Maison >Problème commun >Utilisez un petit programme pour créer une image de bannière
Utilisez un petit programme pour créer une image de bannière
- 王林avant
- 2021-01-28 09:55:432962parcourir

Introduction :
Pour les ingénieurs front-end, les diagrammes de bannières sont une partie essentielle du développement front-end. Mais comment implémenter des graphiques de bannière pour les petits programmes dépourvus de DOM ? Tout comme d'autres frameworks encapsulent différentes méthodes de diagramme de bannière, les mini-programmes encapsulent également les méthodes de bannière. Jetons un coup d'œil aux méthodes d'implémentation spécifiques.
(Partage de vidéos d'apprentissage : Introduction à la programmation)
1 : Travail de préparation
J'utiliserai deux images, comme indiqué ci-dessous :
1.jpg >
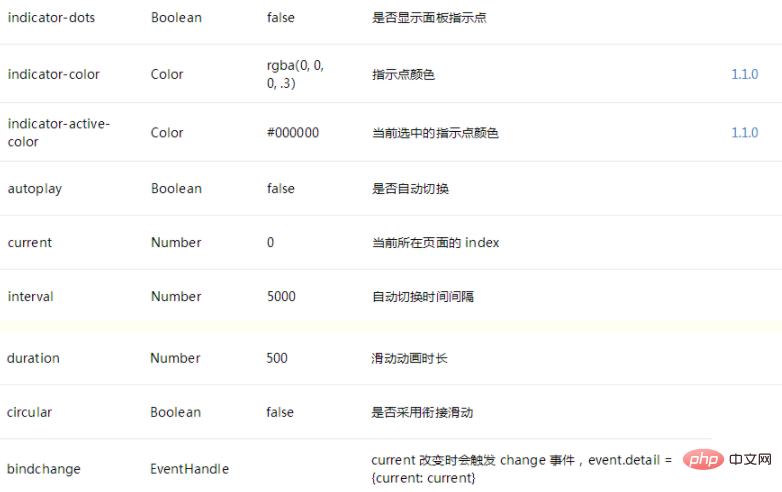
Si nous utilisons le
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper> Trois : configuration js
Trois : configuration js
Puisqu'il s'agit d'une liaison bidirectionnelle, il nous suffit de configurer les paramètres requis dans js. Puisque mes deux images utilisent 1.jpg et 2.jpg, je n'ai besoin que d'effectuer une petite boucle en js. Cela dépend de la situation. Vous pouvez également mettre l'adresse de l'image directement dans le tableau. changement final, sinon cela n'aura aucun effet. Le code js est le suivant :
Page({
/**
* 页面的初始数据
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
})D'accord, regardons l'effet final :

Recommandations associées :
Tutoriel de développement de mini-programmesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

