Maison >interface Web >tutoriel CSS >Comment définir la largeur CSS à 100vw
Comment définir la largeur CSS à 100vw
- 青灯夜游original
- 2021-02-22 16:57:219195parcourir
En CSS, vous pouvez utiliser le style "width:100vw;" pour définir la largeur sur 100vw, et l'attribut width peut définir la largeur de l'élément. vw est une unité de fenêtre, qui fait référence à la largeur par rapport à la fenêtre d'affichage ; 1vw est égal à 1 % de la largeur de la fenêtre d'affichage. Par exemple, la largeur du navigateur est de 1 920 px, alors "1vw=19,2px".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
En CSS, vous pouvez utiliser le style "width:100vw;" pour définir la largeur à 100vw.
attribut CSS width
l'attribut width définit la largeur de l'élément ; il définit la largeur de la zone de contenu de l'élément, et un remplissage et des bordures peuvent être ajoutés. en dehors de la zone de contenu et des marges.
Remarque : les éléments en ligne non remplacés ignoreront cet attribut.
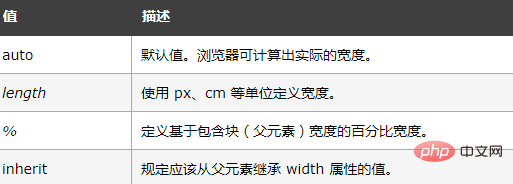
Valeur de l'attribut :

[Tutoriel recommandé : Tutoriel vidéo CSS]
css Viewport unités
Côté PC, la viewport fait référence à la zone visible du navigateur
Côté mobile, elle implique 3 viewports : Layout Viewport (layout) ; viewport), Visual Viewport (fenêtre visuelle), Ideal Viewport (fenêtre idéale).
La « fenêtre » dans l'unité de fenêtre fait référence à la zone visible du navigateur côté PC ; du côté mobile, elle fait référence à la fenêtre de mise en page dans Viewport.
Selon la spécification CSS3, l'unité de fenêtre d'affichage comprend principalement les 4 unités suivantes :
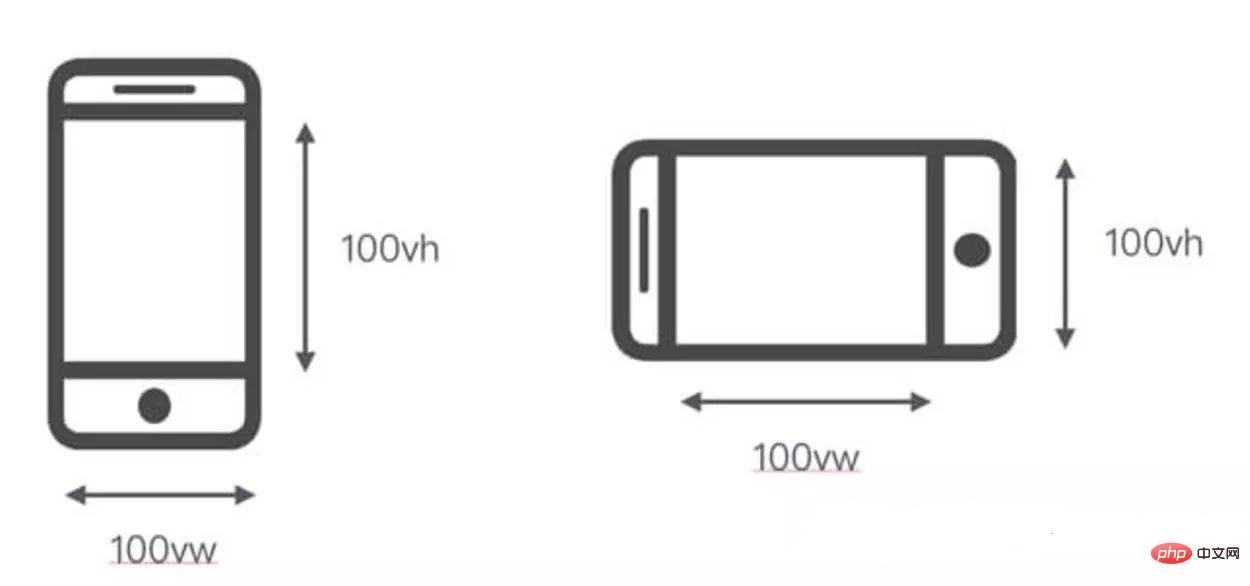
1.vw : Par rapport à la largeur de la fenêtre d'affichage, la fenêtre d'affichage est divisée uniformément en 100 unités de vw , et 1vw est égal à la fenêtre d'affichage 1 % de la largeur de la bouche.
2.vh : Par rapport à la largeur de la fenêtre, la fenêtre est divisée en 100 unités de vh, et 1vh est égal à 1 % de la hauteur de la fenêtre.
3.vmin : Sélectionnez le plus petit entre vw et vh.
4.vmax : Sélectionnez le plus grand entre vw et vh. Les noms complets de
vw et vh
sont Viewport width et Viewport Height. La largeur et la hauteur de la fenêtre sont équivalentes à 1 % de la largeur et de la hauteur de l'écran. .
vh et vw : hauteur et largeur relatives à la fenêtre d'affichage, pas à l'élément parent (les pourcentages CSS sont relatifs à la hauteur et à la largeur de l'élément parent le plus proche qui le contient). 1vh est égal à 1/100 de la hauteur de la fenêtre et 1vw est égal à 1/100 de la largeur de la fenêtre.
Par exemple : la hauteur du navigateur est de 950 px, la largeur est de 1920 px, 1 vh = 950 px/100 = 9,5 px, 1vw = 1920 px/100 = 19,2 px.
La différence entre vh/vw et %

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

