Maison >interface Web >tutoriel CSS >CSS définir la couleur d'arrière-plan
CSS définir la couleur d'arrière-plan
- 藏色散人original
- 2021-01-18 15:35:2731343parcourir
Comment définir la couleur d'arrière-plan en CSS : créez d'abord un exemple de fichier HTML ; puis ajoutez la balise de style dans l'en-tête ; puis définissez une balise p et une balise h1 dans le corps et enfin définissez les paramètres correspondants via l'arrière-plan ; -color couleur d'arrière-plan de l'attribut.
L'environnement d'exploitation de cet article : Acer S40-51, Windows10 Home Chinese Edition, HTML5&&CSS3&&HBuilderX.3.0.5
Recommandé : "Tutoriel vidéo CSS"
Comment définir la couleur d'arrière-plan en CSS
En CSS, vous pouvez utiliser l'attribut background-color pour définir la couleur d'arrière-plan.
La propriété background-color définit la couleur d'arrière-plan d'un élément. L'arrière-plan d'un élément correspond à la taille totale de l'élément, y compris le remplissage et les bordures (mais pas les marges).
L'attribut background-color définit une couleur unie pour l'élément. Cette couleur remplit le contenu, le remplissage et les zones de bordure de l'élément, s'étendant jusqu'aux limites extérieures de la bordure de l'élément (mais pas les marges). Si la bordure comporte des parties transparentes (comme une bordure en pointillés), la couleur d'arrière-plan apparaîtra à travers ces parties transparentes.
Valeurs pouvant être définies par l'attribut background-color :
color_name : Spécifie que la valeur de couleur est la couleur d'arrière-plan du nom de la couleur (comme le rouge).
hex_number : Spécifie la couleur d'arrière-plan dont la valeur de couleur est une valeur hexadécimale (telle que #ff0000).
rgb_number : Spécifie que la valeur de couleur est la couleur d'arrière-plan du code RVB (comme rgb(255,0,0)).
transparent : par défaut. La couleur de fond est transparente.
Bien que dans la plupart des cas, il ne soit pas nécessaire d'utiliser du transparent. Cependant, si vous ne souhaitez pas qu'un élément ait une couleur d'arrière-plan et que vous ne souhaitez pas que les paramètres de couleur du navigateur de l'utilisateur affectent votre conception, il est toujours nécessaire de définir la valeur de transparence.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: pink;
}
h1 {
background-color: #17c4ff;
}
p {
background-color: rgb(255, 218, 51);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
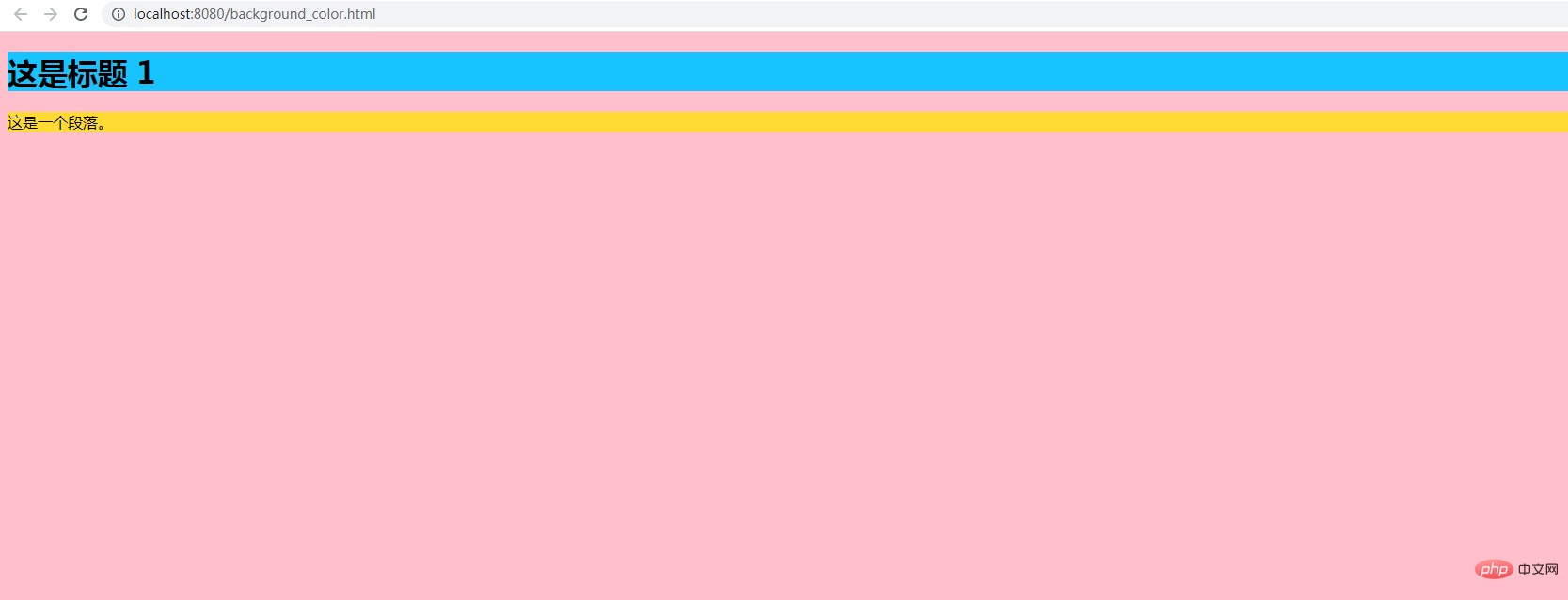
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

