Maison >interface Web >js tutoriel >Apprenez à utiliser la méthode de tableau JavaScript slice() à travers des exemples
Apprenez à utiliser la méthode de tableau JavaScript slice() à travers des exemples
- 青灯夜游avant
- 2020-12-29 09:35:211906parcourir
L'article suivant analysera comment utiliser la méthode de tableau slice() en JavaScript à travers des exemples. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vidéo javascript"
introduction à la méthode slice()
slice(), qui crée un nouveau tableau basé sur un ou plusieurs éléments du tableau actuel. Peut accepter un ou deux paramètres, les positions de début et de fin à renvoyer.
Un paramètre : la méthode slice() renvoie tous les éléments à partir de la position spécifiée par ce paramètre jusqu'à la fin du tableau actuel.
Deux paramètres : Cette méthode renvoie les éléments entre les positions de début et de fin (mais sans inclure les éléments en position de fin).
la tranche n'affecte pas le tableau d'origine.
La position de fin est inférieure à la position de départ et un tableau vide est renvoyé.
peut accepter des nombres négatifs et utiliser la longueur du tableau plus le nombre négatif pour déterminer la position correspondante.
L'exemple est le suivant :
var arr = [1, 2, 3, 'a', 'b', 'c', 'd'];
Array.prototype.copySlice =function() {
var newArr = [];
var len = this.length;
var argLen = arguments.length;
if(arguments.length == 1) {//一个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
for(var i = startNum; i < len; i++) {
newArr.push(arr[i]);
}
}
else if(arguments.length == 2) {//两个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
var endNum = arguments[1] > 0 ? arguments[1] : (len + arguments[1]);
if(startNum >= endNum) {//起始索引大于终止索引,返回[]
return newArr;
}
else {
for(var i = startNum; i < endNum; i++) {
newArr.push(arr[i]);
}
}
}
return newArr;
};
console.log(arr.length); // 7
// 一个参数
console.log(arr.copySlice(2)); // [3, "a", "b", "c", "d"]
// 两个参数
console.log(arr.copySlice(3, 6)); //["a", "b", "c"]
console.log(arr); //[1, 2, 3, "a", "b", "c", "d"]
// 接收负数
console.log(arr.copySlice(-2)); // ["c", "d"]
console.log(arr.copySlice(-5, 6)); //[3, "a", "b", "c"]
//结束位置小于起始位置,返回空数组。
console.log(arr.copySlice(-5, -6)); //[]
console.log(arr.copySlice(5, 5)); //[]
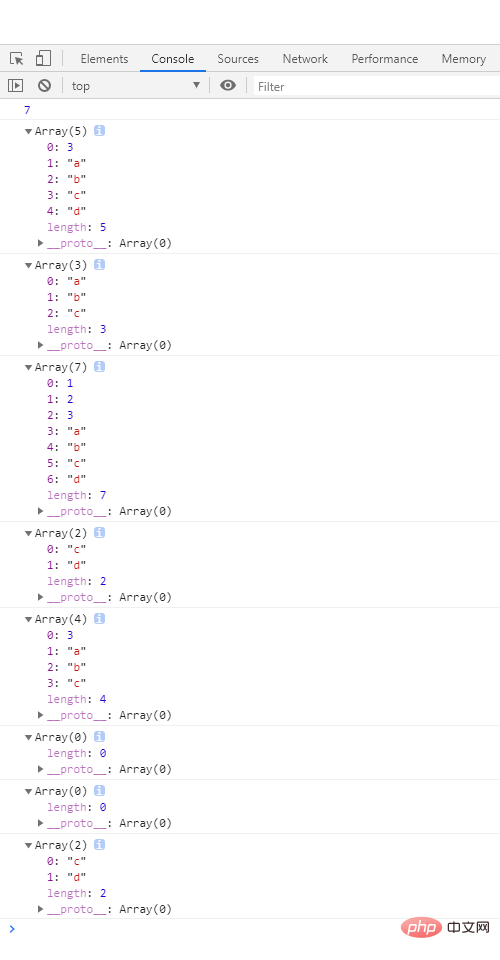
console.log(arr.copySlice(5, )); // ["c", "d"]Une partie des résultats en cours d'exécution est la suivante :

Pour plus de connaissances liées à la programmation, veuillez visitez : Programmation Commencez ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 14 conseils pour copier des tableaux en JavaScript
- JavaScript approfondit les websockets et HTTP/2 avec SSE + comment choisir le bon chemin !
- HTML5 combiné avec javascript pour implémenter un simple lecteur de musique
- JavaScript présente le cycle de vie et les scénarios d'utilisation de Service Worker
- Maîtrisez les astuces JavaScript pour vous aider à améliorer la qualité du code

