Maison >interface Web >js tutoriel >Un bref résumé des erreurs courantes dans le développement JavaScript
Un bref résumé des erreurs courantes dans le développement JavaScript
- coldplay.xixiavant
- 2021-01-02 11:03:473040parcourir
En tant que travailleur front-end JavaScript, bien sûr, plus vous avez d'expérience, plus il vous sera facile de résoudre les erreurs. Nous connaissons tous les principes, mais nous ne savons toujours pas comment procéder lorsque nous rencontrons un problème.

Recommandé (gratuit) : JavaScript (Vidéo)
Erreur courante dans Chrome DevTools dépannage
La console des outils de développement Chrome est très simple à utiliser. La plus couramment utilisée consiste à afficher les résultats de variables ou d'opérations via console.log. .
Mais une fois qu'une lettre rouge apparaît et nous dit "Vous avez fait une erreur !", c'est sans aucun doute un revers pour nous. Quand nous ne savons pas comment résoudre l'erreur, nous ne pouvons vérifier que notre propre code. Vérifiez à plusieurs reprises s'il y a quelque chose d'étrange. Parfois, même si vous vous arrêtez au mauvais endroit, vous ne savez souvent pas ce que cela signifie, vous y passerez donc beaucoup de temps.
Cet article présentera les techniques courantes de retour d'erreur et de dépannage dans les outils de développement Chrome, afin que vous ne soyez plus frustré par les lettres rouges remplissant l'écran, et apprenez à rechercher rapidement des codes d'erreur.
Remarque : JavaScript est un langage de programmation synchrone. Si une erreur se produit, le code suivant ne pourra pas s'exécuter. Lorsque le texte rouge n'est pas résolu, cela peut provoquer des erreurs dans les lignes suivantes de. code ou échec. Continuez à fonctionner .
Type d'erreur : SyntaxError
SyntaxError les erreurs de type syntaxe Lorsque vous rencontrez cette erreur, il est recommandé de transmettre le type d'erreur. l'erreur que vous utilisez. Le dépannage de l'IDE, tel que VSCode, peut directement sortir de ce type d'invite d'erreur.
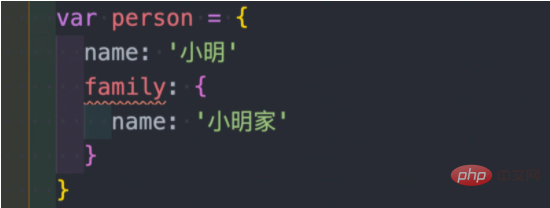
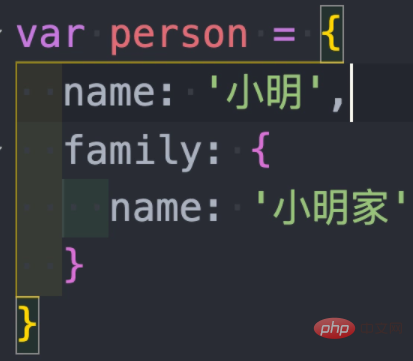
Comme indiqué ci-dessous, VSCode utilise une ligne ondulée rouge pour indiquer que l'objet family contient une erreur. Lorsqu'une erreur se produit, il est recommandé de ne pas simplement vérifier la ligne actuelle. L'erreur peut exister dans le. contexte (erreurs pouvant s'étendre sur plusieurs lignes), dans cet exemple, une inspection minutieuse révèle qu'il manque une virgule après '小明'.

Concentrez-vous sur le dépannage : utilisez des IDE grand public tels que "VSCode" pour le dépannage
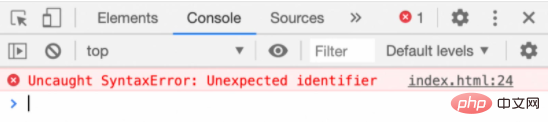
Uncaught SyntaxError : identifiant inattendu
var person = {
name: '小明'
family: {
name: '小明家'
}
} Erreur d'analyse de syntaxe car une virgule manque dans la structure de l'objet. En plus de l'afficher dans VSCode, vous pouvez également basculer directement vers la page Source via la console Chrome pour afficher la ligne d'erreur et vérifier s'il y a une erreur de syntaxe dans. le contexte de cette ligne.

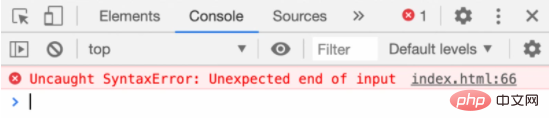
Erreur de syntaxe non interceptée : fin inattendue de l'entrée
function fn() {
console.log('这是一个函数');
console.log(fn);
Erreur de syntaxe : fin inattendue, dans cet exemple, il manque des accolades } doit être verrouillé aussi correctement que possible lors de l'écriture du code. Il est plus facile de trouver les erreurs après avoir soigneusement organisé le code.

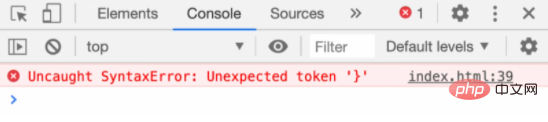
Erreur de syntaxe non détectée : jeton inattendu '}'
if (name)
console.log('立即执行函数')
};

Erreur d'analyse de syntaxe : inattendue token Le symbole attendu }, il y a un symbole } supplémentaire à la fin du code, provoquant une erreur de fonctionnement de l'environnement. La méthode de dépannage pour cette erreur est la même que ci-dessus. Essayez d'organiser le code proprement et de conserver le. cohérence du premier et du dernier symbole.
De plus, je recommande un outil VSCode qui peut ajouter des couleurs correspondantes à vos première et dernière balises : https://marketplace.visualstu...
Exemple : Paires dans les codes {} seront tous affichés dans la même couleur.

Uncaught SyntaxError: L'identifiant 'a' a déjà été déclaré est une variable) a été déclaré, vous devez éviter de répéter la même variable dans ES6, c'est le cas. interdit d'utiliser let et const pour déclarer des variables à plusieurs reprises, il suffit de les exclure directement.
Type d'erreur : ReferenceError
Ce type d'erreur signifie généralement que la référence est introuvable. Lorsque ce type d'erreur se produit, il se peut qu'elle ne soit pas demandée. dans l'erreur IDE. (sauf si Linter est installé), vous ne verrez donc ce type d'erreur que pendant la phase d'exécution du code.
ReferenceErrorPoints de dépannage :
Correction via les invites Chrome
Installez ESLint dans l'environnement de développement JavaScript
ReferenceError : a n'est pas défini
ReferenceError: a is not defined
引用错误:由于变量 a 未定义,所以在使用这个变量时会出现未定义的提示,只要先定义好这个变量即可。
还有另一种很常见的情况,当引用外部包时出现 “包名 + is not defined”,这种情况通常是外部资源没有被正确载入,应该确保该资源被正确的引入。
下面的例子就是因为 jQuery 没有正确导入而导致的。
Uncaught ReferenceError: $ is not defined
错误类型:TypeError
TypeError 是类型上的错误,同样 IDE 也不会预先提示有错误,必须在执行时才会看到,这类型的错误通常是以下几种:
- 试图获取 undefined、null 的属性
- 尝试调用非函式变量或表达式(例如:
'text'())
排查重点:在获取变量前先确认其当前的数据类型及结构
Uncaught TypeError: Cannot read property 'a' of undefined
var a; console.log(a.a);
说明:在这个变量的值中无法找到其特定的属性,例如在 undefined、null 的值上是找不到其它属性的,如果无法确认该变量是否为 undefined,可以把代码改成这样:
if (typeof a !== 'undefined') {
console.log(a.a);
}
Uncaught TypeError: console.log(...) is not a function
console.log('a')
(function() {
console.log('立即执行函数')
})()
说明:这代码看起来是立即执行函数的错误,但是却出现了 console.log(...) is not a function。这个错误主要是因为缺少了分号。
当遇到这类错误时只要在两者之间补上分号即可。
console.log('a');
(function() {
console.log('立即执行函数')
})()
错误类型:RangeError
这是创建了超过长度上限的数组或执行了无法退出的递归函数所造成的错误,遇到这类问题需要重新检查代码的逻辑,是否消耗了过多的资源(内存或CPU资源)。
排查重点:需要重新检查逻辑,如果有必要可先删除部分代码,先找出错误的片段后再进行除错。
Uncaught RangeError: Maximum call stack size exceeded
(function a() {
a();
})();
说明:在函数调用时会产生一个函数调用栈,如果在递归的过程中超过上限则会产生错误。
这类错误也很常见,却不容易找到出错的原因,其主要原因是在递归时超过了环境的限制(使用框架时也很常见),如果遇到这错误建议改写当前调用函数的方式。
总结
当 Chrome Console 报错时要保持淡定,在编码的过程中出现错误是很常见的,所谓的大佬与新手之间的区别之一就是遇到错误时的经验,遇到错误时搞不清楚没关系,这都是经验的累积。只要积累足够了,再遇到相同的问题时就能自然而然的轻松面对了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 14 conseils pour copier des tableaux en JavaScript
- JavaScript approfondit les websockets et HTTP/2 avec SSE + comment choisir le bon chemin !
- Maîtrisez les astuces JavaScript pour vous aider à améliorer la qualité du code
- Apprenez à gérer correctement les variables en JavaScript
- Apprenez à utiliser la méthode de tableau JavaScript slice() à travers des exemples

