Maison >interface Web >tutoriel CSS >Que faire si le CSS externe ne s'affiche pas
Que faire si le CSS externe ne s'affiche pas
- 藏色散人original
- 2021-02-08 10:45:354064parcourir
Solution pour l'appel externe du CSS qui ne s'affiche pas : ouvrez d'abord le débogueur F12 de Chrome pour afficher ; puis utilisez l'éditeur sublime pour modifier le format d'encodage du fichier CSS local en "utf-16LE" et enfin réécrivez le code CSS.

L'environnement d'exploitation de cet article : système Windows 7, version Sublime Text3&&css3, ordinateur DELL G3.
Pourquoi le CSS appelé en externe n'est-il pas affiché (ne prend pas effet) ?
Écrivez un document de style CSS sous le répertoire CSS : style.css. Pour le moment, il ne contient qu'une seule phrase :
body {
background-color: #ddd;
}Ensuite j'introduis ce css externe dans mon fichier html :
<link rel="stylesheet" type="text/css" href="css/style.css">
Actualise le navigateur. . Wow, kao. Il n'a pas répondu, il n'a pas fonctionné. . J'ai vérifié ce chemin plusieurs fois pour m'assurer qu'il n'y avait pas de problème et j'ai ouvert le débogueur F12 de Chrome. Après m'être assuré que le navigateur chargeait le fichier CSS, j'ai ouvert le fichier et j'ai vu :

était tronqué. . Il devrait y avoir un problème avec l'encodage ou le format, mais je n'arrive pas à le comprendre. . Après avoir consulté un partenaire front-end, j'ai vérifié l'encodage actuel de la page Web :

affiche l'encodage UTF-16LE. .
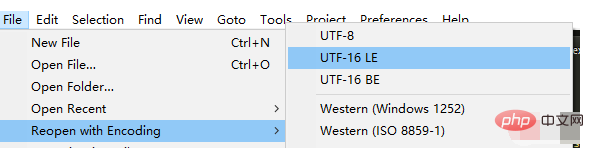
Je l'ai essayé plus tard et j'ai utilisé l'éditeur sublime pour modifier le format d'encodage du fichier CSS local vers cet utf-16LE :

Réécrit le code CSS. Enregistrez et exécutez. . Effectivement, c'est tout. .
Mais mon HTML est spécifié comme utf-8, et mon CSS est utf-16, ce qui me rend très mécontent. . J'ai donc demandé à nouveau une solution. Cela peut être résolu, et c’est simple. .
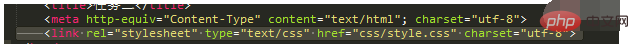
Changez le CSS en utf-8 et modifiez le code à l'intérieur. Déclarez simplement le format d'encodage lors de l'introduction de ce CSS en html :

C'est-à-dire, ajoutez un attribut à la balise de lien : charset="utf-8" . . . C'est vraiment aussi simple que cela. . .
Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment écrire un fichier d'en-tête HTML CSS
- Parlons de la fonction d'attribut CSS attr() que vous ne comprenez peut-être pas
- Que dois-je faire si le CSS de nginx ne fonctionne pas ?
- Une brève discussion sur la différence entre la largeur et la largeur du périphérique CSS3
- Que faire si ie9 ne peut pas lire les styles CSS externes

