Maison >Applet WeChat >Développement WeChat >Implémentez rapidement le composant Button d'une applet WeChat
Implémentez rapidement le composant Button d'une applet WeChat
- hzcavant
- 2020-06-28 10:19:426807parcourir
Le composant Button existe dans l'applet WeChat
Le composant Button existe nativement dans l'applet WeChat, et le style n'est pas moche, et il existe de nombreux attributs étendus Tant que vous lisez la documentation et l'essayez en lisant, il est toujours facile de construire un bouton idéal. Portail de boutons du mini programme WeChat.
Cependant, vous pouvez parfois avoir l'impression que la configuration du composant Button natif est trop compliquée ou ne répond pas aux besoins actuels, vous devrez alors peut-être personnaliser un composant Button.
D'accord, commençons
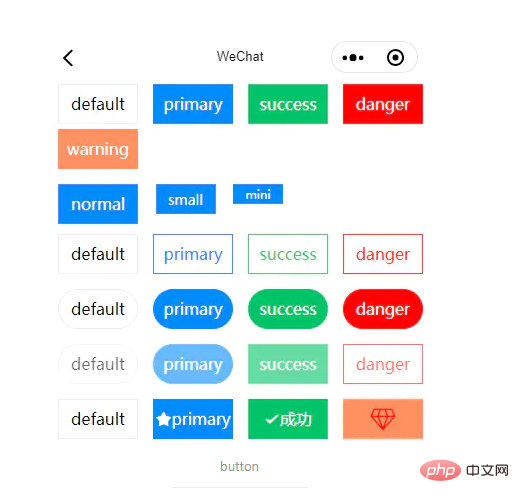
Supposons que vous souhaitiez cet effet.
 Avec cinq couleurs différentes
Avec cinq couleurs différentes
Avec trois tailles différentes
Avec effet creux
Peut arrondir les coins
Peut désactiver
Peut définir l'icône
Téléchargez le code
La première étape consiste à créer un composant
Ouvrez d'abord l'éditeur, ici nous allons ouvrir les outils de développement WeChat, puis créer un composant, comme celui-ci

J'utilise Vscode ici, puis j'en utilise moins, et le plug-in easyLess compile automatiquement moins dans le style wxss.
Deuxième étape, structure et style de contrôle
Il faut faire attention à la structure :
Le texte doit être affiché au centre, afin que vous vous devrez peut-être utiliser la disposition flexible ici. Plus pratique
Vous devez réserver la position de l'icône. Si elle n'est pas définie, elle ne sera pas affichée
- <.>Vous devez définir l'option de contrôle de la couleur d'arrière-plan
- Faites simplement attention à la structure et au style correspondants
<button> <pm-icon></pm-icon> <slot></slot> </button>rrreeLa troisième étape, logique traitement
.pm-button {
border-radius: 0;
font-weight: normal;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
white-space: nowrap;
}
.pm-button:not([size='mini']) {
width: 0;
}
.pm-button--normal {
width: 80px !important;
height: 40px;
font-size: 16px;
}
.pm-button--normal.pm-button--round {
border-radius: 40px;
}
.pm-button--small {
width: 60px !important;
height: 30px;
font-size: 14px;
}
.pm-button--small.pm-button--round {
border-radius: 30px;
}
.pm-button--mini {
width: 40px !important;
height: 20px;
font-size: 12px;
}
.pm-button--mini.pm-button--round {
border-radius: 20px;
}
.pm-button--primary {
background-color: #1989fa;
border: 1px solid #1989fa;
color: white;
}
.pm-button--primary.pm-button--plain {
color: #1989fa;
}
.pm-button--success {
background-color: #07c160;
border: 1px solid #07c160;
color: white;
}
.pm-button--success.pm-button--plain {
color: #07c160;
}
.pm-button--danger {
background-color: #ee0a24;
border: 1px solid #ee0a24;
color: white;
}
.pm-button--danger.pm-button--plain {
color: #ee0a24;
}
.pm-button--warning {
background-color: #ff976a;
border: 1px solid #ff976a;
color: white;
}
.pm-button--warning.pm-button--plain {
color: #ff976a;
}
.pm-button--default {
background-color: #ffffff;
border: 1px solid #ebedf0;
color: black;
}
.pm-button--primary:active,
.pm-button--success:active,
.pm-button--danger:active,
.pm-button--warning:active,
.pm-button--default:active {
opacity: 0.8;
}
.pm-button--default:active {
background-color: #ebedf0;
}
.pm-button--plain {
background-color: transparent;
}
.pm-button--plain:active {
opacity: 1!important;
background-color: #ebedf0;
}
.pm-button--disabled {
opacity: 0.6;
}
.pm-button--disabled:active {
opacity: 0.6 !important;
}
.pm-button--disabled.pm-button--plain:active,
.pm-button--disabled.pm-button--default:active {
background-color: transparent;
}
Tutoriel recommandé : "Applet WeChat 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé des problèmes de développement courants des mini-programmes WeChat
- Comment résoudre le problème lorsque l'applet WeChat apparaît automatiquement ?
- Que dois-je faire si je ne vois pas de publicités dans les mini-programmes WeChat ?
- Connaissance de base du développement d'applets WeChat avec mpvue

