Maison >interface Web >Voir.js >Comment résoudre le problème de l'utilisation d'une erreur d'arrière-plan dans le fichier vue
Comment résoudre le problème de l'utilisation d'une erreur d'arrière-plan dans le fichier vue
- 藏色散人original
- 2021-01-12 09:36:212225parcourir
Solution à l'erreur d'arrière-plan dans le fichier vue : 1. Ajoutez "publicPath: './'" à la sortie dans le fichier webpack.prod.conf.js; 2. Ajoutez " publicPath:'.. /../'"; 3. Modifiez simplement la table CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.0, ordinateur DELL G3.
【Articles connexes recommandés : vue.js】
vuejs définit l'image d'arrière-plan background:url('path') dans la feuille de style CSS, rapportant une erreur
Solution :
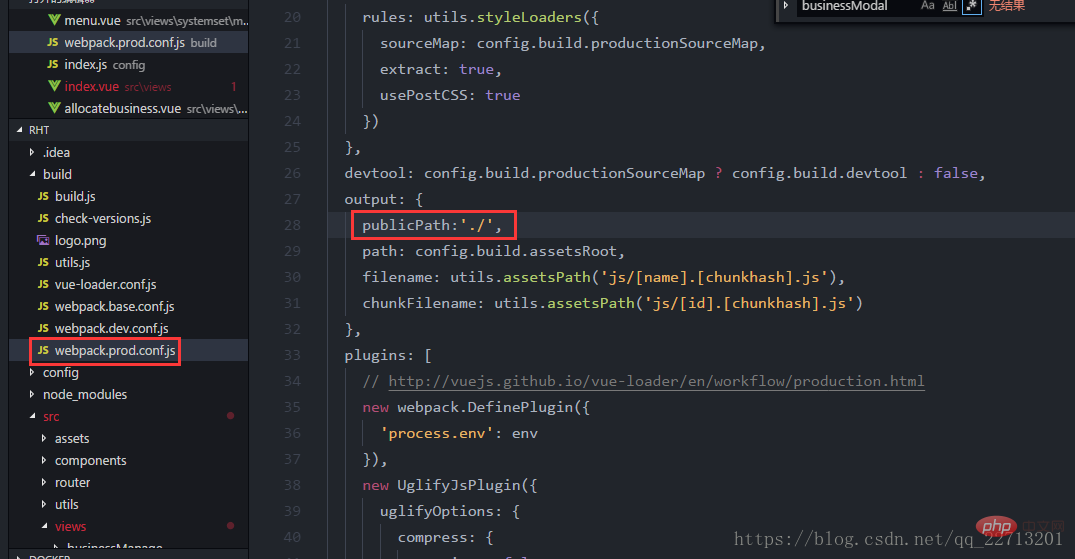
1 Ajoutez la sortie du fichier webpack.prod.conf.js : publicPath : './'

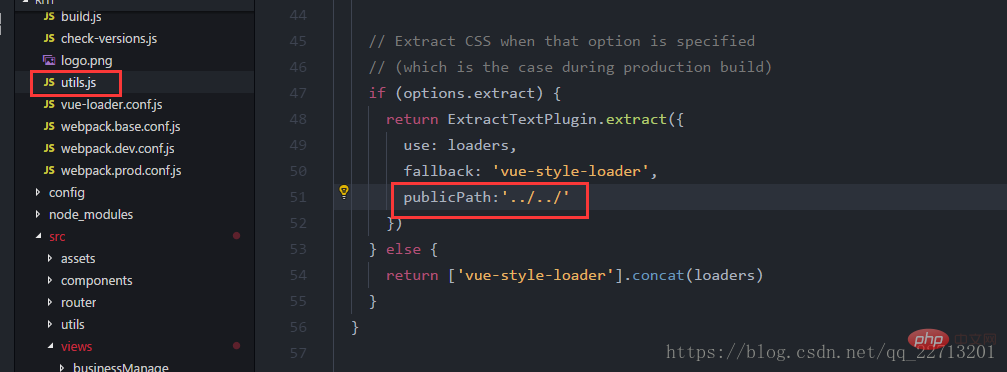
2. Ajoutez publicPath:'../../'
dans les utilitaires. Fichier .js 
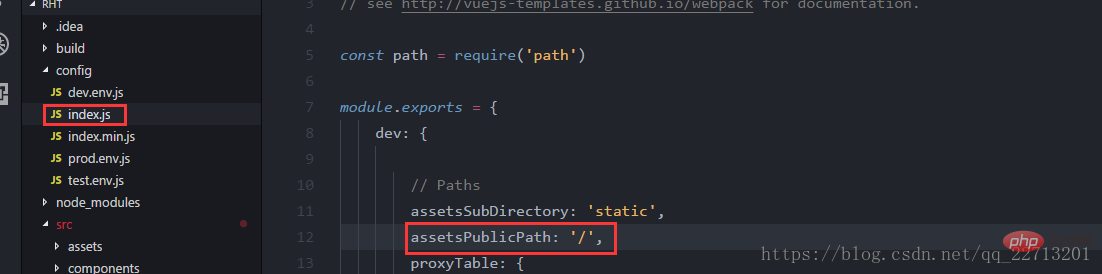
3 Dans le fichier config/index.js, ajoutez AssetsPublicPath:'./'
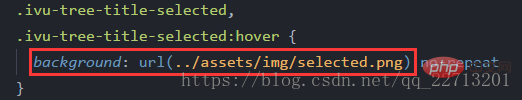
Le fichier de feuille de style CSS est écrit comme ceci De cette façon, vous pouvez l'utiliser normalement

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

