Maison >interface Web >tutoriel CSS >Comment mettre du texte en gras en CSS
Comment mettre du texte en gras en CSS
- 青灯夜游original
- 2021-01-25 14:50:4935631parcourir
En CSS, vous pouvez utiliser l'attribut font-weight pour mettre du texte en gras. Cet attribut peut définir l'épaisseur du texte, il vous suffit de définir la valeur de l'attribut font-weight sur "bold", ". plus gras" ou " 600", "700", "800", "900" feront l'affaire.
L'environnement d'exploitation de cet article : Acer S40-51, CSS3&&HTML5&&HBuilder
Comment mettre du texte en gras en CSS
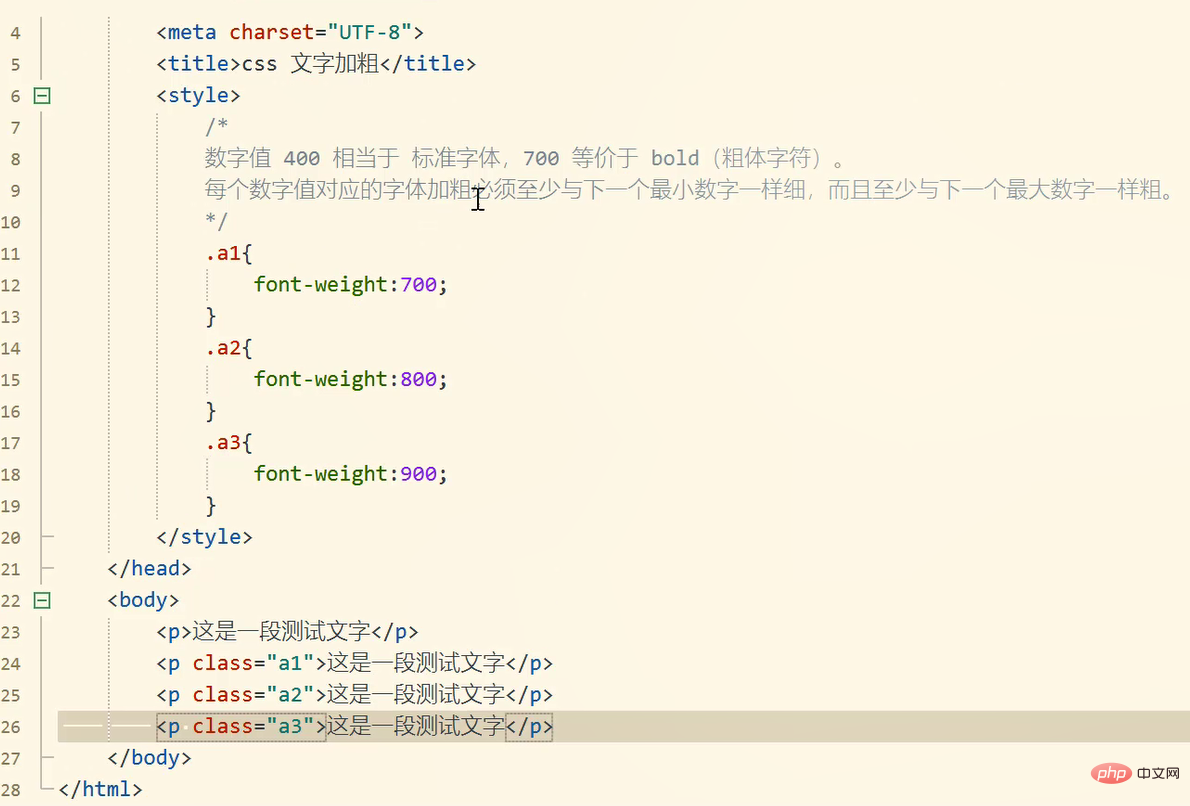
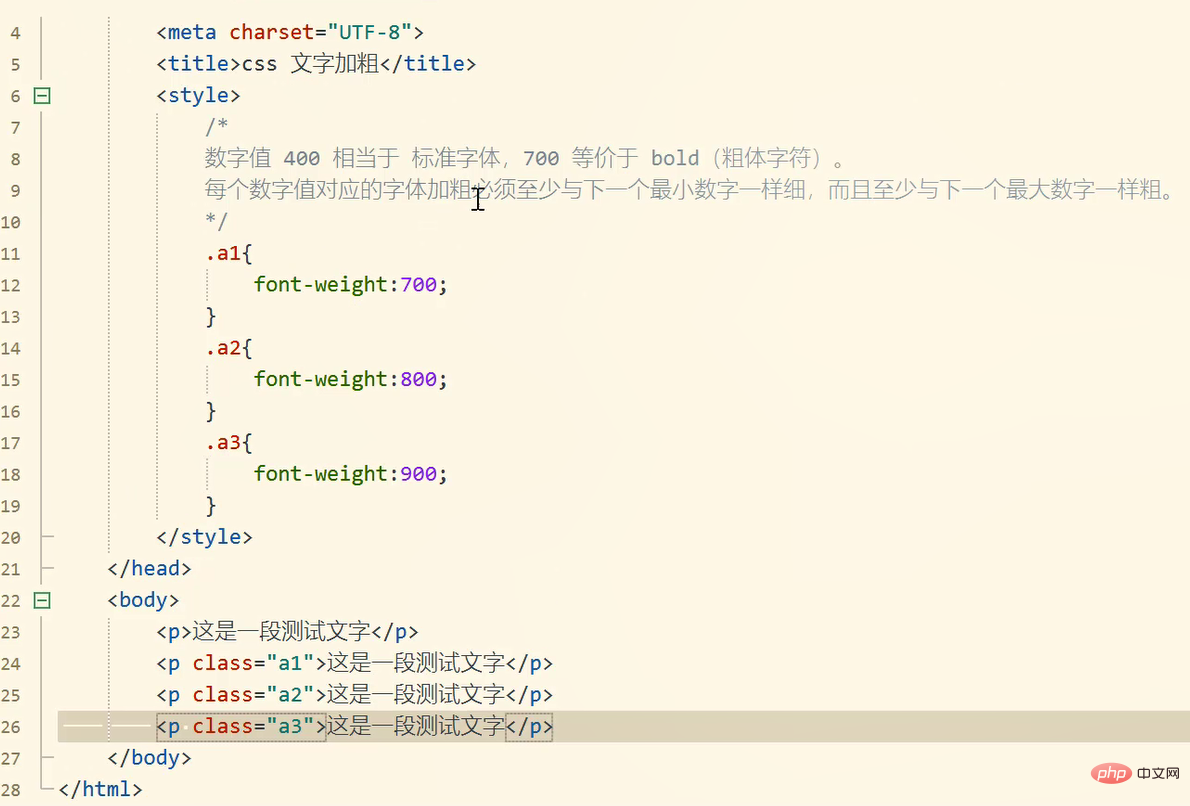
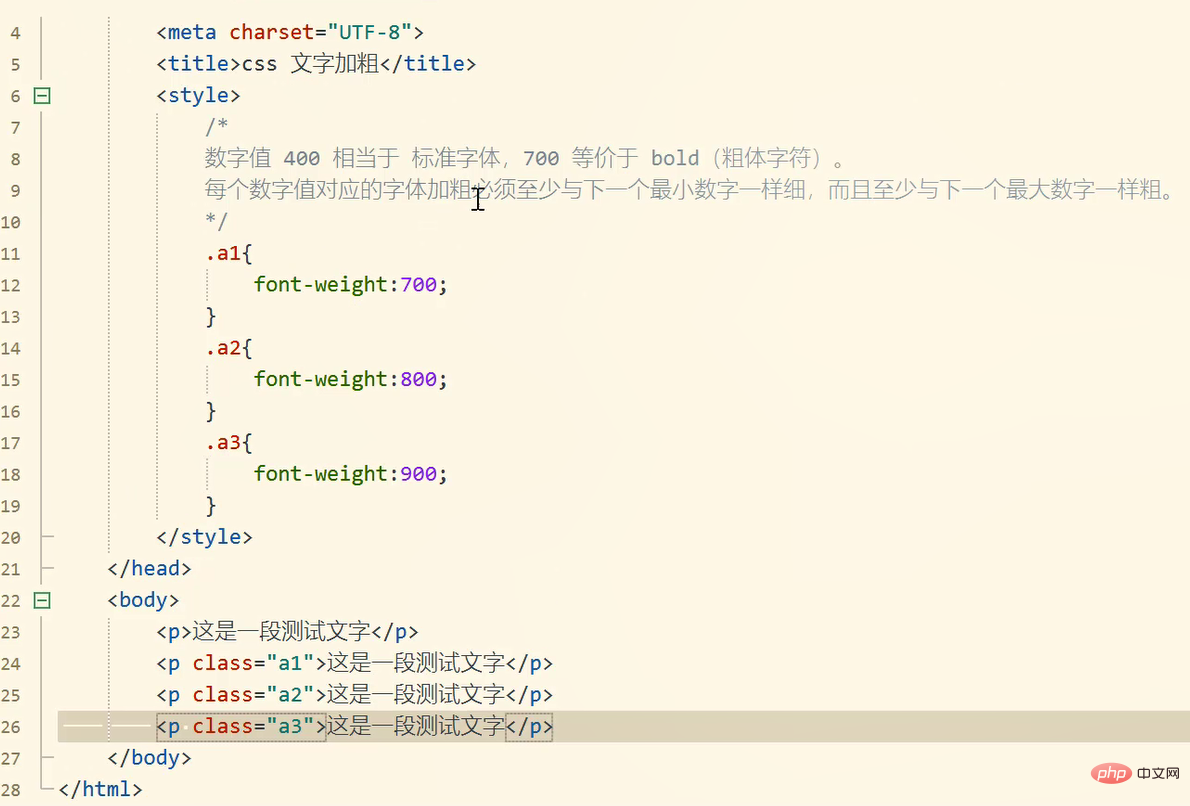
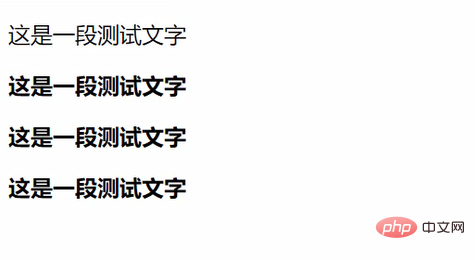
En CSS, vous pouvez utiliser l'attribut font-weight pour mettre du texte en gras. L'attribut font-weight peut être utilisé pour définir l'épaisseur du texte. Plus la valeur de l'attribut est grande, plus la police est grasse.
Valeur de l'attribut :




Introduction à la programmation ! !
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

