Maison >Tutoriel CMS >WordPresse >Comment configurer une bannière dans WordPress
Comment configurer une bannière dans WordPress
- 爱喝马黛茶的安东尼original
- 2019-07-19 15:53:018525parcourir

Ajouter des fonctions au fichier function.php Le fichier de fonctions se trouve généralement dans le répertoire du thème et appartient aux fonctions fonctionnelles, /wp-content/themes/theme name/functions.php. Ajoutez les fonctions suivantes :
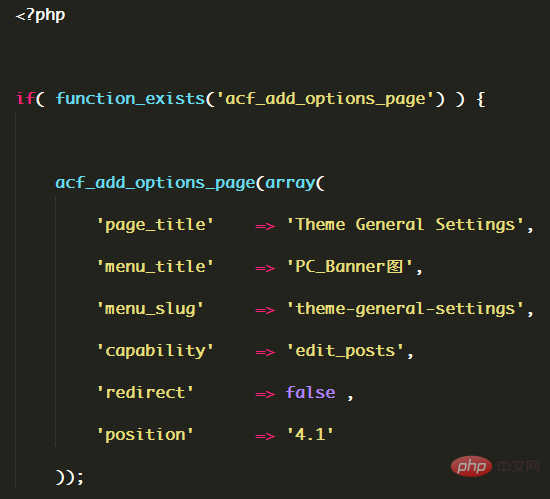
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?>
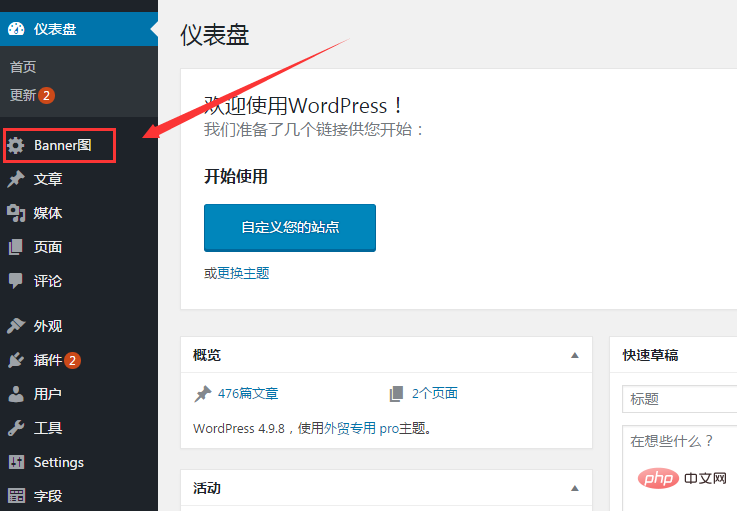
Actualisez le backend WordPress, et le bouton d'option correspondant à "l'image de bannière" apparaîtra.

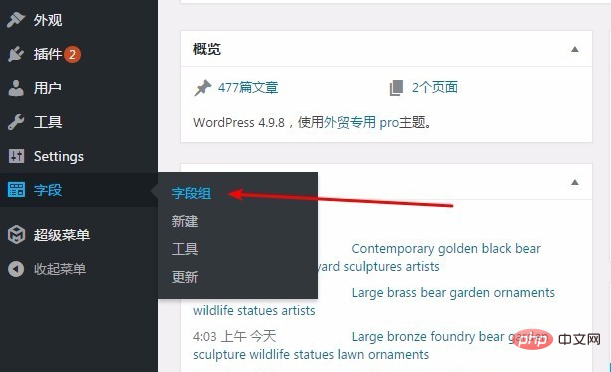
Créez un nouveau champ, écrivez simplement un nom ; emplacement : page d'option de sélection déroulante, égale à la sélection "diagramme bannière" qui vient d'être créée, cette fonction consiste à définir un champ personnalisé Apparaît n'importe où.


Recommandations associées : "Tutoriel WordPress"
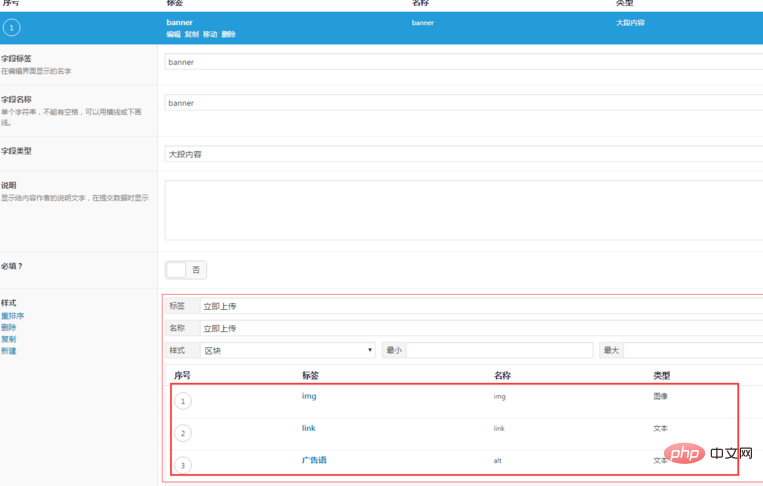
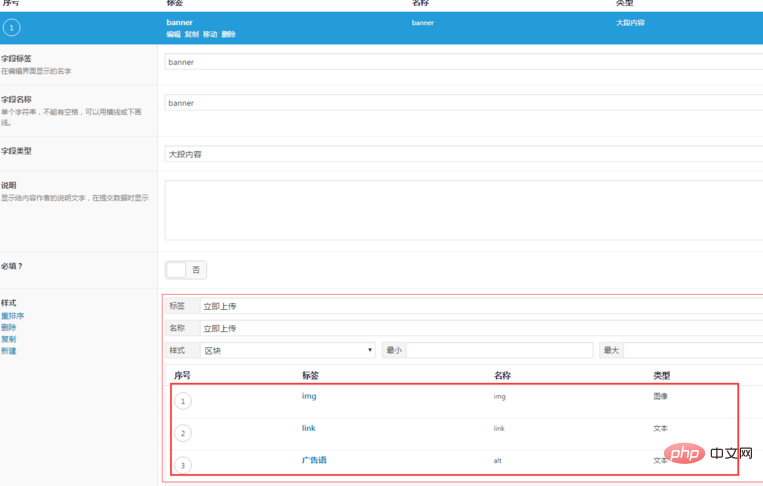
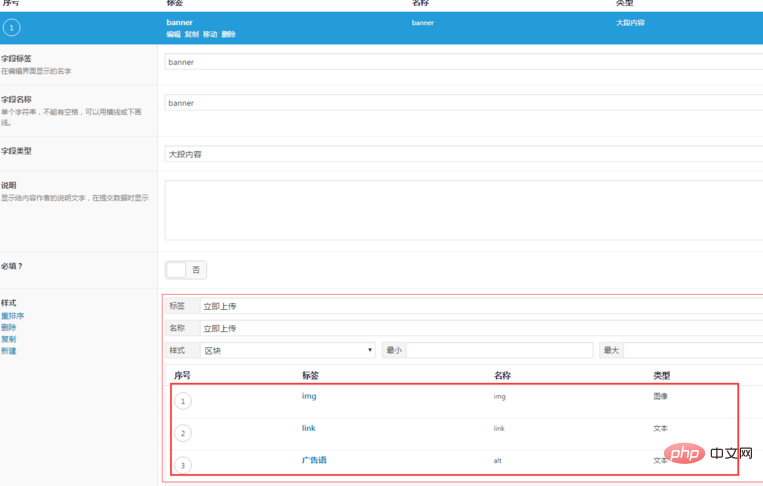
Ajouter un "grand paragraphe" au groupe de champs Le champ "content" est comme indiqué sur la figure :

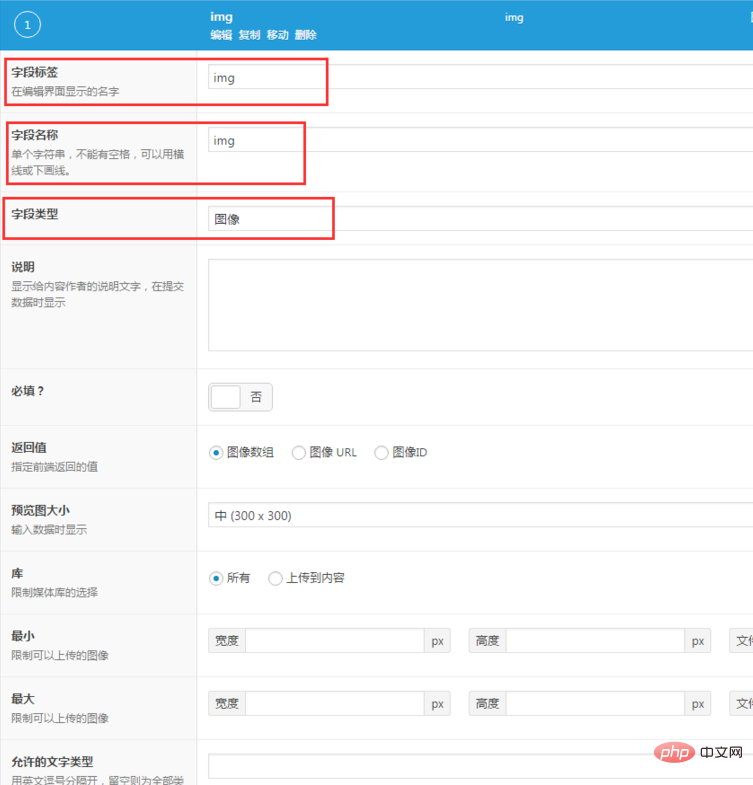
Ajoutez trois champs au "large content" : img, link, alt ; le grand contenu est un contenu recyclable , des champs peuvent donc également être ajoutés sous le grand champ de contenu.



Enfin, n'oubliez pas de sauvegarder.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


