Maison >interface Web >js tutoriel >Introduction à l'utilisation de JavaScript dans WebView
Introduction à l'utilisation de JavaScript dans WebView
- 青灯夜游avant
- 2021-01-08 18:35:336134parcourir

Si la page que vous souhaitez charger utilise JavaScript, vous devez activer JavaScript pour votre WebView. Une fois activé, vous pouvez également créer vos propres interfaces pour interagir entre votre application et le code JavaScript.
Vous pouvez obtenir WebSettings via getSettings(), puis utiliser setJavaScriptEnabled() pour activer JavaScript :
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
Lier JavaScript avec le code Android
Quand Lorsque vous développez une application Web spécifiquement pour WebView dans votre application Android, vous pouvez créer une interface entre votre code JavaScript et votre code Android côté client.
Par exemple, vous pouvez utiliser du code JavaScript pour appeler des méthodes dans le code Android afin d'afficher une boîte de dialogue ou similaire, au lieu d'utiliser la méthode alert() (méthode de boîte de dialogue en JS).
Pour lier une nouvelle interface entre le code JS et Android, vous devez appeler la méthode addJavascriptInterface().
Les paramètres de la méthode sont passés dans une instance d'objet Java et une chaîne. La chaîne est un nom (nom de l'interface. Notez que cette interface n'est pas l'interface couramment utilisée pour implémenter, mais celle transmise. L'alias de l'objet en JS), utilisez ce nom pour appeler la méthode de l'objet Java dans le code JS.
Notez que cette méthode permet au code JS de contrôler le programme hôte, ce qui est une fonctionnalité très puissante, mais il existe également des problèmes de sécurité, car du code JS supplémentaire peut accéder au domaine public de l'objet injecté par réflexion. Les attaquants peuvent inclure du code menaçant en HTML et JavaScript.
Ainsi à partir d'Android 4.1, API 17, qui est JELLY_BEAN, seules les méthodes publiques identifiées par l'annotation JavascriptInterface sont accessibles par le code JS.
De plus, étant donné que le code JS et les objets Java interagissent dans le thread d'arrière-plan privé de cette WebView, vous devez également faire attention aux problèmes de sécurité des threads.
Notez que l'objet Java lié au code JS s'exécute dans un autre thread, pas le même thread que celui qui l'a créé.
Notez que les champs de cet objet Java sont inaccessibles.
Exemple de liaison de code JavaScript et Android
Par exemple, vous pouvez définir une telle classe :
/** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{
// Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}Combinez ensuite cette classe avec celle de votre liaison de code WebView JS :
WebView webView = (WebView) findViewById(R.id.webview); webView.addJavascriptInterface(new WebAppInterface(this), "Android");
L'alias donné à cet objet est "Android".
Cela crée un nom d'interface appelé "Android". Le code JS exécuté dans WebView peut appeler la méthode showToast() dans la classe WebAppInterface via ce nom :
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
<script type="text/javascript"> function showAndroidToast(toast)
{
Android.showToast(toast);
} </script>Remarque spéciale : Le gestionnaire Chrome doit être défini
Deux questions :
1. La boîte de dialogue JS n'apparaît pas après avoir appuyé sur le bouton Web car le gestionnaire Chrome n'est pas défini. être défini comme suit :
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler. This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons, titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return super.
onJsAlert(view, url, message, result);
}
});2. Le bouton qui appelle le code Android n'affiche pas Toast car j'ai mal écrit l'alias (je n'ai pas fait attention aux majuscules).
Android appelant du code JavaScript
C'est relativement simple Lorsque vous devez l'appeler, vous n'avez besoin que d'une seule ligne de code :
myWebView.loadUrl("javascript:myFunction()");où. myFunction() est une fonction JS.
Je voudrais ajouter ici que si la fonction JavaScript prend des paramètres, une attention particulière doit être portée lors de son appel.
Par exemple, la fonction JS suivante ajoute une ligne au contenu original :
function writeLine(string)
{
console.log("Write a new Line");
//调试信息
document.getElementById("content").innerHTML += string +
"<br />";
//在content标签段落加入新行
}Remarque : le contenu est une balise personnalisée, et il y a un paragraphe en html :
<p id="content"></p>
Ensuite, lorsque vous appelez cette fonction writeLine() dans le code Android, vous devez transmettre un paramètre de chaîne. Par exemple, si vous souhaitez transmettre une chaîne appelée name :
myWebView.loadUrl("javascript:writeLine('"+name+"')");
//JS代码要是带参数Faites également attention à la fonction. entre guillemets doubles. Assurez-vous de ne pas mal écrire votre nom.
Exemple de programme
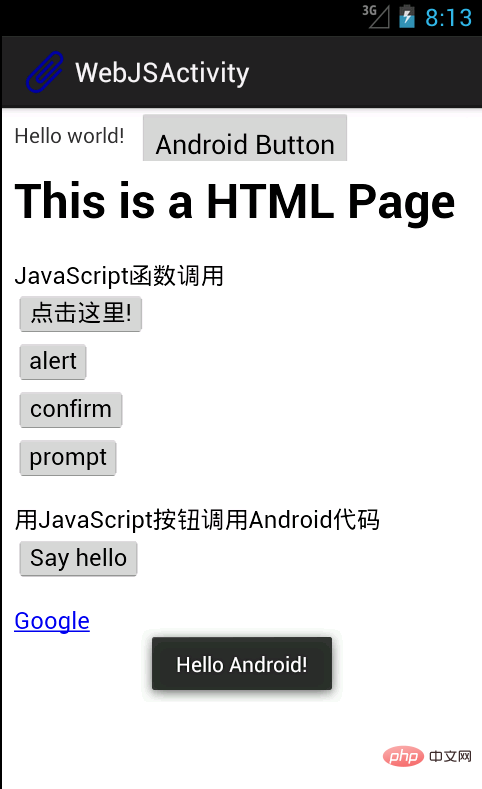
L'effet est le suivant :

L'interface contient un TextView, un Button ensuite à cela, et l'ensemble est une WebView.
Un fichier html local est chargé dans WebView et le fichier local est stocké dans le dossier des ressources.
Les quatre premiers boutons de la page Web appellent des fonctions JavaScript pour afficher diverses boîtes de dialogue.
Le bouton SayHello appelle une méthode dans le code Android pour afficher un Toast, comme le montre l'image.
Afin de prouver qu'Android peut également appeler du code JS, le bouton Android en haut a le même effet que le bouton "Cliquez ici" lorsqu'il est enfoncé, et une boîte de dialogue JS apparaît.
Code d'activité :
package com.example.hellowebjs;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class WebJSActivity extends Activity
{ private WebView myWebView = null; private Button myButton = null;
@SuppressLint("SetJavaScriptEnabled")
@Override public void onCreate(Bundle savedInstanceState)
{ super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_js);
myWebView = (WebView) findViewById(R.id.myWebView);
// 得到设置属性的对象
WebSettings webSettings = myWebView.getSettings();
// 使能JavaScript
webSettings.setJavaScriptEnabled(true);
// 支持中文,否则页面中中文显示乱码
webSettings.setDefaultTextEncodingName("GBK");
// 限制在WebView中打开网页,而不用默认浏览器
myWebView.setWebViewClient(new WebViewClient());
// 如果不设置这个,JS代码中的按钮会显示,但是按下去却不弹出对话框
// Sets the chrome handler.
//This is an implementation of WebChromeClient
// for use in handling JavaScript dialogs, favicons,
//titles, and the
// progress. This will replace the current handler.
myWebView.setWebChromeClient(new WebChromeClient()
{
@Override public boolean onJsAlert(WebView view, String url,
String message,
JsResult result)
{ // TODO Auto-generated method stub return
super.onJsAlert(view, url, message, result);
}
});
// 用JavaScript调用Android函数:
// 先建立桥梁类,将要调用的Android代码写入桥梁类的public函数
// 绑定桥梁类和WebView中运行的JavaScript代码
// 将一个对象起一个别名传入,在JS代码中用这个别名代替这个对象,
可以调用这个对象的一些方法
myWebView.addJavascriptInterface(new WebAppInterface(this),
"myInterfaceName");
// 载入页面:本地html资源文件
myWebView.loadUrl("file:///android_asset/sample.html");
// 这里用一个Android按钮按下后调用JS中的代码
myButton = (Button) findViewById(R.id.button1);
myButton.setOnClickListener(new View.OnClickListener()
{
@Override public void onClick(View v)
{
// 用Android代码调用JavaScript函数:
myWebView.loadUrl("javascript:myFunction()");
// 这里实现的效果和在网页中点击第一个按钮的效果一致 }
});
} /** * 自定义的Android代码和JavaScript代码之间的桥梁类
*
* @author 1
* */ public class WebAppInterface
{
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c)
{
mContext = c;
} /** Show a toast from the web page */
// 如果target 大于等于API 17,则需要加上如下注解
// @JavascriptInterface public void showToast(String toast)
{ // Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, toast, Toast.LENGTH_LONG).show();
}
}
}Fichier HTML :
<html> <head> <h1> This is a HTML Page </h1>
<!-- JavaScript脚本,主要包括了按钮要执行的函数,显示对话框等 -->
<script type="text/javascript">
//JavaScript方法,弹出对话框显示信息
function myFunction()
{
alert("Hello World!");
} function onAlert()
{
console.log("onAlert method");
//显示调试信息
alert("This is a alert sample from html");
} function onConfirm()
{
console.log("onConfirm method");
var b = confirm("are you sure to login?");
alert("your choice is " + b);
} function onPrompt()
{
console.log("onPrompt method");
var b = prompt("please input your password", "aaa");
alert("your input is " + b);
} //调用绑定的Java对象的方法,即调用Android代码显示对话框
function showAndroidToast(toast)
{
console.log("showAndroidToast method");
myInterfaceName.showToast(toast);
//注意此处的myInterfaceName要和外部传入的名字一致,大小写正确
}
</script>
</head>
<body>
<p>
<!-- 前四个按钮调用JS函数 -->
JavaScript函数调用
<br />
<button onclick="myFunction()">点击这里!</button>
<br />
<input type="button" value="alert" onclick="onAlert()" />
<br />
<input type="button" value="confirm" onclick="onConfirm()" />
<br />
<input type="button" value="prompt" onclick="onPrompt()" />
<br />
<!-- 上面用了两种定义按钮的方式,效果一样的 -->
</p>
<p>
<!-- 这个Say hello 按钮调用Android代码中的方法 -->
用JavaScript按钮调用Android代码
<br />
<input type="button" value="Say hello"
onClick="showAndroidToast('Hello Android!')" />
</p>
<a href="http://www.google.com" />Google </a>
</body> </html>Fichier de mise en page d'activité :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/myRelativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".WebJSActivity" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/textView1" android:text="@string/btn1_text" /> <WebView android:id="@+id/myWebView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/textView1" /> </RelativeLayout>
Pour plus de connaissances sur la programmation, veuillez visiter : Programmation Enseigner! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

