Maison >Problème commun >Comment utiliser le bouton radio
Comment utiliser le bouton radio
- (*-*)浩original
- 2020-01-09 11:13:197333parcourir

Contrôle RadioButton Les boutons à choix unique, lorsqu'ils sont présentés par paires, permettent à l'utilisateur de sélectionner une seule option parmi un ensemble d'options. C'est-à-dire que lorsqu'il y a plus de deux boutons radio dans le même conteneur (Formulaire, Panel, GroupBox, PictureBox, etc.), un seul peut être sélectionné.
Cependant, plusieurs groupes de boutons radio qui ne se trouvent pas dans le même conteneur ne sont pas liés les uns aux autres et plusieurs peuvent être sélectionnés.Attribut
Attribut Checked : L'un des attributs les plus importants, cet attribut est une valeur booléenne. S'il est sélectionné, la valeur de Checked est vraie, sinon elle. est faux. Souvent utilisé pour déterminer si une option est sélectionnée.Événements
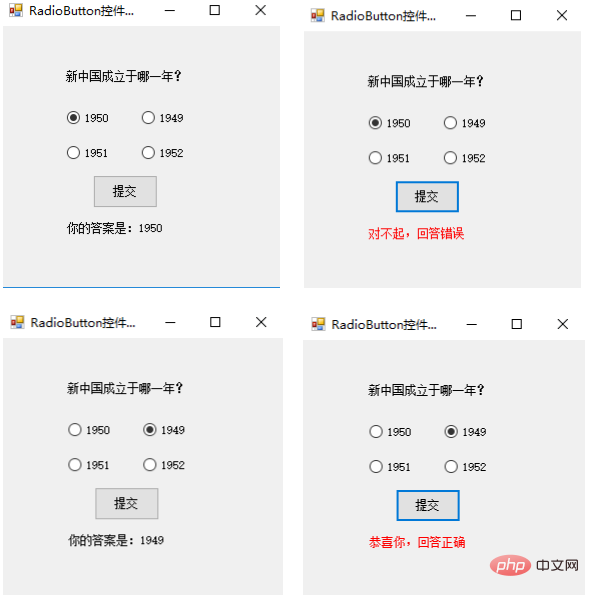
Il existe de nombreux événements pour ces deux contrôles, mais il n'y a qu'un seul événement qui est principalement utilisé, et c'est l'événement CheckedChanged. Cet événement se produit lorsque la propriété « Vérifié » change.Utilisation (choix unique)
Code backend :

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace RadioButton
{
public partial class RadioButton : Form
{
public RadioButton()
{
InitializeComponent();
}
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
label2.ForeColor = Color.Black;
if (radioButton1.Checked)
label2.Text = "你的答案是:" + radioButton1.Text;
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
label2.ForeColor = Color.Black;
if (radioButton2.Checked)
label2.Text = "你的答案是:" + radioButton2.Text;
}
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{
label2.ForeColor = Color.Black;
if (radioButton3.Checked)
label2.Text = "你的答案是:" + radioButton3.Text;
}
private void radioButton4_CheckedChanged(object sender, EventArgs e)
{
label2.ForeColor = Color.Black;
if (radioButton4.Checked)
label2.Text = "你的答案是:" + radioButton4.Text;
}
private void button1_Click(object sender, EventArgs e)
{
label2.ForeColor = Color.Red;
if (radioButton2.Checked)
label2.Text = "恭喜你,回答正确";
else
label2.Text = "对不起,回答错误";
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:La différence entre raid3 et raid5Article suivant:La différence entre raid3 et raid5

