Maison >interface Web >tutoriel CSS >Que dois-je faire si le CSS de nginx ne fonctionne pas ?
Que dois-je faire si le CSS de nginx ne fonctionne pas ?
- 藏色散人original
- 2021-02-08 10:23:032979parcourir
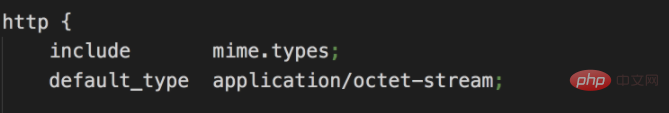
nginx css ne fonctionne pas car le fichier est accidentellement supprimé. La solution est d'ouvrir le fichier correspondant et d'ajouter le code "include /etc/nginx/mime.types;", puis de redémarrer le tuteur Nginx. .

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur DELL G3.
Pourquoi nginx CSS ne fonctionne-t-il pas ?
Récemment déployé un projet html, le js s'est chargé normalement et le css n'a pas signalé 404. Le css a pu être obtenu normalement, mais le navigateur n'a pas pu l'analyser. Après quelques recherches, j'ai trouvé cela. il s'est avéré que /etc a été modifié lors de la configuration de Nginx. La ligne include /etc/nginx/mime.types; dans /nginx/nginx.conf a été accidentellement supprimée, empêchant Nginx d'identifier correctement le fichier CSS et donc envoyé. le mauvais type MIME dans le navigateur. Ajoutez simplement cette ligne et redémarrez le démon Nginx

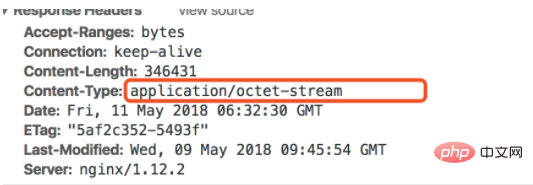
Les mauvais types CSS et js sont les suivants

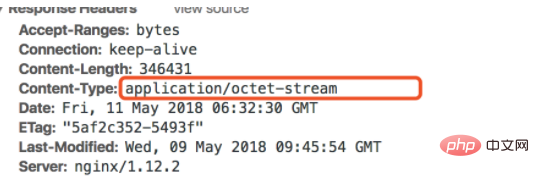
Le bon Les types CSS et JS doivent être les suivants

Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

