Maison >interface Web >tutoriel CSS >Explication détaillée du problème de poids du CSS z-index
Explication détaillée du problème de poids du CSS z-index
- 青灯夜游avant
- 2021-02-13 09:34:352866parcourir

Cet article partagera avec vous la question du poids du z-index en CSS. Comment pouvons-nous faire en sorte que les éléments que nous voulons voir en haut soient en haut et que les éléments que nous voulons voir en bas soient en bas ?
1. Jetons un coup d'œil aux situations suivantes de z-index en combat réel :
L'un a un positionnement défini, l'autre ne l'a pas. positionnement défini, qui est au top ?
Une case parent est positionnée, une autre n'est pas positionnée, et l'enfant non positionné définit le positionnement, qui est au dessus ?
Une boîte parent est positionnée, une autre n'est pas positionnée, l'enfant non positionné définit le positionnement et ajoute un z-index à l'élément enfant positionné, qui est au dessus ?
Les deux sont positionnés, mais aucun des deux n'a défini le z-index, qui est en haut ?
Les deux sont positionnés, on met le z-index à 1, qui est au dessus ?
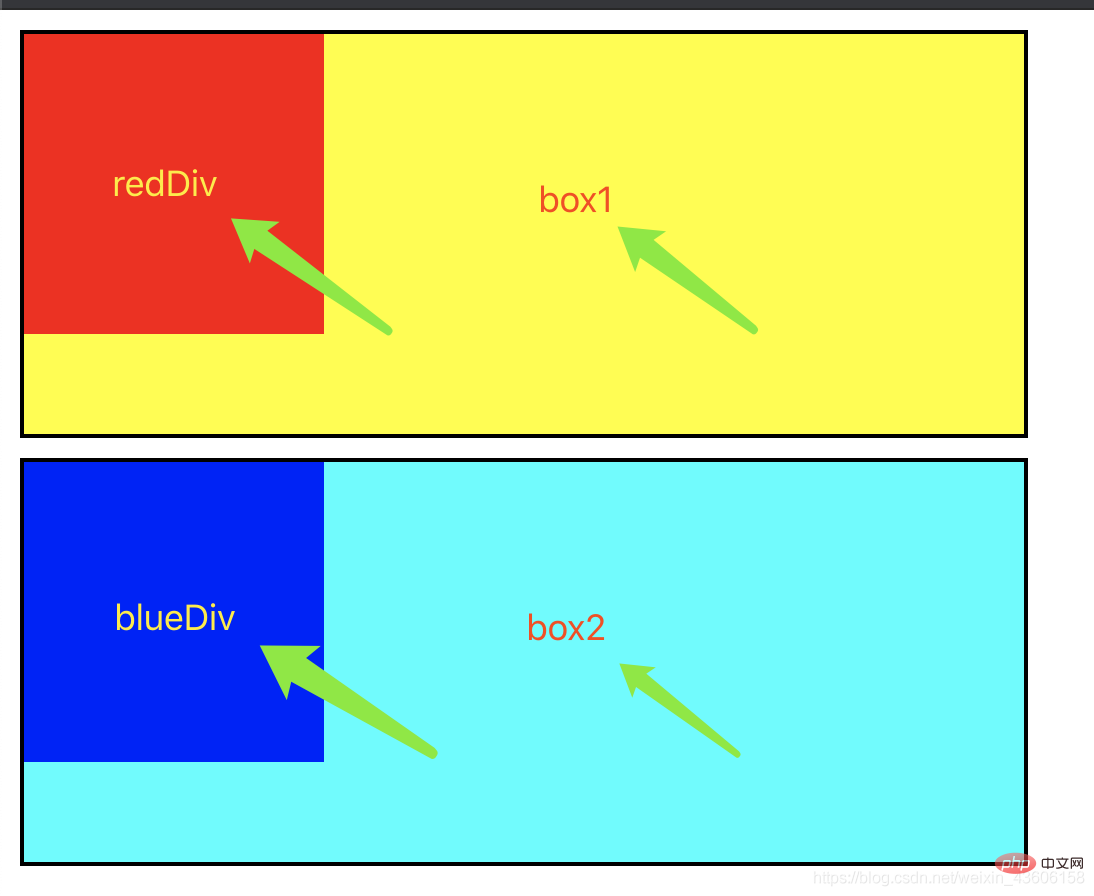
2. Configurez la structure et le style de base du dom et préparez-vous aux tests
Définissez la structure de base du dom :

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. Commencer les tests
Tester la question 1 :
On a défini le positionnement, on n'a pas défini le positionnement, qui est là dessus ?
Nous définissons le positionnement de la box2 et modifions sa position
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
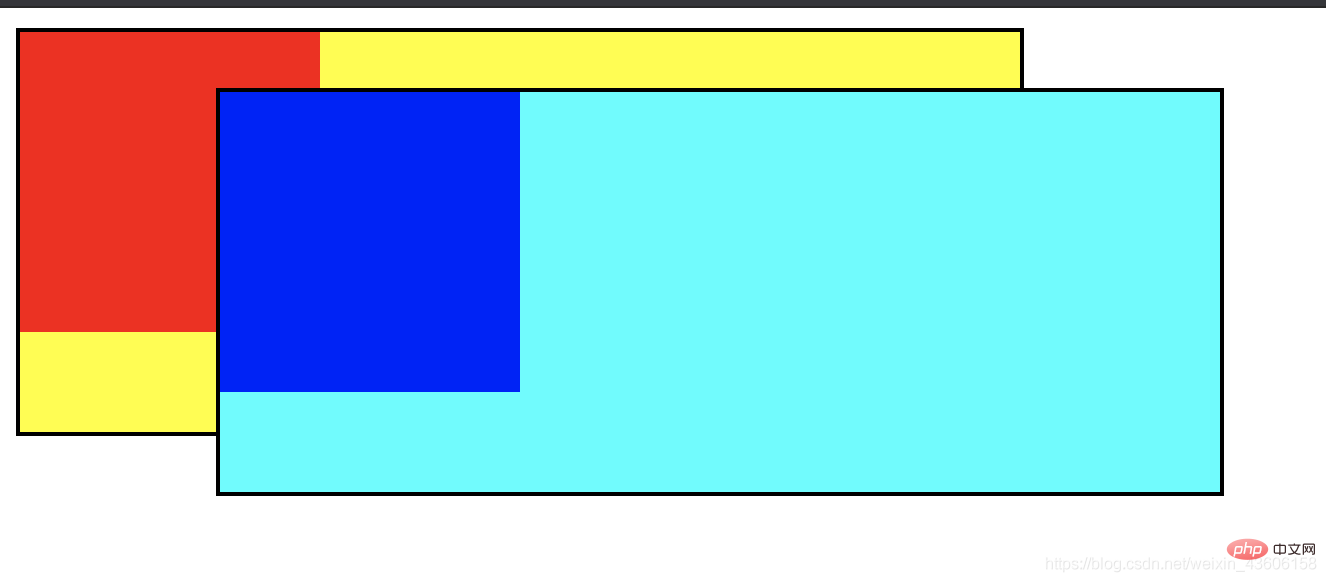
}Effet :
la box2 s'est déroulée au-dessus de la box1.

Question test 2 :
Une boîte parent est positionnée, une n'est pas positionnée, et l'enfant non positionné est positionné, qui est au dessus ?
Nous définissons le positionnement de redp dans box1 box
.redp {
background: red;
position: fixed;
}
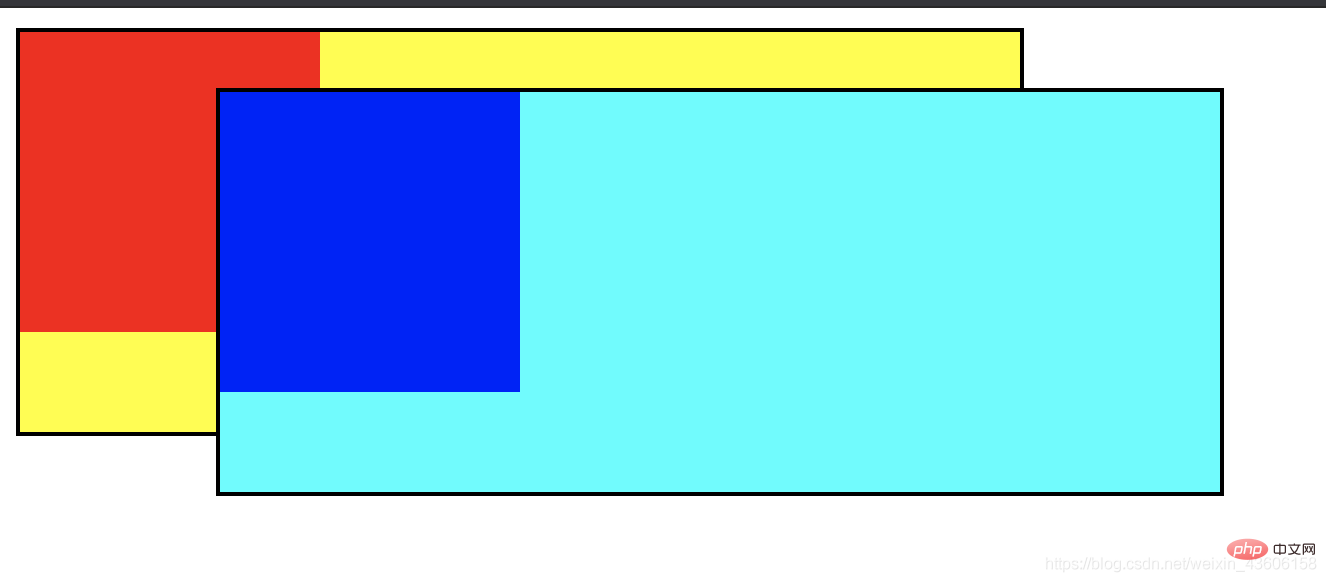
Effet :
box2 est toujours au-dessus de box1. Également sur l'élément enfant positionné de box1.

Question test 3 :
Une boite parent est positionnée, une n'est pas positionnée, l'enfant non positionné règle le positionnement, et donne le positionnement Ajoutez un z-index aux éléments enfants, qui est en haut ?
Nous ajoutons z-index à redp dans box1
.redp {
background: red;
position: fixed;
z-index: 1;
}
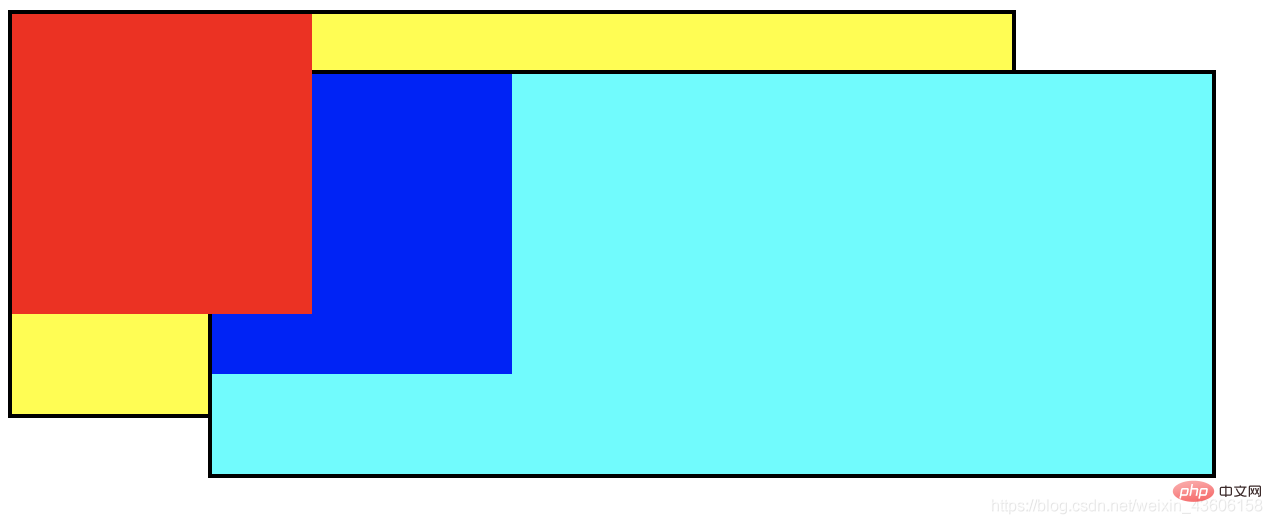
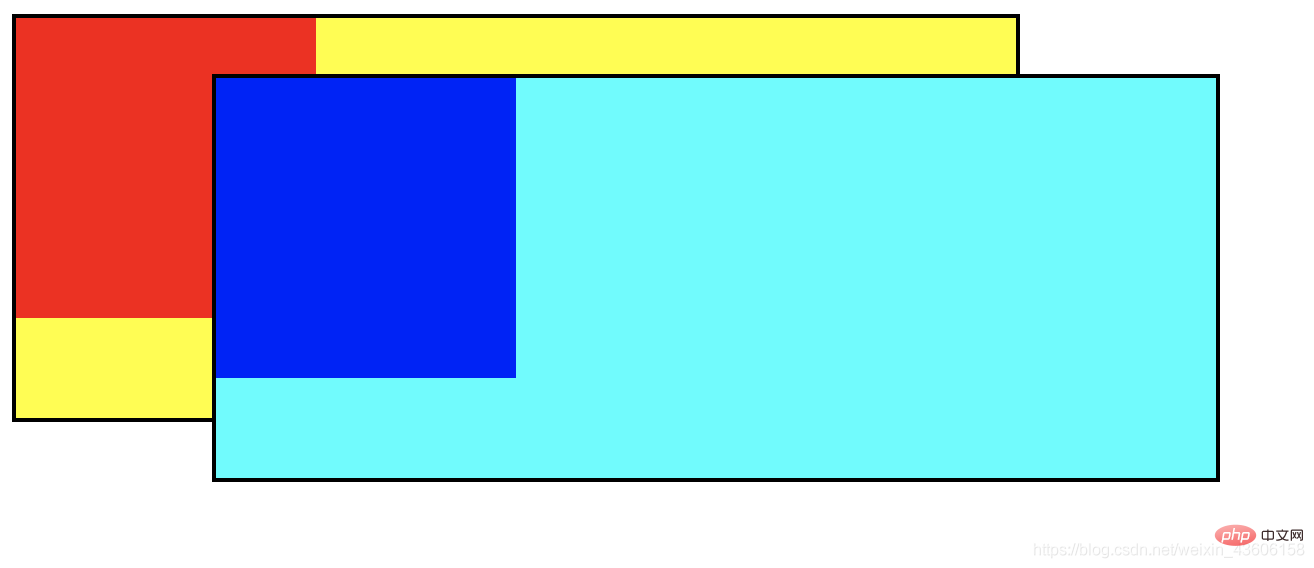
L'effet :
redp est en haut, box2 est au milieu et box1 est en bas.

Question test 4 :
Les deux sont positionnés, mais aucun n'a défini le z-index, qui est en haut ?
Nous restaurons d'abord notre code de style initial, puis nous le modifions à nouveau.
Changez les styles de box1 et box2 dans le code initial
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}
Effet :
box2 est au-dessus de box1 
Question test 5 :
Les deux sont positionnés, on met le z-index à 1, qui est au dessus ?
Fixons le z-index de box1 à 1 :
.box1 {
background: yellow;
position: fixed;
z-index: 1;}
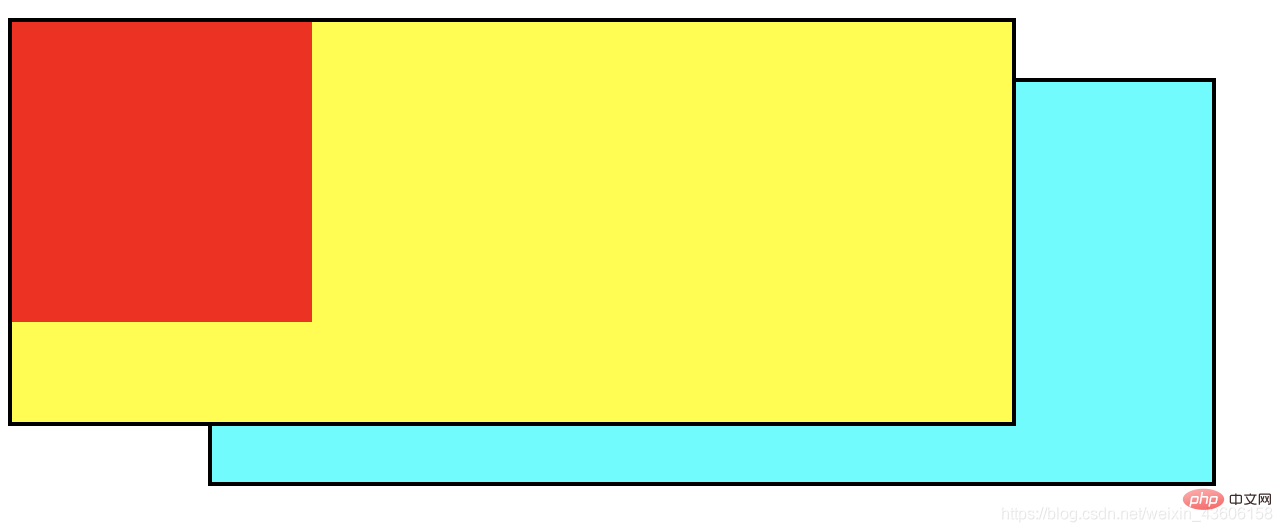
Effet :
box1 s'est déroulé au-dessus de box2 
4. Conclusion
- L'élément positionné est au-dessus de l'élément non positionné
- L'élément suivant est également positionné au-dessus de l'élément précédent
- Les parents du même niveau sont tous positionnés [Ignorer les enfants], celui qui a un z-index le plus élevé est supérieur à
- Un parent est positionné, l'autre parent n'est pas positionné, et l'élément qui ne l'est pas positionné est Si l'enfant est positionné, regardez l'enfant positionné et le parent positionné pour voir qui a un indice z le plus élevé et qui est au sommet.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

