Maison >interface Web >tutoriel CSS >Comment changer la taille de la police en CSS
Comment changer la taille de la police en CSS
- 青灯夜游original
- 2021-02-22 15:01:3817096parcourir
En CSS, vous pouvez utiliser l'attribut font-size pour modifier la taille de la police. Cet attribut peut définir la taille de la police. Le format de syntaxe est "font-size: value;". En fait, l'attribut font-size définit la hauteur des cases de caractères dans la police. Le glyphe de caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut font-size pour modifier la taille de la police.
Attribut CSS font-size
L'attribut font-size est utilisé pour définir la taille de la police.
Remarque : Ceci définit en fait la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
| Valeur | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
||||||||||||||
| plus petit | Définit la taille de la police sur une taille plus petite que celle de l'élément parent. | ||||||||||||||
| plus grand | Définit la taille de la police sur une taille plus grande que celle de l'élément parent. | ||||||||||||||
| longueur | Définissez la taille de la police sur une valeur fixe. | ||||||||||||||
| % | Définissez la taille de la police sur une valeur en pourcentage basée sur l'élément parent. | ||||||||||||||
| inherit | Spécifie que la taille de la police doit être héritée de l'élément parent. |
Tutoriel vidéo html"]
/* <absolute-size>,绝对大小值 */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size>,相对大小值 */ font-size: larger; font-size: smaller; /* <length>,长度值 */ font-size: 12px; font-size: 0.8em; /* <percentage>,百分比值 */ font-size: 80%; font-size: inherit;
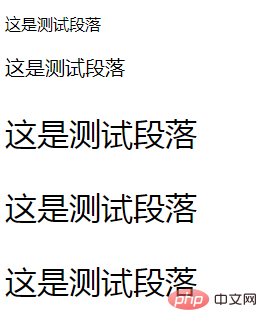
Exemple : utilisez l'attribut font-size + la valeur de longueur pour définir la taille de la police
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size属性设置字体大小--“数字+长度值”
*/
.length1 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的长度单位,可以用来指定字体大小,元素的宽度、高度、边框、内边距,外边距的大小等等,
它是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI
px 单位的值必须是整数值
*/
}
.length2 {
font-size: 2em;
/* em
相对长度单位,取决于目标元素字体尺寸。
em 单位的值等于基本元素或父元素的字体大小。
*/
}
.length3 {
font-size: 2rem;
/* rem
CSS3中加入的 相对长度单位,
取决于文档根元素(通常为:root)的字体尺寸,适用于依据字体尺寸进行的排版,适用于自适应。 */
}
.length4{
font-size:200%;
/* 相对于父元素的尺寸的取值,
实际使用中,如果父元素是一个非稳定的取值,可能会导致父元素被撑开,
而实际值取决于其祖先元素中最近的一个拥有稳定取值的元素。整数取值,并不适用于解决自适应问题。 */
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
</body>
</html>Rendu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

