Maison >interface Web >tutoriel CSS >Comment obtenir un effet de verre dépoli en utilisant CSS ?
Comment obtenir un effet de verre dépoli en utilisant CSS ?
- 青灯夜游avant
- 2021-01-11 18:34:114644parcourir
Comment obtenir un effet verre dépoli en utilisant CSS ? L'article suivant vous expliquera comment utiliser CSS pour obtenir un effet de verre dépoli. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

En fait, l'effet de flou du verre dépoli est techniquement relativement simple, il suffit d'utiliser l'attribut flou dans le filtre CSS. Mais pour obtenir un bon effet de verre dépoli, vous devez faire attention à de nombreux détails.

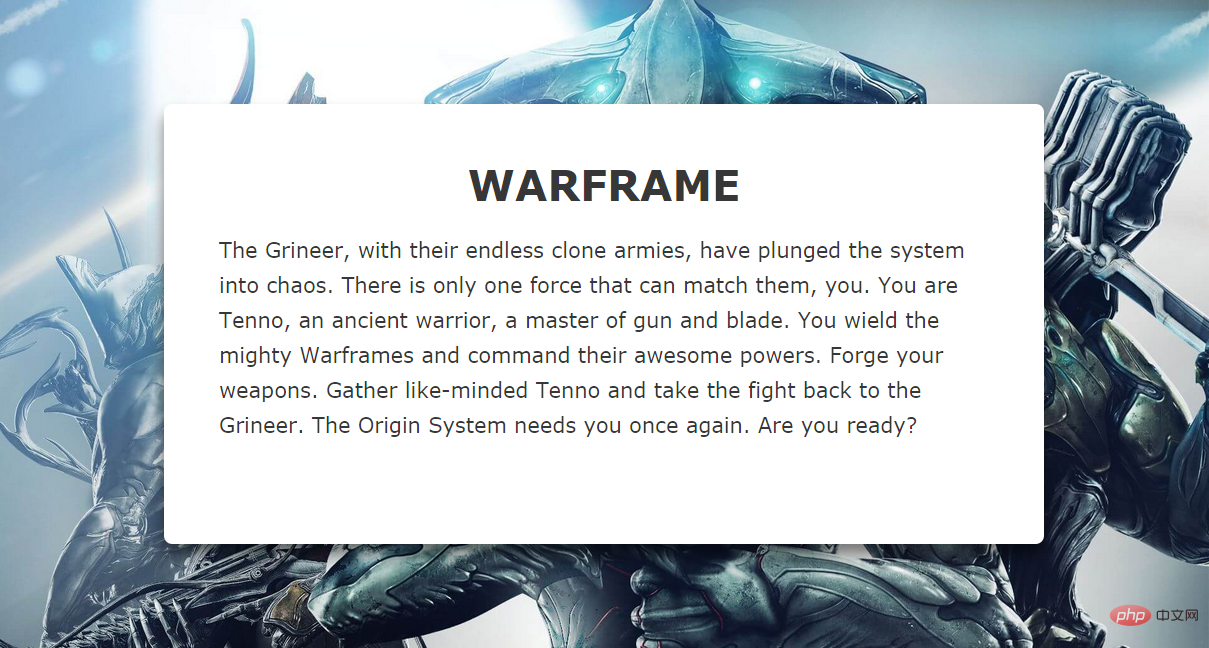
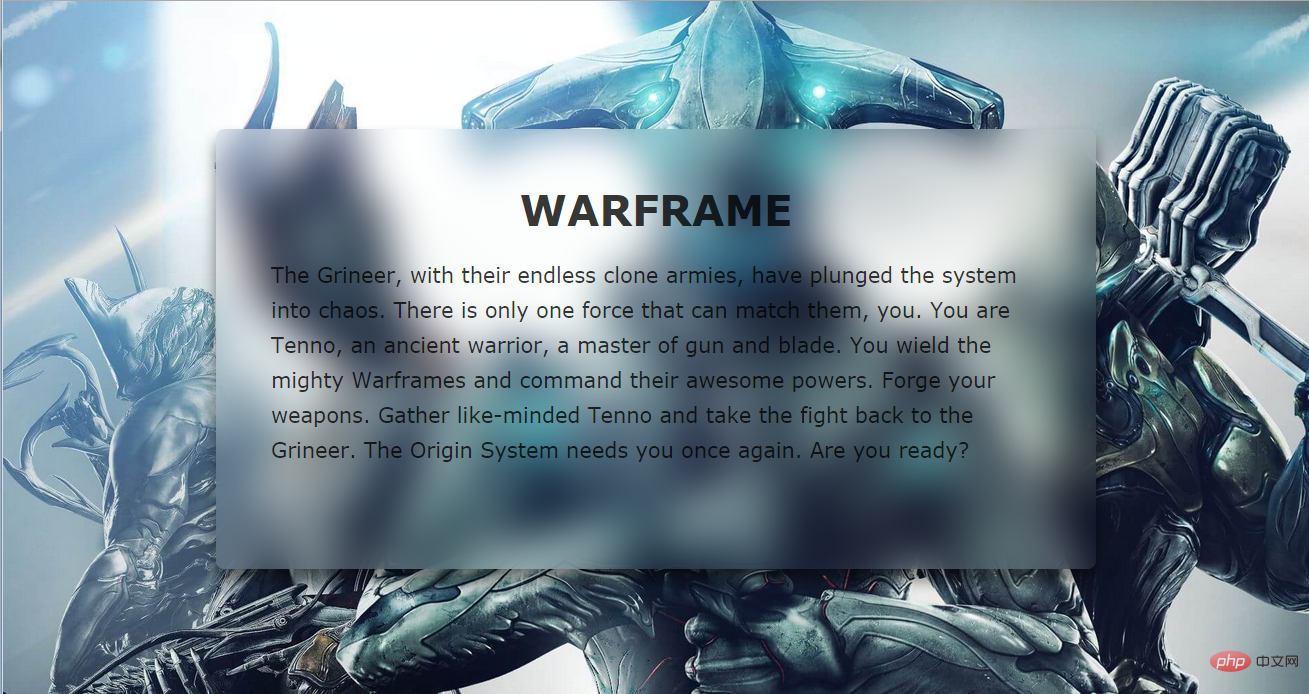
Par exemple, si nous devons modifier la zone de texte au milieu de la page dans l'image ci-dessus dans un effet de verre dépoli, la première chose qui me vient à l'esprit est de lui définir une transparence et d'y ajouter un filtre de flou :
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
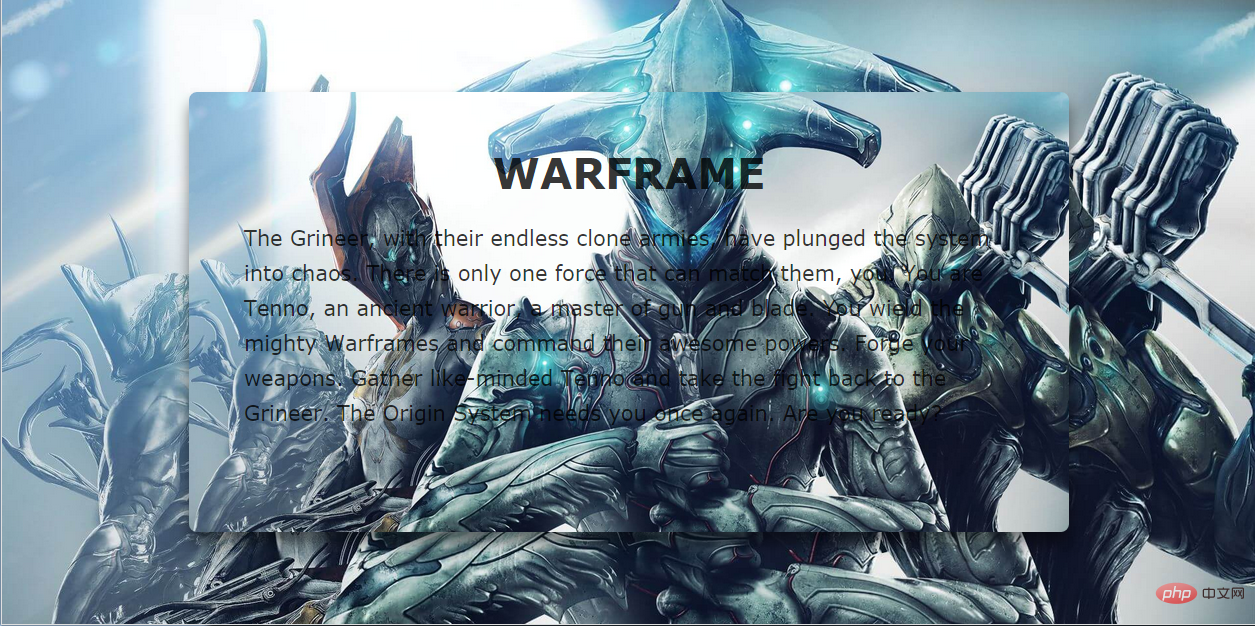
}Mais l'effet généré est le suivant :

Nous tirons deux conclusions de cet exemple raté :
1 Appliquer du flou directement sur un élément va tout flouter. son contenu. Afin de garantir que le texte ne sera pas flou, supprimez le besoin d'un calque supplémentaire pour appliquer l'effet de flou séparément.
2. L'effet de flou ne sera pas appliqué aux éléments derrière lui, vous devez donc utiliser la zone de contenu pour avoir la même image d'arrière-plan que l'arrière-plan et la rendre floue.
Résolvez d'abord le premier problème :
La méthode pour ajouter un niveau supplémentaire ne consiste pas à ajouter des éléments, mais à utiliser des pseudo-éléments.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}Il y a deux points à noter ici Puisque le pseudo-élément ne peut pas hériter de la taille de l'élément hôte via width:100% et height:100%, la taille du contenu. est hérité via la méthode ci-dessus. ;Afin de créer le pseudo-élément situé sous le contenu, définissez z-index:-1 pour celui-ci. Pour éviter qu'il ne soit caché derrière l'image d'arrière-plan, définissez z-index:1 pour le contenu.
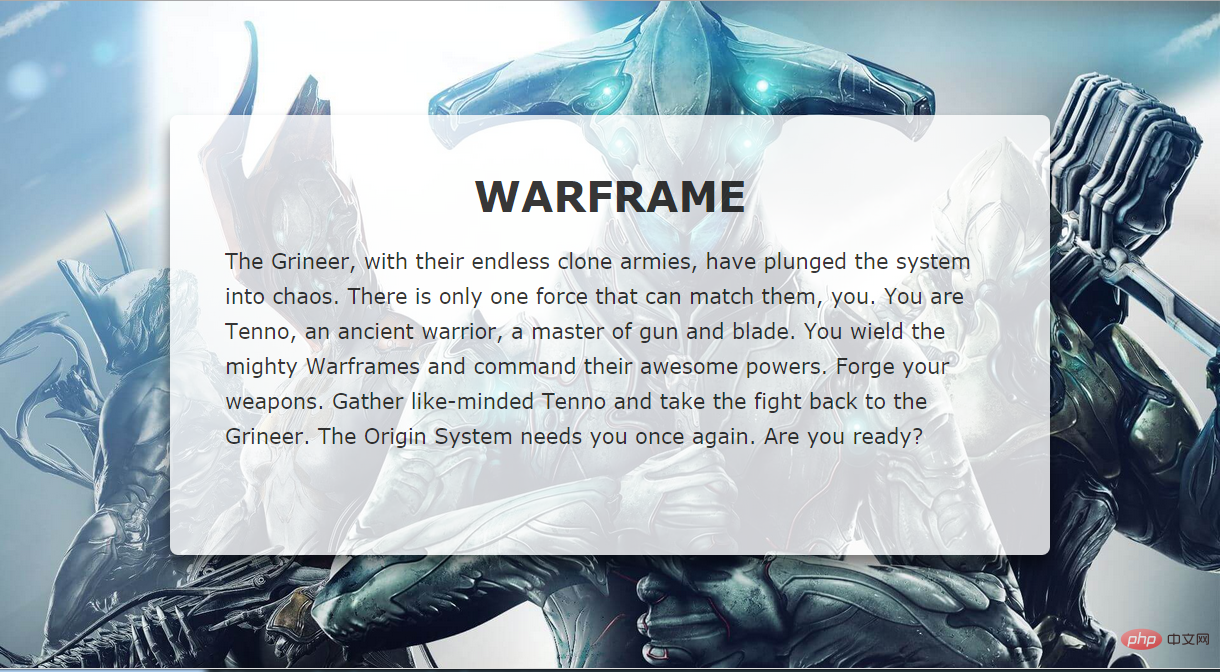
Effet :

Ensuite, définissez la même chose pour le contenu :: après image d’arrière-plan.

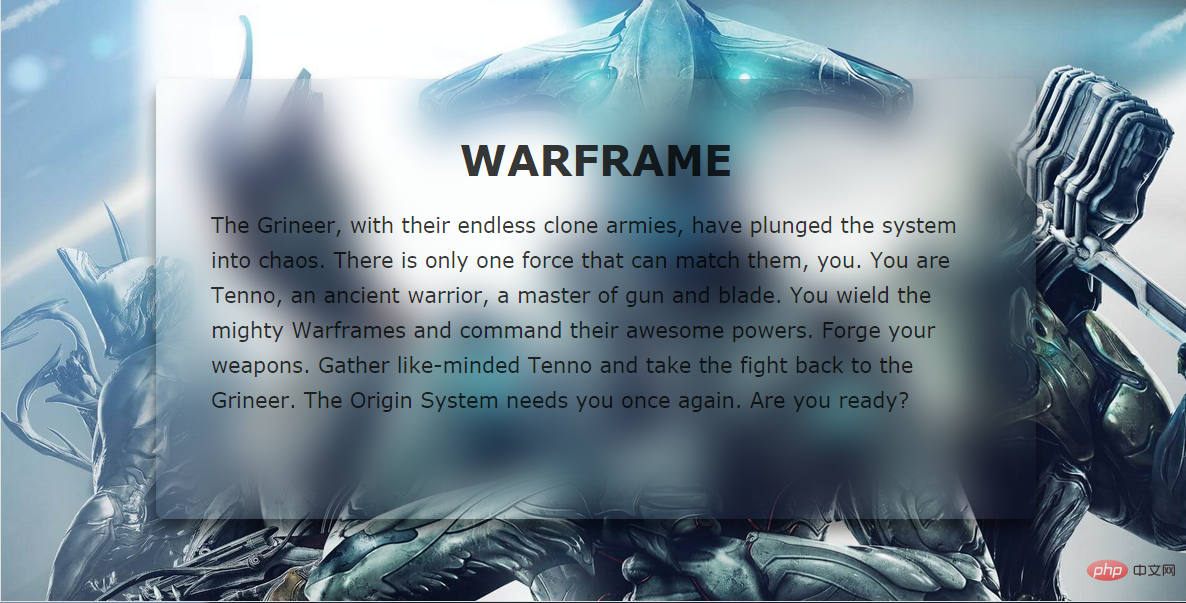
Comme le montre l'image ci-dessus, même si nous définissons la même position d'arrière-plan et la même taille d'arrière-plan, la partie centrale de l'image et le les grands arrière-plans ne sont toujours pas épissés avec succès.
La solution à ce problème est très simple, il suffit d'ajouter l'attribut background-attachment:fixed puis de le flouter.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
Vous pouvez voir que nous avons globalement obtenu l'effet souhaité. Le seul inconvénient est que l'effet de flou au bord de l'élément est affaibli. . Afin de résoudre ce problème, nous élargissons la portée du pseudo-élément et lui définissons l'attribut overflow:hidden afin que l'effet ne dépasse pas la portée du contenu.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}

Un effet de verre dépoli aussi parfait est complété. Quelle que soit la façon dont vous modifiez la taille de la fenêtre du navigateur, l'image d'arrière-plan de la partie contenu. peut être un très bon épissage avec l'arrière-plan, tout cela grâce à l'attribut background-attachment.
Adresse de la démo et du code source :
https://darylxyx.github.io/Demo/blur/
https://github. com /Darylxyx/css-collection/tree/master/blur
Pour plus de connaissances liées à la programmation, veuillez visiter : Apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plusieurs méthodes pour implémenter une disposition en grille à neuf carrés à l'aide de CSS
- Comment définir la traduction d'image en CSS
- Comment ajouter un effet d'ombre aux polices en CSS
- Partage de cinq petits effets de page Web CSS3 couramment utilisés
- Comment définir le texte pour qu'il ne soit pas modifiable en CSS

