Maison >interface Web >Voir.js >Eclipse prend-il en charge Vue ?
Eclipse prend-il en charge Vue ?
- 青灯夜游original
- 2021-01-06 11:55:026173parcourir
Eclipse prend en charge vue, et vous pouvez développer Vue en installant le plug-in CodeMix ; méthode d'installation : 1. Sélectionnez "Aide" -> "Eclipse MarketPlace" ; 2. Entrez vue dans la zone de recherche, recherchez le plug-in codeminx, puis cliquez sur installer. Installez-le simplement.

L'environnement d'exploitation de ce tutoriel : système Windows10, version Eclipse2020&&vue2.9.6, ordinateur Dell G3.
Recommandations associées : "tutoriel vue.js"
eclipse prend en charge vue, et vous pouvez développer Vue en installant le plug-in CodeMix.
CodeMix est un plug-in pour Eclipse qui déverrouille diverses technologies pour les extensions complémentaires VS Code et Code OSS, prend en charge diverses langues et possède vos fonctionnalités préférées dans Webclipse (y compris Terminal avec Live Preview + et CodeLive). De plus, CodeMix est également compatible avec les IDE et outils basés sur Eclipse (tels que MyEclipse, Spring Tools Suite et JBoss Tools), permettant aux utilisateurs de continuer à travailler dans l'environnement auquel ils sont habitués.
Étapes :
1. Installez node.js et npm
1. Installez
et téléchargez-le directement depuis le site officiel. Site Web. Sélectionnez la version dont vous avez besoin, choisissez généralement celle ci-dessous pour Windows

Cliquez sur le programme téléchargé, cliquez sur "suivant" pour installer, 
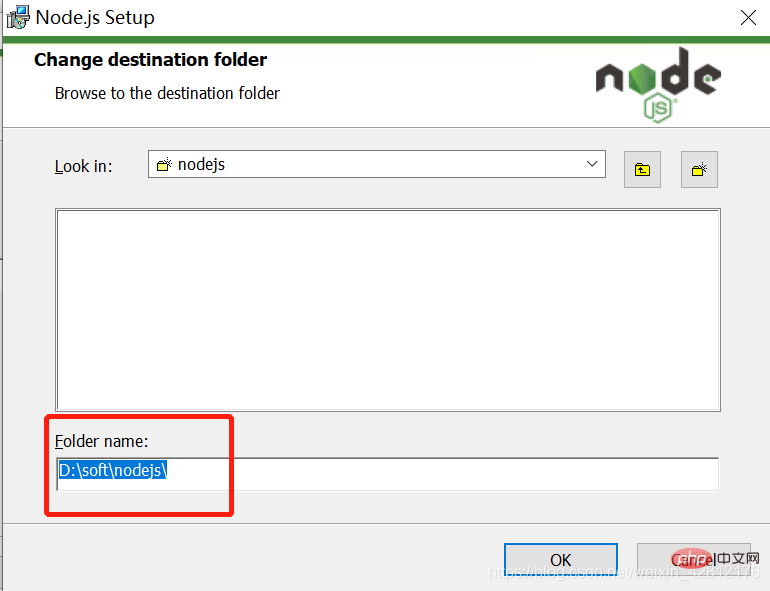
Remarque. que vous pouvez modifier le chemin d'installation en fonction de vos besoins. Ensuite, continuez jusqu'à l'installation. Installation terminée terminer
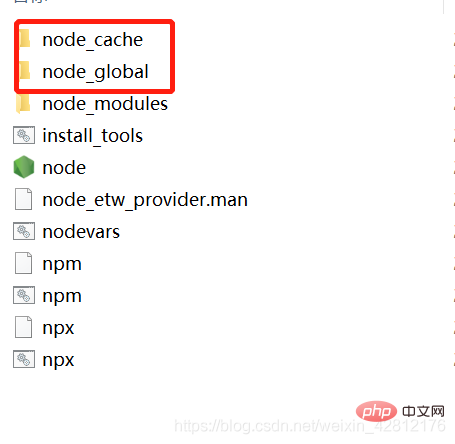
Une fois l'installation terminée, le répertoire s'affiche : 
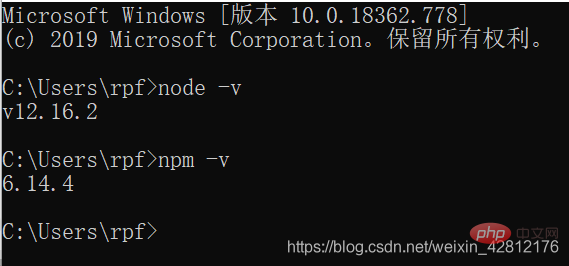
Vous pouvez vérifier si l'installation a réussi via la ligne de commande : saisie au clavier [win+ R] entrée : cmd, appuyez sur Entrée, entrez la commande :
node -v npm -v
pour afficher le numéro de version installé

Remarque : lors de l'installation du nœud, npm a également été installés, et maintenant ils sont tous ensemble.
2. Configuration des variables d'environnement : le but de la configuration des variables d'environnement est d'empêcher le package npm d'être placé sur le lecteur C et d'occuper l'espace du lecteur C à l'avenir, nous mettons donc généralement le chemin complet du module et le chemin du cache dans le dossier nodejs
Nouveau dossier :
node_global Téléchargement et stockage du package global
node_cache node cache 
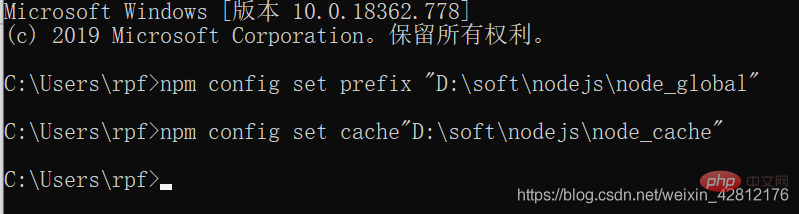
Définissez le chemin npm et ouvrez l'entrée cmd :
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

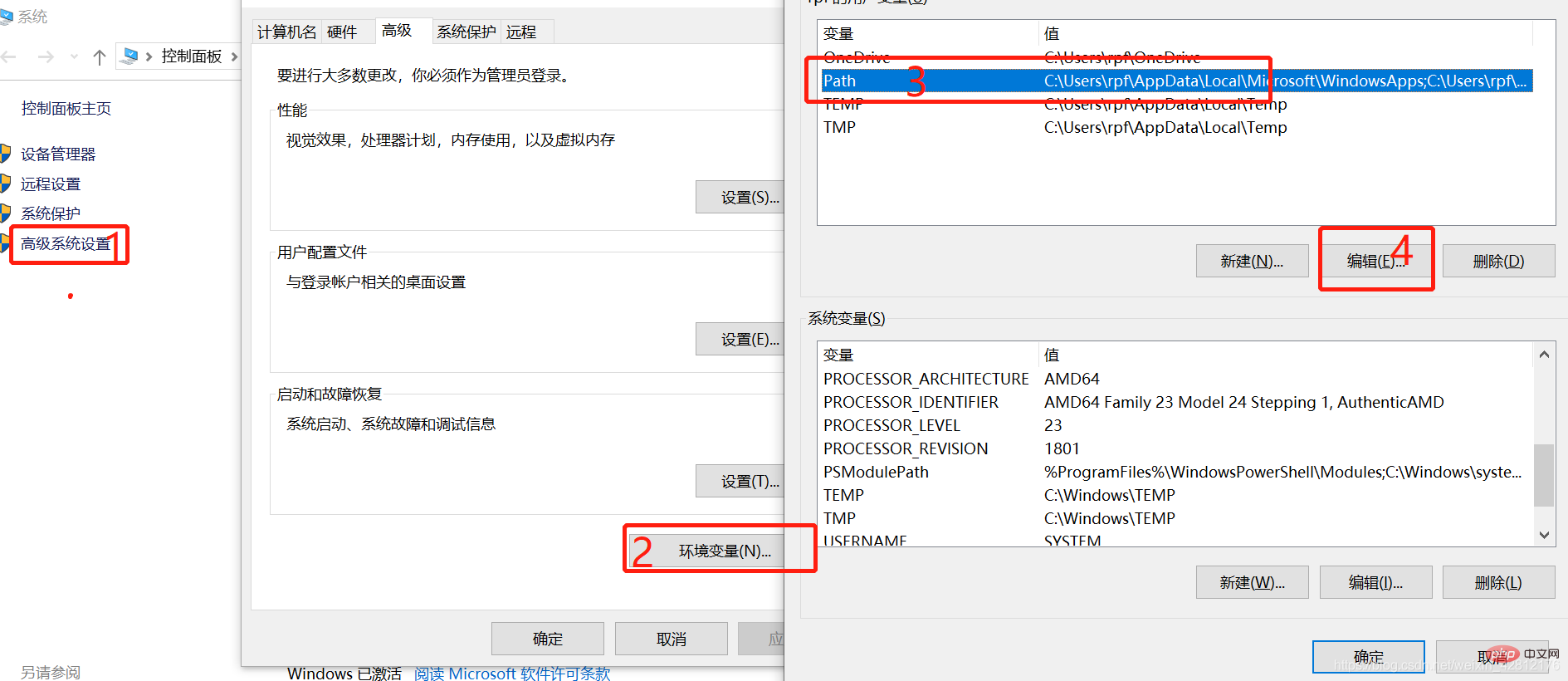
Puis définissez la variable d'environnement :
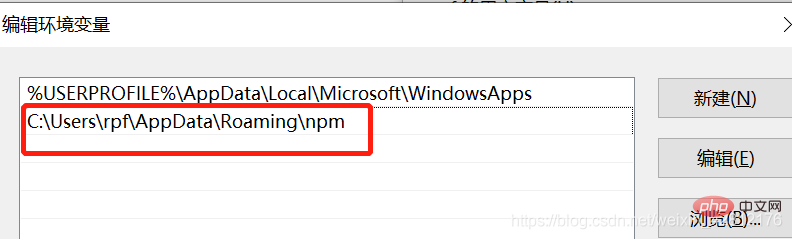
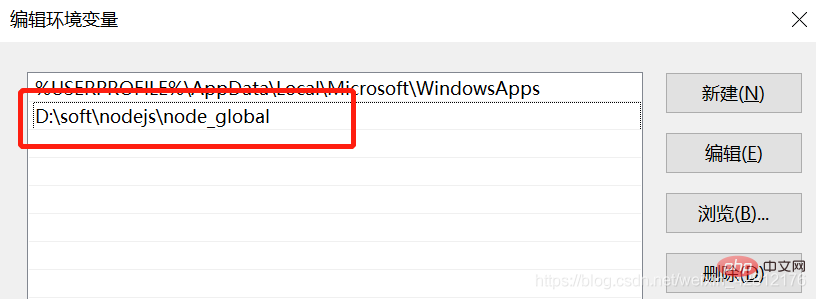
Modifiez le chemin de la variable utilisateur en : D:softnodejsnode_global


modifié en :

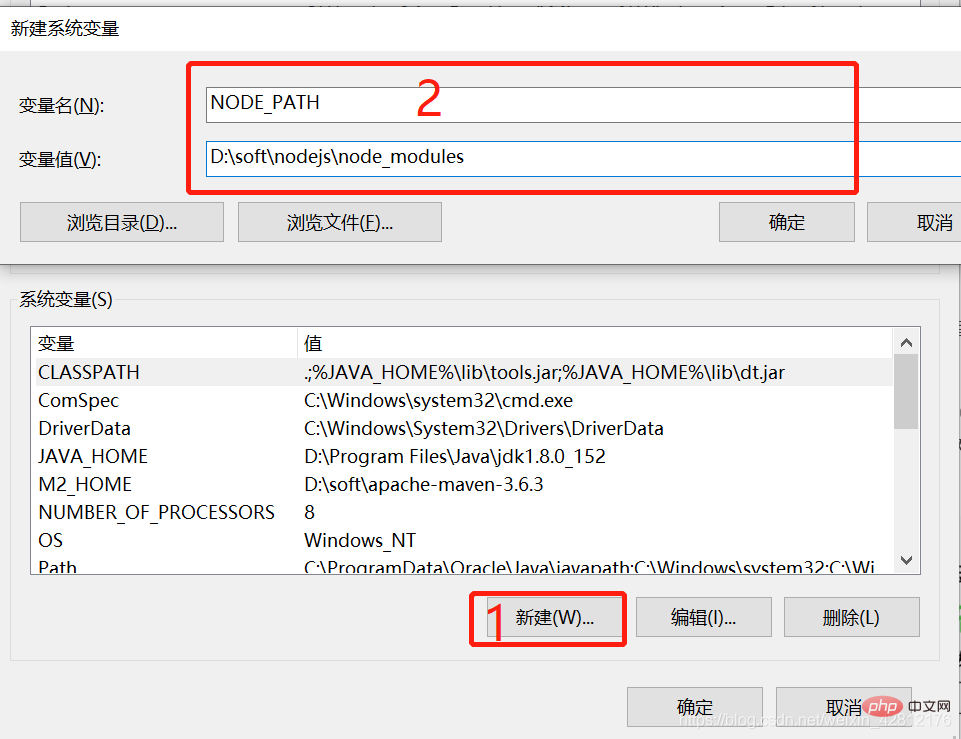
Variables système cliquez sur Nouveau, NODE_PATH, la valeur de la variable est :D:softnodejsnode_modules

Enfin, n'oubliez pas de cliquer sur OK.
Jusqu'à présent, l'environnement de nœud a été installé et le gestionnaire de packages npm est également disponible. Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, npm ne parvient souvent pas à installer les packages dépendants, nous avons donc également besoin du. image domestique de npm----cnpm.
Notez ce qui suit. Si une erreur se produit pendant le processus d'installation, vous pouvez essayer la commande plusieurs fois, ou vous pouvez fermer la fenêtre de commande et la rouvrir. gros écueil, cela ne fonctionne pas en ligne. Vous devez passer à la 4g et réessayer. Ce sont des problèmes que j’ai personnellement vécus.
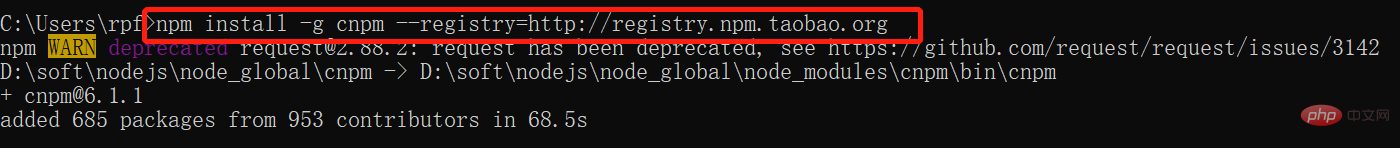
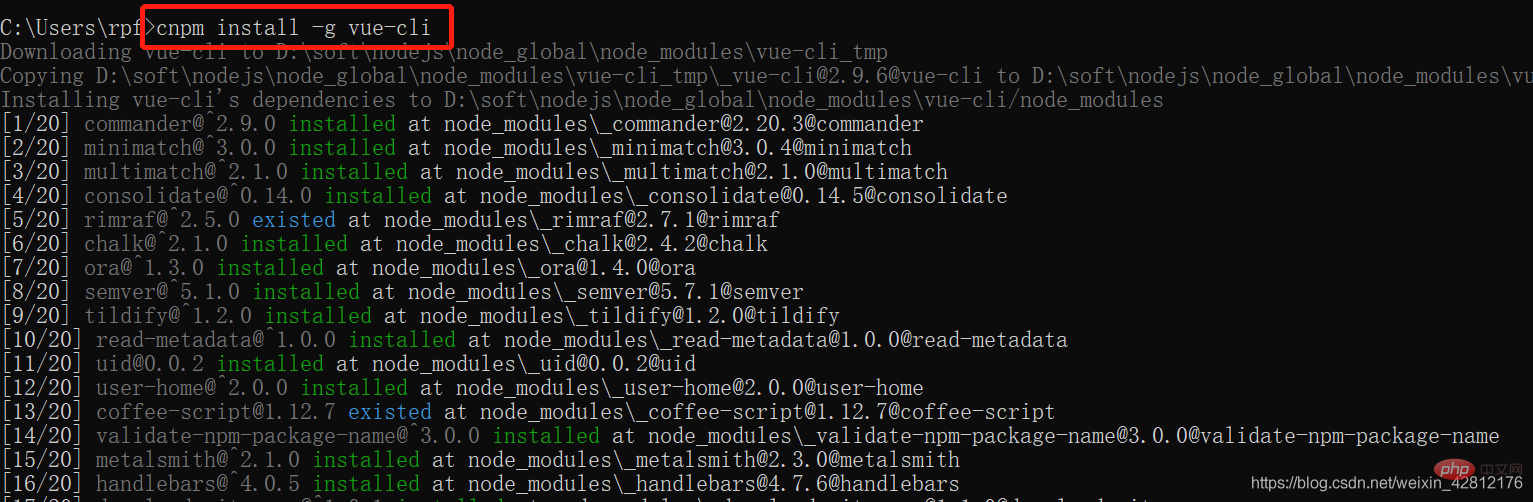
Entrez npm install -g cnpm --registry=http://registry.npm.taobao.org dans la ligne de commande, puis attendez. Si aucune erreur n'est signalée, l'installation est réussie
<.>



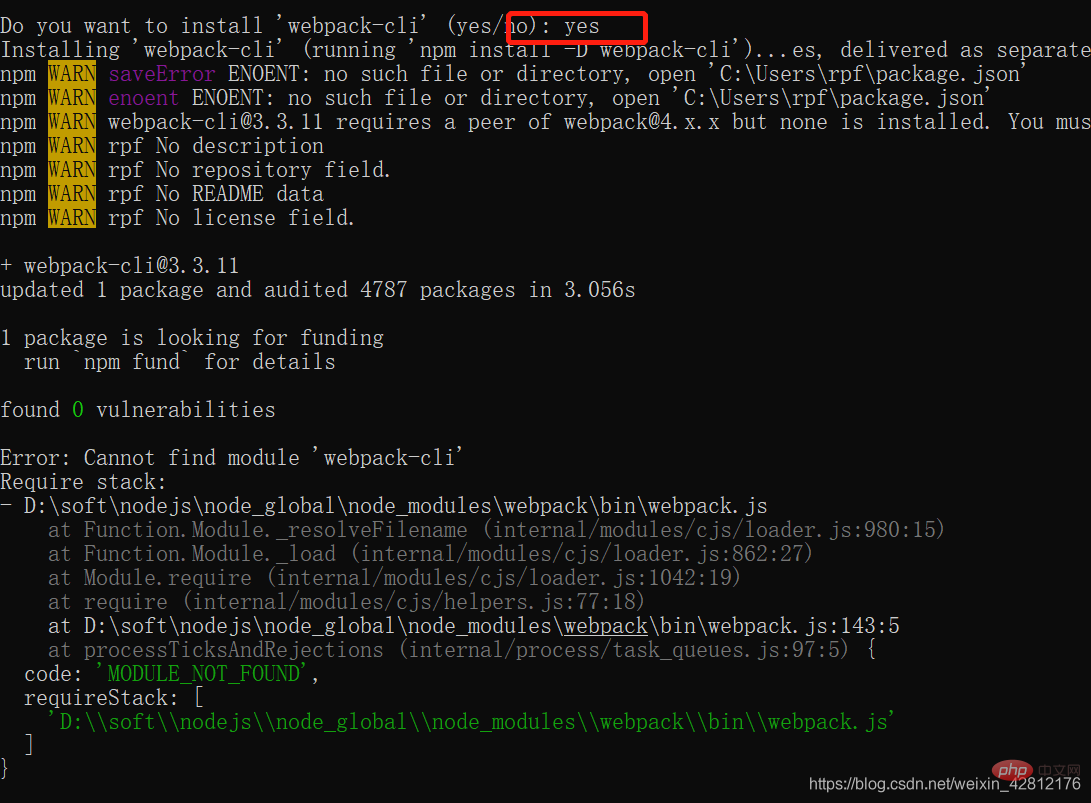
webpack -v - Teste si l'installation a réussi. Entrez ensuite oui - les ressources seront téléchargées automatiquement.

Testez un petit projet :
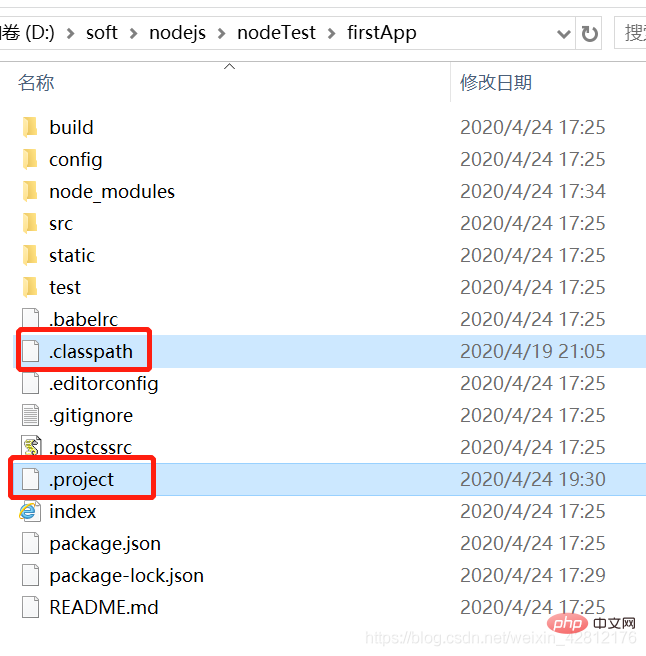
Créez un nouveau dossier sous le dossier nodejs installé : nodeTest
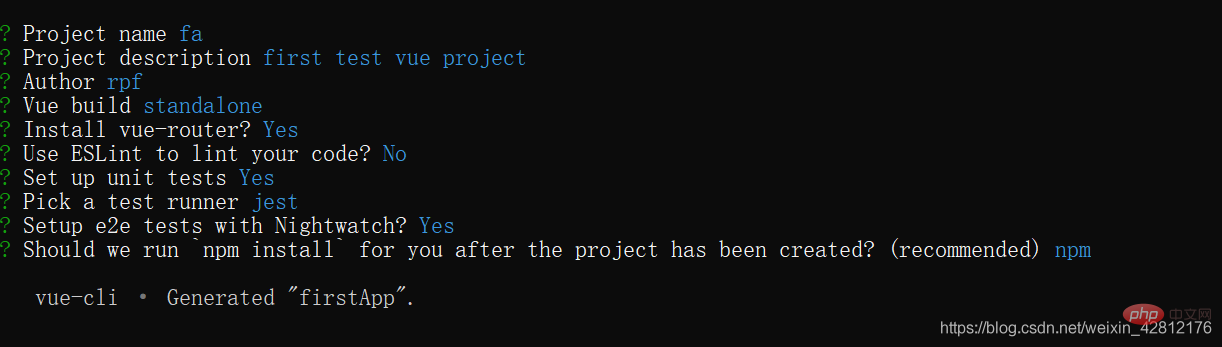
cmd windowswitching Go dans le dossier et exécutez la commande : vue init webpack firstApp – initialiser un projet complet
Entrez les informations du projet en fonction des invites. Vous pouvez rechercher vous-même la signification spécifique. .

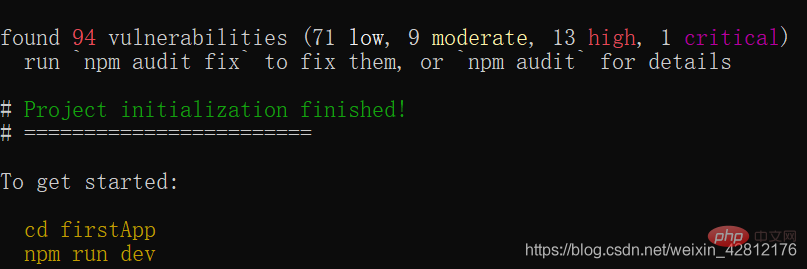
Créé avec succès !

cd firstApp - Entrez dans le projet
Exécutez cnpm install - installez les dépendances
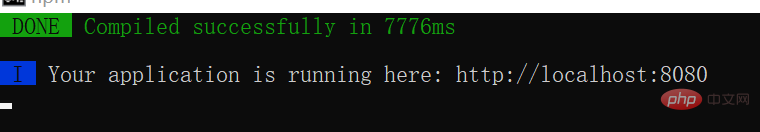
Enfin, exécutez npm run dev pour démarrer le projet !

2. Installez le plug-in vue
Compatible avec la version Eclipse 2020
Première préparation :
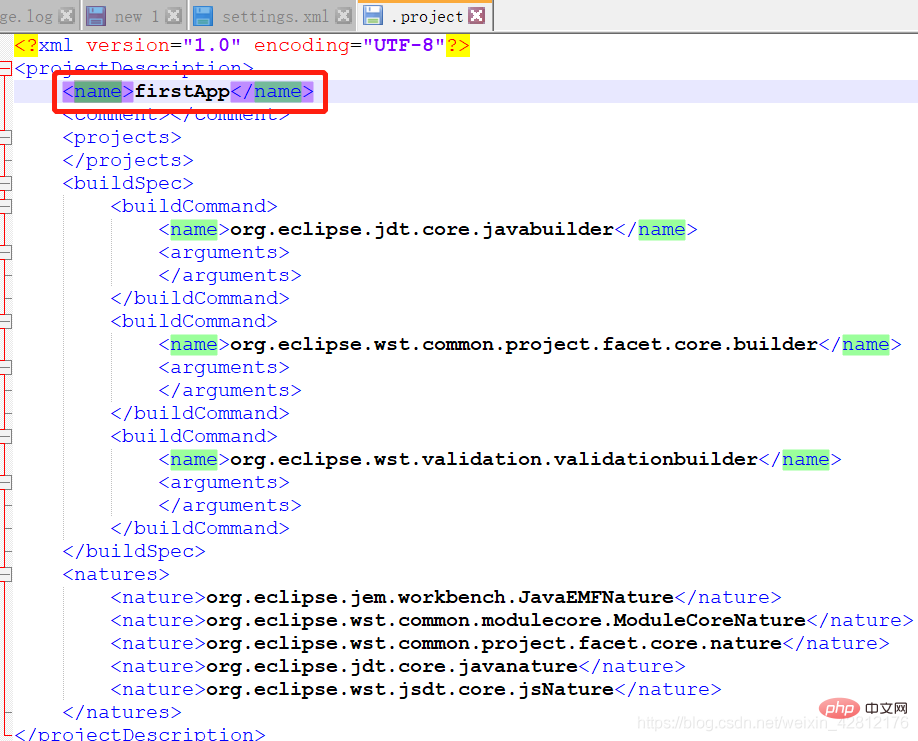
Tout ce que vous voulez Trouvez deux fichiers dans l'espace de travail : .classpath et .project, copiez-les dans le projet nouvellement construit firstApp, 
et ouvrez le fichier .project et modifiez le nom du contenu du fichier avec le nom du projet firstApp

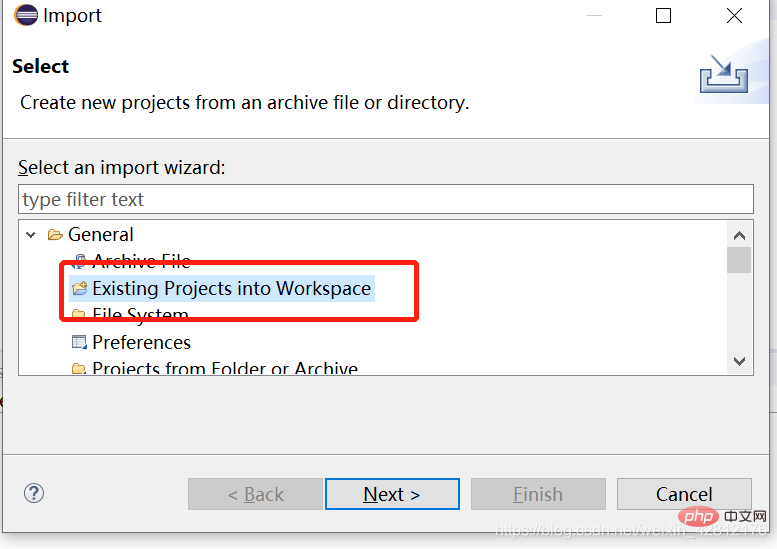
Ouvrez Eclipse, importez un fichier-sélectionnez celui ci-dessous
 Cliquez sur suivant, puis sélectionnez le projet créé firstApp, cochez
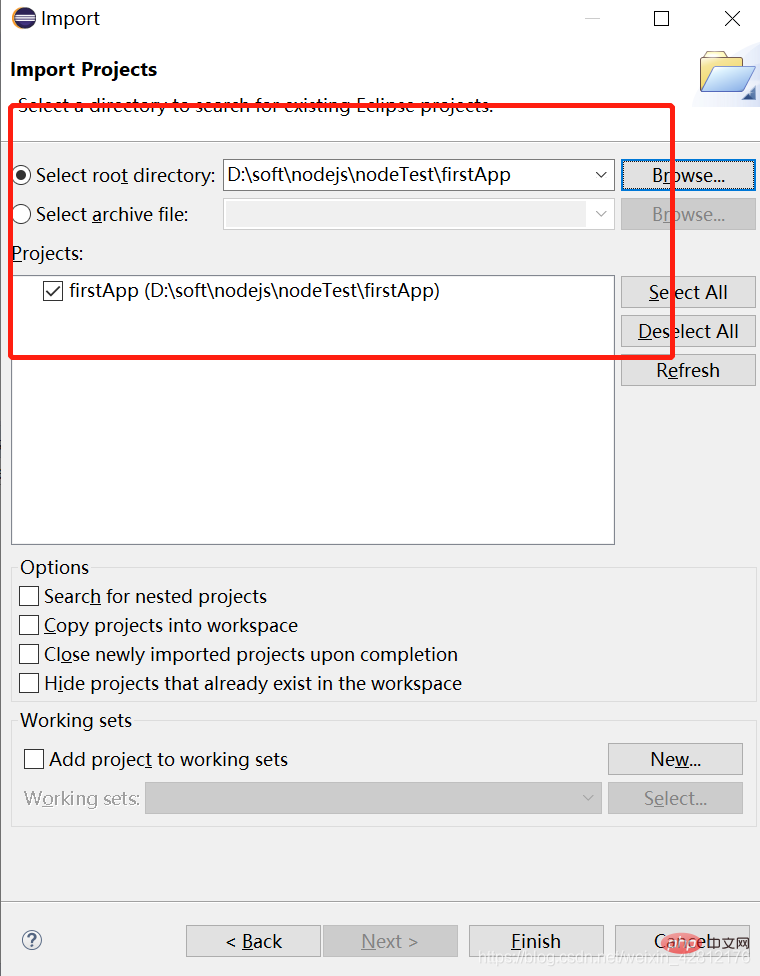
Cliquez sur suivant, puis sélectionnez le projet créé firstApp, cochez

Enfin terminer
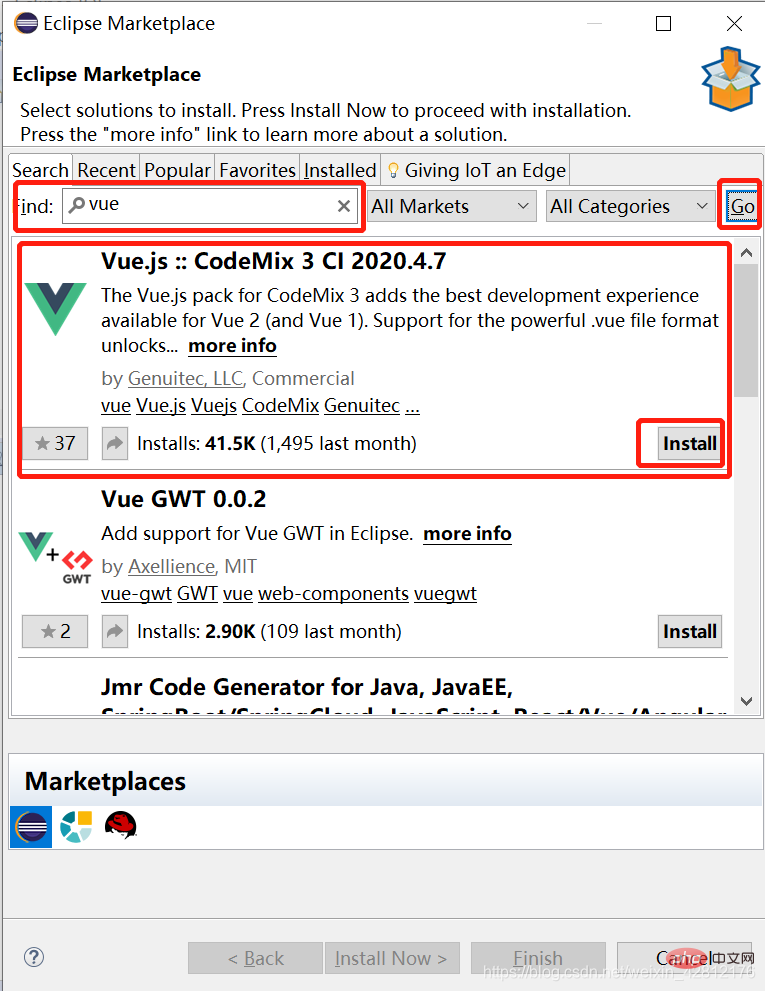
L'étape suivante consiste à installer le plug-in vue dans Eclipse
Aide-Eclipse Marketplace... Recherchez simplement vue et sélectionnez l'installation (en raison de problèmes de vitesse du réseau) L'installation peut échouer, réessayez)

Une fois l'installation terminée, redémarrez et tout ira bien !
La dernière étape consiste à le tester
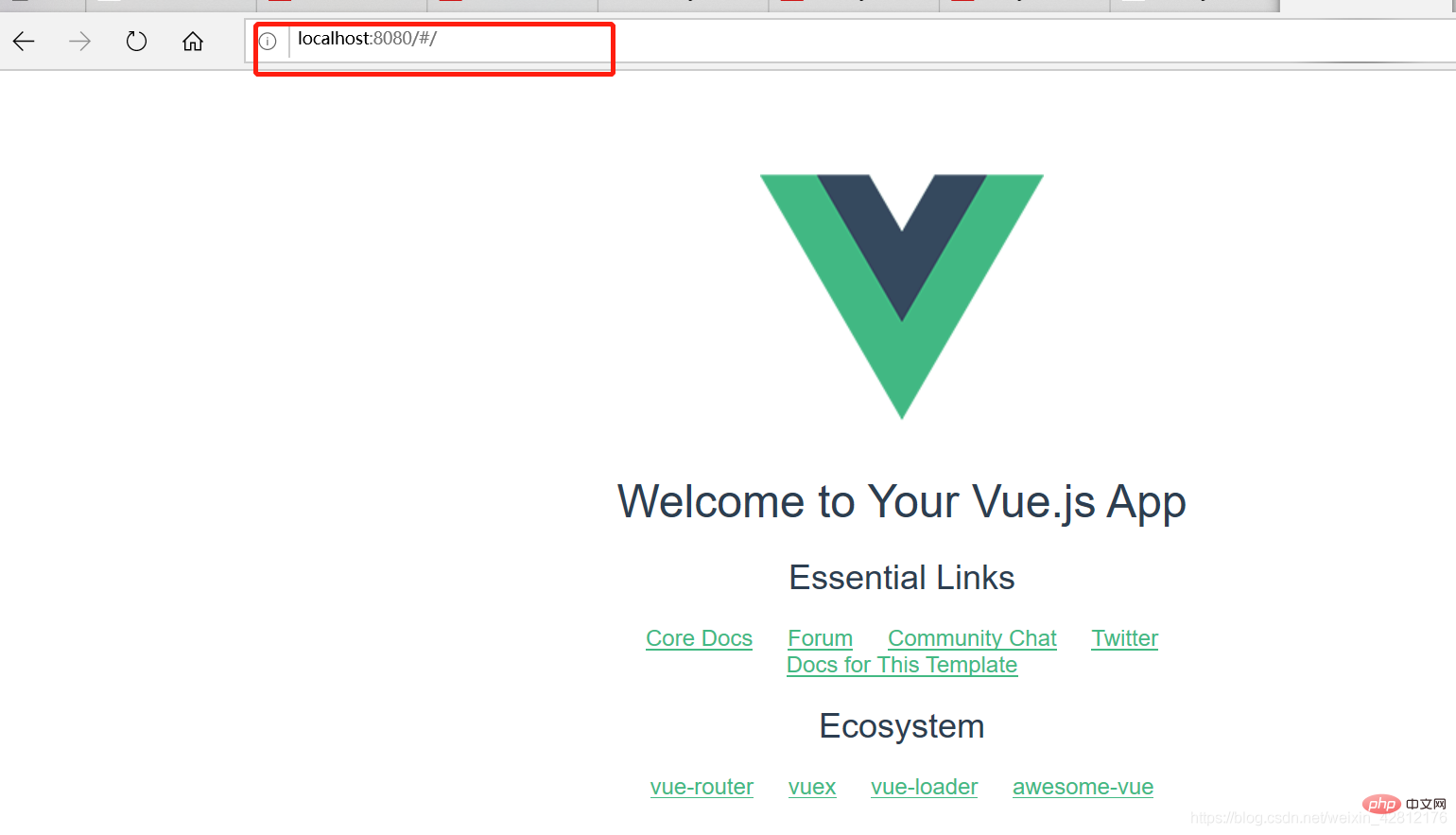
Dans le navigateur, saisissez la commande saisie dans la fenêtre de commande ci-dessus : npm run dev L'URL renvoyée après : http://localhost:8080


Ensuite, vous pouvez commencer l'encodage. . .
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

