Maison >interface Web >Voir.js >Ce qui doit être installé pour installer vue.js
Ce qui doit être installé pour installer vue.js
- 藏色散人original
- 2021-01-05 09:33:295246parcourir
L'installation de vue.js nécessite l'installation de node.js. La méthode spécifique d'installation de vue.js est la suivante : installez d'abord node.js, puis installez l'image Taobao, puis installez Vue et installez l'échafaudage global vue-cli ; ; enfin, vérifiez simplement si Vue est installée avec succès.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2.0&&Node.js v14.15.3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vue.js"
Que faut-il installer avant d'installer vue.js ?
Vous devez installer node.js avant d'installer vue.js. Installez simplement la dernière version du site officiel. La version doit être supérieure à la version 6.0.
De cette façon, vous pouvez utiliser l'outil npm fourni avec node.js pour installer vue.js et ses outils associés.
npm : Gestionnaire de packages sous Nodejs. npm peut être utilisé pour installer, partager, distribuer du code et gérer les dépendances du projet.
Utiliser npm pour installer Vue peut faciliter la gestion des packages. Utilisez ensuite directement la commande Vue et utilisez l'outil webpack pour créer le projet. L'outil de construction front-end rendra le développement front-end plus efficace.
Étapes pour installer vue.js à l'aide de npm
Étape 1 : Installer node.js
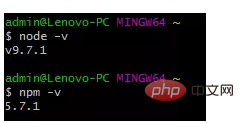
Comme le montre la figure ci-dessous, entrez la commande suivante sur le terminal Assurez-vous que node.js est installé sur votre ordinateur et que la version de npm est supérieure à 3.0. Si la version de npm est inférieure à 3.0, vous pouvez saisir $ cnpm install npm -g pour mettre à niveau.

Étape 2 : Installer l'image Taobao
En raison de la vitesse d'installation lente de npm, cet article utilise l'image Taobao et sa commande cnpm pour installer, entrez $ npm install - g cnpm --registry=https://registry.npm.taobao.org pour installer l'image Taobao.
Étape 3 : Installer Vue
Entrez $ cnpm install vue, appuyez sur Entrée et attendez une réponse du terminal.
Étape 4 : Installez l'échafaudage global vue-cli
Entrez $ cnpm install --global vue-cli pour installer l'échafaudage global vue-cli, qui est utilisé pour créer rapidement de grands single- applications de pages.
Étape 5 : Vérifiez si Vue est installée avec succès
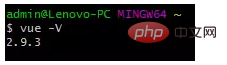
Entrez $ vue -V pour vérifier si l'installation est réussie. Si le numéro de version est renvoyé, l'installation est réussie.

Le numéro de version apparaît indiquant que l'installation est réussie
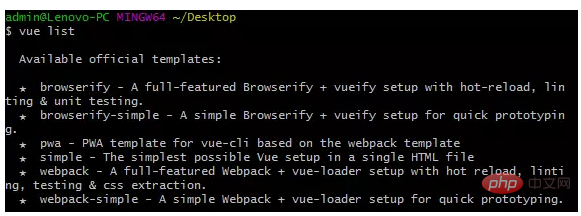
Étape 6 : Vérifiez le modèle fourni par le site officiel (cette étape peut être omise)

Nous utilisons principalement des modèles de webpack parmi les six modèles pour les raisons suivantes :
WebPack peut être considéré comme un packager de modules : il s'agit d'analyser votre structure du projet et trouver des modules JavaScript Ainsi que d'autres langages d'extension qui ne peuvent pas être exécutés directement par les navigateurs (Scss, TypeScript, etc.), ils sont regroupés dans un format approprié pour être utilisés par les navigateurs.
Étape 7 : Créez un nouveau projet basé sur le modèle webpack
Basculez le terminal vers votre répertoire cible et créez un projet Voici un exemple de création d'un projet appelé vue-project sur le. bureau : entrez vue init webpack vue-project, et le terminal vous renverra le contenu suivant :
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpackL'image originale n'est pas placée ici car j'ai fait une erreur dans ce lien, et la raison sera enregistrée en détail plus tard. Dans des circonstances normales, après avoir exécuté cette étape, votre interface devrait apparaître en séquence avec les trois commandes indiquées ci-dessus.
Étape 8 : Entrez les trois commandes suivantes dans l'ordre selon les invites
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
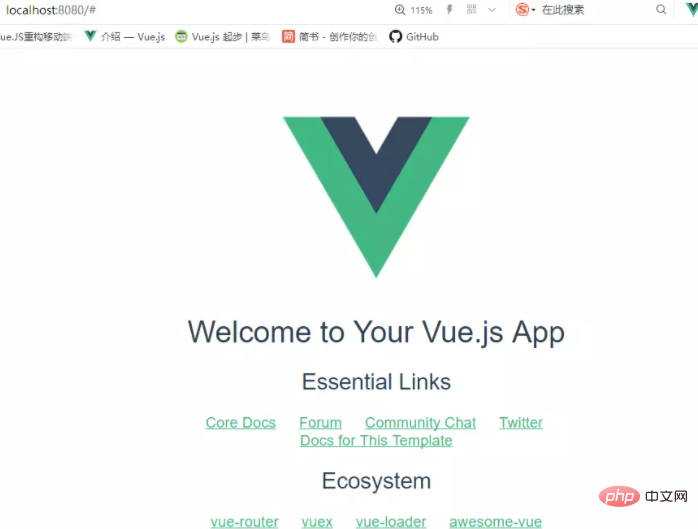
Étape 9 : Exécuter
Après avoir exécuté avec succès la commande ci-dessus, visitez http://localhost :8080/ et affichez les résultats comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

