Maison >Problème commun >A quoi sert le routage dans vue.js ?
A quoi sert le routage dans vue.js ?
- 青灯夜游original
- 2021-01-06 16:48:536452parcourir
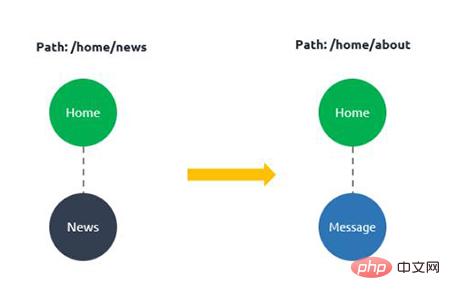
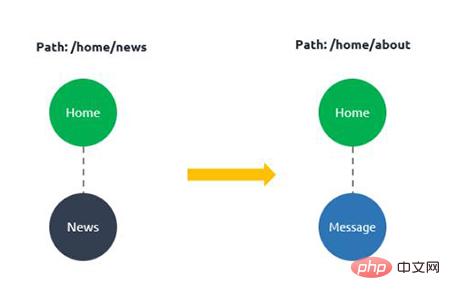
L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Le routage Vue aide à établir un lien entre l'URL ou l'historique du navigateur et le composant Vue, permettant à certains chemins de s'afficher quelle que soit la vue qui y est associée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version vue2.9.6, ordinateur Dell G3.
vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à vue.js et convient à la création d'applications d'une seule page. Dans le développement Web, « routeur » fait référence au gestionnaire attribué à une URL.
L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les applications de pages traditionnelles utilisent certains hyperliens pour effectuer des changements de page et des sauts. Dans l'application monopage vue-router, il s'agit de la commutation entre les chemins, c'est-à-dire la commutation des composants.
Le routage Vue permet d'établir un lien entre l'URL ou l'historique du navigateur et le composant Vue, permettant à certains chemins de s'afficher quelle que soit la vue qui y est associée.
Dans les principes des réseaux informatiques, le routage fait référence à l'interrogation de la table de routage et à sa transmission vers une autre interface en fonction de l'adresse IP contenue dans le paquet de données de l'interface précédente. Il détermine un chemin réseau de bout en bout. Le routage est donc utilisé pour analyser l'URL et appeler le contrôleur correspondant.
Dans le développement Web, la demande du client est transmise au serveur sous la forme d'une URL, qui attribue la demande à une fin spécifiée en fonction de l'URL et la traite dans le processus. La route appelle ensuite le contrôleur concerné, et le contrôleur appelle le service concerné et renvoie l'objet de vue. Le routage extrait ensuite le code de la page Web généré à partir de l'objet de vue et le renvoie au serveur Web, puis le renvoie enfin au client.

Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à la création rapide de modèles de fichiers vue à l'aide de VSCode
- Comment écrire des composants en introduisant le fichier vue.js séparément
- Ce qui doit être installé pour installer vue.js
- Vue.js peut-il utiliser des expressions régulières ?
- Comment installer le plug-in de mise en évidence de vue dans Atom

