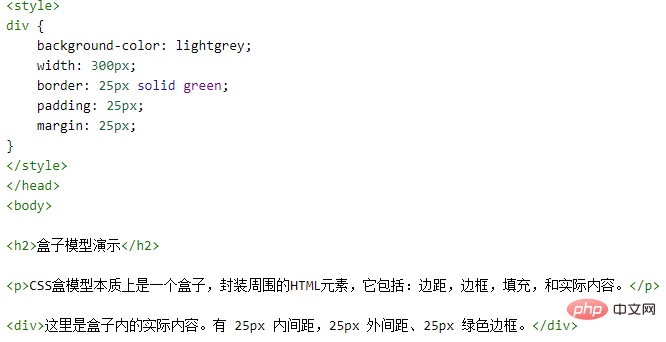
Exemple :

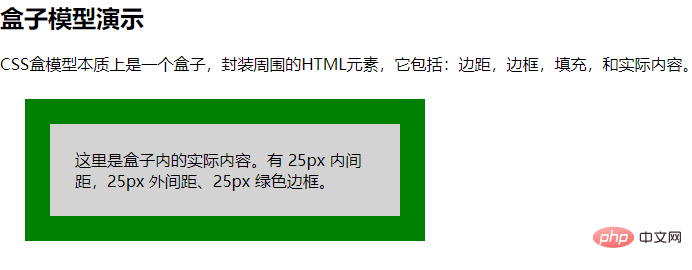
Rendu :

Tutoriel recommandé : Tutoriel de base CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

