Maison >interface Web >tutoriel HTML >Comment utiliser les balises de bouton en HTML
Comment utiliser les balises de bouton en HTML
- 王林original
- 2021-02-24 14:16:1716192parcourir
En HTML, la balise bouton est utilisée pour définir un bouton. Le contenu peut être placé à l'intérieur de l'élément, comme du texte ou des images ; la syntaxe est "

L'environnement d'exploitation de cet article : système Windows10, html5, ordinateur thinkpad t480. La balise
À l'intérieur de l'élément
Utilisation :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> </body> </html>
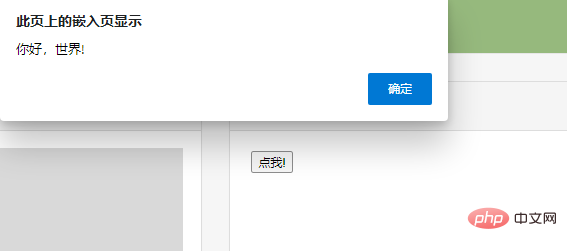
Exécuter :

Astuce :
Si vous utilisez l'élément < ;button> , différents navigateurs peuvent soumettre des valeurs de bouton différentes. Veuillez utiliser pour créer des boutons dans les formulaires HTML.
Contrôle
offre des fonctions plus puissantes et un contenu plus riche. Tout ce qui se trouve entre les balises correspond au contenu du bouton, y compris tout contenu de corps acceptable, tel que du texte ou du contenu multimédia. Par exemple, nous pouvons inclure une image et le texte associé dans un bouton et les utiliser pour créer une image de balisage attrayante dans le bouton.
Le seul élément interdit est le mappage d'images, car ses actions sensibles à la souris et au clavier interfèrent avec le comportement des boutons du formulaire.
Spécifiez toujours l'attribut type pour les boutons. Le type par défaut dans Internet Explorer est « bouton », tandis que le type par défaut dans d'autres navigateurs (y compris la spécification du W3C) est « soumettre ».
Apprentissage recommandé : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

