Maison >interface Web >tutoriel CSS >Créer un bouton radio en utilisant le style CSS
Créer un bouton radio en utilisant le style CSS
- 王林avant
- 2020-05-31 16:33:343862parcourir

Jetons un coup d'œil directement au code d'implémentation spécifique :
(Si vous souhaitez apprendre le CSS, voici le tutoriel vidéo CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./reset.css">
<style>
.radio-diy .radiocircle {
width: 12px;
height: 12px;
border: 1px solid #999;
border-radius: 50%;
cursor: pointer;
display: inline-block;
}
.radio-diy input:checked+span {
border: 1px solid#008c8c;
}
.radio-diy input:checked~span {
color: #008c8c;
}
.radio-diy input:checked+span.radiocircle::after {
content: "";
display: block;
width: 6px;
height: 6px;
background: #008c8c;
border-radius: 50%;
cursor: pointer;
margin-left: 3px;
margin-top: 3px;
}
input[type="radio"] {
display: none;
}
</style>
</head>
<body>
请选择性别:
<label>
<input type="radio" name="gender" value="male">
<span></span>
<span>男</span>
</label>
<label>
<input type="radio" name="gender" value="female">
<span></span>
<span>女</span>
</label>
</body>
</html>
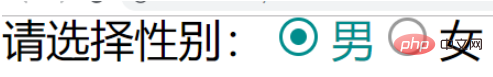
radio.css Affichage de l'effet : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Qu'est-ce qu'un modèle de boîteArticle suivant:Qu'est-ce qu'un modèle de boîte

