Maison >interface Web >tutoriel CSS >css comment définir une liste avec des éléments carrés
css comment définir une liste avec des éléments carrés
- 藏色散人original
- 2021-01-25 09:44:205857parcourir
Comment définir une liste avec des éléments carrés en CSS : créez d'abord un exemple de fichier HTML ; puis utilisez la balise de liste non ordonnée ul et spécifiez "list-style-type" comme "square" pour le définir avec List of objets carrés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Comment mettre en place une liste avec des éléments carrés en CSS ?
Pour définir une liste d'éléments carrés, nous devons utiliser la balise de liste non ordonnée ul et spécifier le type de style de liste comme carré.
Exemple :
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
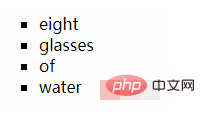
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
</ul>Effet :

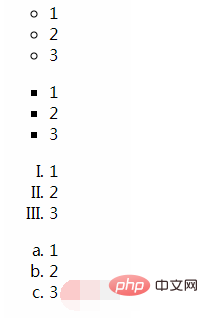
Voici quelques styles de liste couramment utilisés : (Apprentissage recommandé : didacticiel vidéo CSS)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

