Maison >Problème commun >Étapes pour faire défiler ppt
Étapes pour faire défiler ppt
- 尚original
- 2019-06-22 16:20:367779parcourir

Les effets d'animation de défilement apparaissent souvent en ppt, se déployant du milieu vers les deux côtés, ou d'un côté à l'autre. Certains ont des modèles qui peuvent être appliqués directement pour ceux qui n'en ont pas. avoir des modèles, Comment utiliser l'effet de défilement ? Laissez-moi partager avec vous mon expérience de production. Une fois que vous en avez créé un, vous pouvez le sauvegarder pour une utilisation ultérieure.
Préparation :
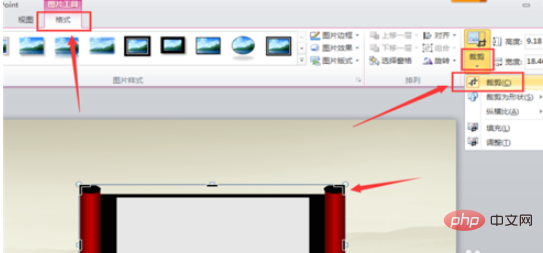
1. Placez l'image de défilement dans le modèle PPT, cliquez sur l'image, l'interface "Picture Tools" apparaîtra, cliquez sur "Format" --- "Recadrer" - --" Recadrer". Une bordure noire apparaîtra sur l'image et vous pourrez commencer à recadrer les parties requises.

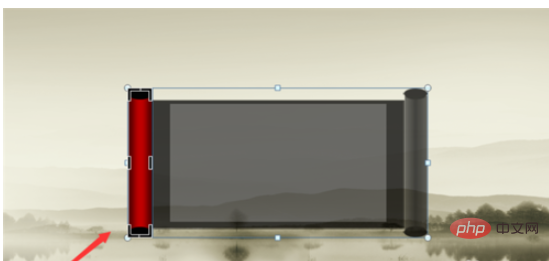
2. Commencez le recadrage La production de l'effet d'animation de défilement nécessite deux parties, les axes des deux côtés et la disposition au milieu. Coupez d'abord la partie de l'axe, découpez simplement une partie, puis copiez et collez l'autre partie.

3. Sélectionnez la partie de l'axe latéral, puis cliquez sur "Recadrer". Seule l'image de l'axe latéral sera laissée. Cliquez ensuite sur "Compresser l'image" pour vraiment terminer. le recadrage, sinon lorsque vous sélectionnerez à nouveau l'image, il y aura toujours la partie ombrée de la figure avant le recadrage.

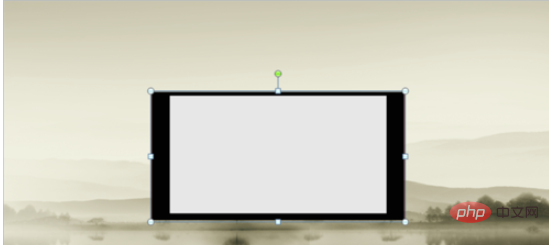
4. Recadrez la mise en page du milieu. La méthode est la même que pour recadrer l'axe latéral. Sélectionnez l'image --- "Format" --- "Recadrer" --. -"Recadrer ";"Recadrer"---"Compresser l'image" et vous avez terminé.

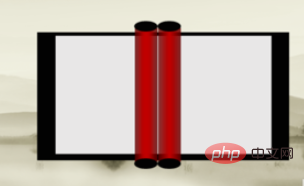
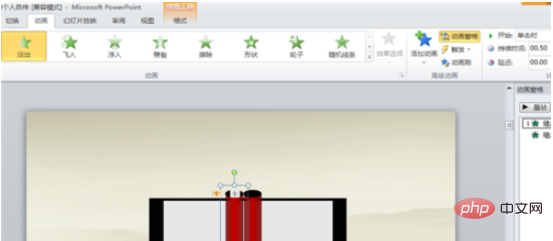
5. Placez l'axe latéral recadré et le panneau central dans une bonne position pour faciliter l'ajout d'effets d'animation. Le parchemin peut être ouvert du milieu ou d'un côté. Ici, nous prenons comme exemple la méthode d'ouverture du parchemin au milieu et plaçons la tige latérale en position médiane.

Production d'effet de défilement :
1. Sélectionnez le défilement latéral gauche, cliquez sur "Animation" et sélectionnez l'effet "Fade out".
Début : lorsque cliqué ; Durée : 00h50 ; Délai : 00h00.
Sélectionnez l'axe latéral droit et, de la même manière, ajoutez un effet de fondu à l'animation.
Début : Simultanément à l'animation précédente ; Durée : 00h50 ; Retard : 00h00.

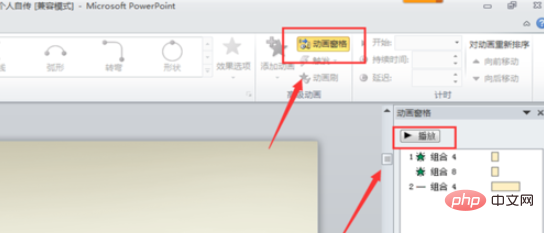
2. Commencez à définir le chemin d'animation, sélectionnez l'axe de gauche, cliquez sur "Ajouter une animation" --- "Autres chemins d'action", et de nombreux affichages graphiques de chemins apparaîtront . Ce dont nous avons besoin, c'est d'un chemin droit. Faites glisser la barre de défilement à droite pour trouver "Gauche" et cliquez sur "OK".

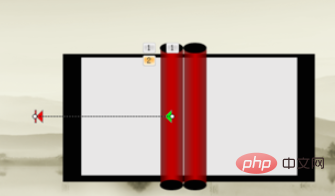
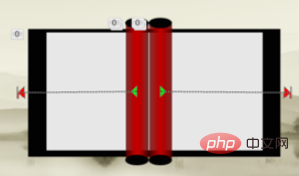
3. Après avoir cliqué sur OK, un chemin se déplaçant vers la gauche apparaîtra dans l'image. C'est la distance par défaut, donc elle. doit être basé sur la situation réelle. La situation ajuste la distance. Cliquez sur le petit cercle noir à côté de la flèche rouge et de la flèche verte pour ajuster la distance. Il est difficile de regarder l'effet encore et encore en plein écran. Cliquez sur le « Volet d'animation » dans le coin supérieur droit et cliquez sur « Jouer » pour regarder l'effet d'animation directement sur l'interface.


4. Ajustez la distance pour vous déplacer vers le chemin de gauche Il est plus adapté sur le bord de l'axe. plusieurs fois et ajustez-le à l'axe gauche. Après le déplacement, il doit être connecté au côté gauche de la mise en page. La position dans l'image ci-dessous est juste après réglage.


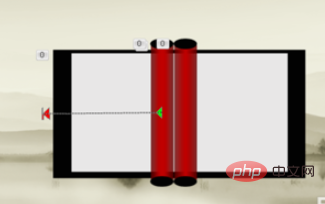
5. Définissez l'effet de chemin de l'axe droit, la méthode est similaire à l'axe gauche, mais sélectionnez le "droit" chemin. (Si vous choisissez le chemin « gauche », vous devez ajuster la direction, ce qui est également possible.) Après réglage, la position est comme indiqué sur l'image. Après dépliage des deux côtés, il touche juste le bord.


6. Ajustez l'heure et l'ordre de lecture du chemin.
Axe gauche, début : après l'animation précédente ; durée : 02h00 ; retard : 00h00.
Axe droit, début : en même temps que l'animation ci-dessus ; durée : 02h00 ;
7. Ajoutez un effet d'animation à la page du milieu, "divisé".
Début : Simultanément à l'animation précédente ; Durée : 01h40 ; Retard : 00h30 ;
Un effet de défilement complet est terminé.
8. Ajoutez du contenu textuel (les images sont acceptables) au milieu du parchemin. La police du texte peut être ajustée par vous-même, ajouter des effets d'animation et « disparaître ».
Début : Simultanément à l'animation précédente, Durée : 02h00, Retard : 00h75.
L'effet de l'ajout de contenu textuel à l'ensemble du parchemin est terminé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


