Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre le positionnement XPath et le positionnement CSS ?
Quelle est la différence entre le positionnement XPath et le positionnement CSS ?
- 青灯夜游original
- 2021-02-22 15:25:047484parcourir
Différences : 1. Les éléments enfants directs dans XPATH sont définis à l'aide de "/", tandis qu'en CSS, ils sont définis à l'aide de ">". Si un élément se trouve à l'intérieur d'un autre élément (élément enfant ou élément petit-enfant), il est défini en utilisant "//" dans XPATH et uniquement des espaces en CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Méthodes de positionnement XPath courantes

Comparaison du positionnement XPath et du positionnement CSS
Le positionnement XPath et le positionnement CSS sont couramment utilisés dans les projets réels. XPath est la syntaxe permettant de rechercher des nœuds dans les documents XML. En d'autres termes, vous pouvez trouver cet élément via son chemin. Xpath est plus puissant, tandis que le sélecteur CSS est plus performant, s'exécute plus rapidement et a une syntaxe plus simple. Comparez les deux méthodes :
Les éléments enfants directs
Les éléments enfants directs dans XPATH sont définis à l'aide de "/", tandis qu'en CSS, ils sont définis à l'aide de "> ;" défini.
XPATH://div/input CSS: div>input
Éléments descendants
Si un élément est à l'intérieur (enfant ou petit-enfant) d'un autre élément, il est défini en utilisant "//" en XPATH, En CSS, uniquement des espaces sont utilisés.
XPATH://div//input CSS: div input
Positionnement de l'ID
L'identifiant de l'élément dans XPATH est défini à l'aide du contenu suivant : "[@id='kw']", alors qu'en CSS il est utilisé : "# kW".
XPATH://input[@id='kw'] CSS: input#kw
[Tutoriel recommandé : Tutoriel vidéo CSS ]
Positionnement de CLASSE
Pour les attributs de classe, XPATH est similaire à id , et Représenté par un point en CSS.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Élément petit frère : frère ou sœur suivant
Ceci est utile pour les éléments de formulaire, c'est-à-dire l'élément adjacent suivant sur la page qui se trouve dans le même nœud parent.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
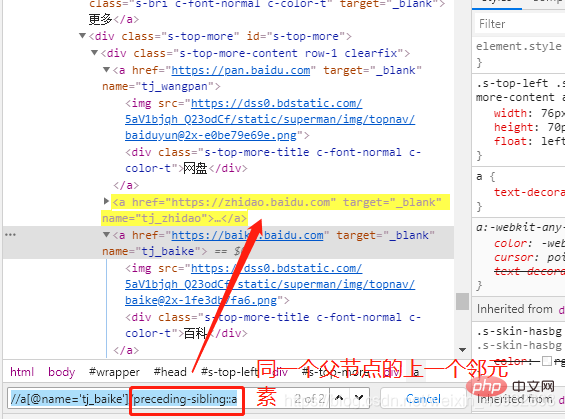
Élément frère : frère-précédent Frère précédent
L'élément adjacent précédent situé dans le même nœud parent dans la page.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

Élément de nœud parent
L'élément parent d'un nœud dans la page.
XPATH: //input/parent CSS: 无法实现
Valeur d'attribut
Nous pouvons positionner les éléments en fonction de n'importe quelle valeur d'attribut.
XPATH: //input[@name='username'] CSS: input[name='username']
Valeurs d'attributs multiples
Nous pouvons même positionner des éléments via plusieurs attributs.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
Premier élément enfant
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
Dernier élément enfant
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
Deuxième élément enfant
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
Correspondance floue
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=préfixe de correspondance
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=suffixe de correspondance
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=match contient
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que XPath
- Une brève discussion sur l'utilisation de la marge négative dans la mise en page CSS
- Comment modifier le style du titre de la balise html avec CSS ? (exemple de code)
- Regardez ces fonctions d'image d'arrière-plan en CSS !
- Conseils pour implémenter des effets d'ombre de défilement avec CSS (partager)

