Maison >interface Web >tutoriel CSS >Regardez ces fonctions d'image d'arrière-plan en CSS !
Regardez ces fonctions d'image d'arrière-plan en CSS !
- 青灯夜游avant
- 2021-02-20 09:55:212594parcourir
Cet article vous présentera les fonctions d'image d'arrière-plan en CSS : url(), image(), image-set(), cross-fade(), element(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
url()
La fonction url représente une référence vers des ressources, des liens entrants et des adresses relatives, telles que
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9VRegardez ces fonctions dimage darrière-plan en CSS !');
image()
la fonction d'image est similaire à l'url, mais contrairement à l'url, l'image fournit un La possibilité de se dégrader gracieusement . Par exemple,
background-image: image('a.webP','a.png','a.jpg');
Ce code signifie que si le navigateur prend en charge les images au format webP, appliquez a.webP. Sinon, testez à nouveau a.png jusqu'à ce qu'il s'adapte au navigateur actuel. Malheureusement, cette fonction est encore au stade de projet.

Je ne prêterai donc pas attention aux autres fonctions de cette fonction pour l'instant. Les étudiants intéressés peuvent se rendre sur MDN pour en savoir plus sur les informations connexes et connaître les derniers progrès
image-set()image-set peut assurer l'adaptation des images sur des appareils avec différentes résolutions et peut afficher différentes images selon différents types d'appareilsbackground-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);La signification de cet exemple est d'afficher bg1x.png sur l'écran 1x et bg2x.png sur l'écran 2x. En termes de compatibilité, les derniers navigateurs grand public le prennent actuellement en charge. Pour les appareils qui ne le prennent pas en charge, vous pouvez utiliser background: url() avant d'utiliser cette fonction pour des raisons de compatibilité.
 cross-fade()
cross-fade()
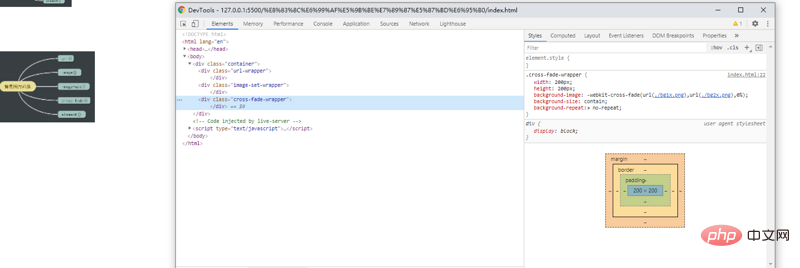
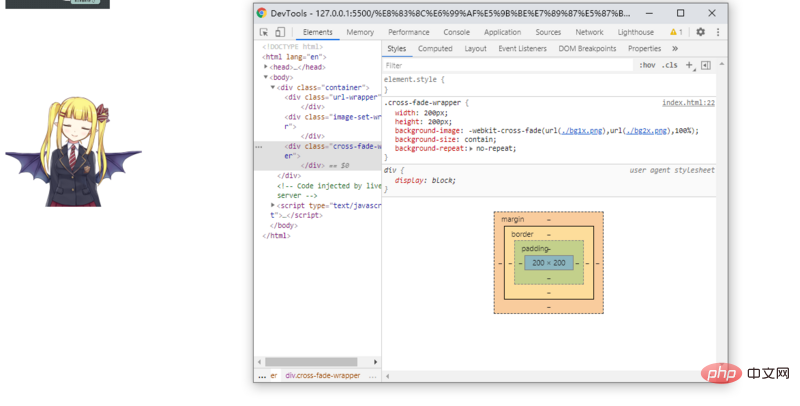
le fondu enchaîné est utilisé pour appliquer de la transparence sur deux images d'arrière-plan qui se chevauchent. L'utilisation est la suivante
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
 Les deux premiers paramètres sont les emplacements des ressources de l'image, et le dernier doit transmettre le pourcentage pour représenter la transparence. est relatif à la dernière image, par exemple, lorsque le pourcentage est de 0%, seule la première image doit être affichée
Les deux premiers paramètres sont les emplacements des ressources de l'image, et le dernier doit transmettre le pourcentage pour représenter la transparence. est relatif à la dernière image, par exemple, lorsque le pourcentage est de 0%, seule la première image doit être affichée
 Lorsque le pourcentage est de 100%, seule la deuxième image devrait être affiché.
Lorsque le pourcentage est de 100%, seule la deuxième image devrait être affiché.
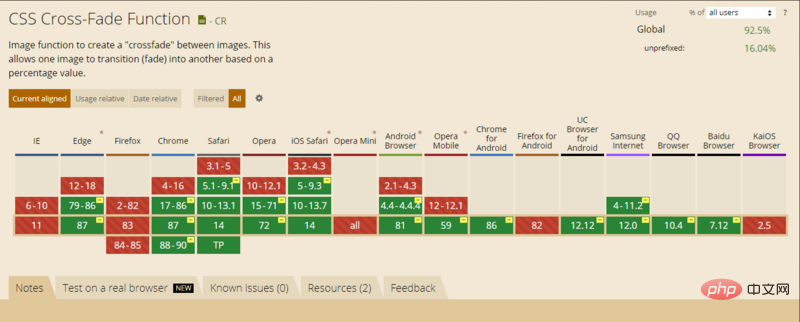
 Cet attribut est totalement incompatible dans Firefox, mais la compatibilité est bien meilleure dans Chrome et Safari
Cet attribut est totalement incompatible dans Firefox, mais la compatibilité est bien meilleure dans Chrome et Safari
 élément( )
élément( )
La fonction element peut utiliser certains éléments du site Web comme images. Les attributs applicables aux images sont également applicables aux objets auxquels l'élément est appliqué. La méthode d'utilisation est
element(id. )
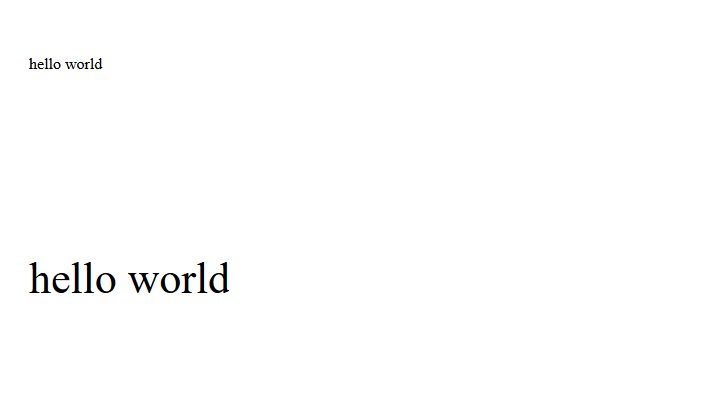
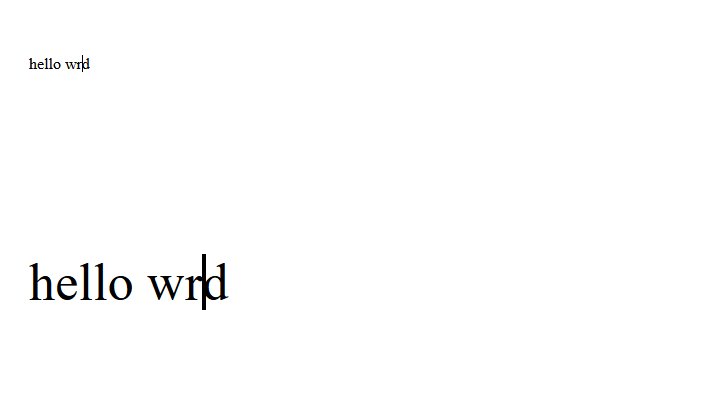
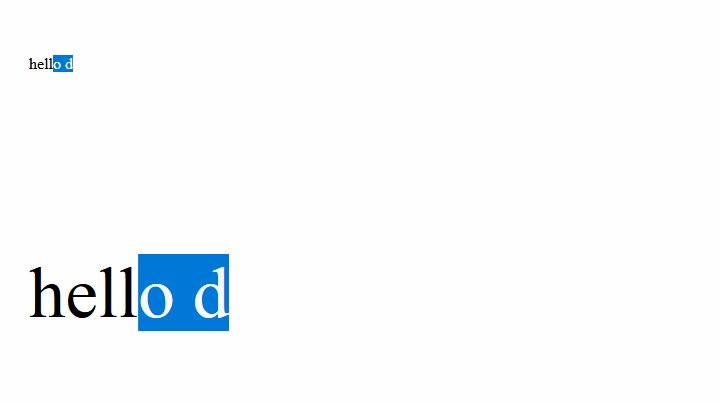
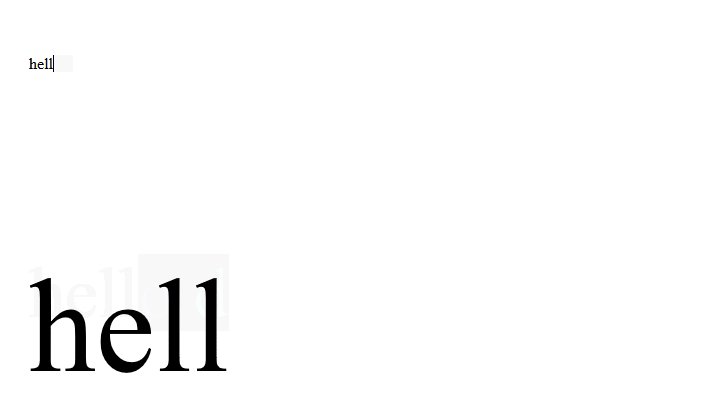
Ce qui doit être transmis est l'identifiant. Regardez l'exemple ci-dessous, qui utilise l'élément pour obtenir un effet fonctionnel similaire à la liaison bidirectionnelle
<p>
<span>hello world</span>
</p>
<p></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}
Rendu
 Cet attribut peut également obtenir des effets plus intéressants. Des effets plus intéressants peuvent être consultés ici En termes de compatibilité, malheureusement, seul Firefox prend actuellement en charge cet attribut
Cet attribut peut également obtenir des effets plus intéressants. Des effets plus intéressants peuvent être consultés ici En termes de compatibilité, malheureusement, seul Firefox prend actuellement en charge cet attribut
. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

