Maison >interface Web >Tutoriel H5 >HTML5 combiné avec javascript pour implémenter un simple lecteur de musique
HTML5 combiné avec javascript pour implémenter un simple lecteur de musique
- 王林avant
- 2020-12-22 09:54:162701parcourir

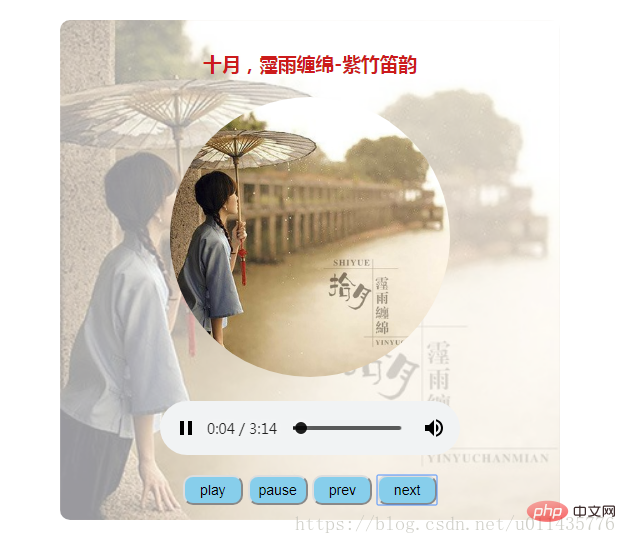
Jetons d'abord un coup d'œil à la mise en œuvre finale :
(Partage de vidéos d'apprentissage : Tutoriel vidéo HTML5)

1. Code HTML
<div id="music"> <div id="container"> <h3 id="musicName">一月,银装轻舞-紫竹笛韵</h3> <img src="/static/imghwm/default1.png" data-src="image/一月,银装轻舞-紫竹笛韵.jpg" class="lazy" id="musicImg" alt="HTML5 combiné avec javascript pour implémenter un simple lecteur de musique" > <audio src="./music/一月,银装轻舞-紫竹笛韵.mp3" controls id="audio"></audio> <div class="btn"> <button id="play">play</button> <button id="pause">pause</button> <button id="prev">prev</button> <button id="next">next</button> </div> </div> </div>
2. Réaliser l'effet de commutation de lecture et de pause
// 播放
play.onclick = function(){
if(audio.paused){
audio.play();
}
}
// 暂停
pause.onclick = function(){
if(audio.played){
audio.pause();
}
}passer automatiquement à la chanson suivante
audio.addEventListener('ended',function(){
next.onclick();
},false);3. changer de chanson L'image de la chanson et l'arrière-plan actuel changent également en conséquence
// 上一首
prev.onclick = function(){
num = (num + len - 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}
// 下一首
next.onclick = function(){
num = (num + 1) % len;
audio.src = './music/' + music[num] + '.mp3';
musicName.innerHTML = music[num];
bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)';
musicImg.src = './image/' + music[num] + '.jpg';
audio.play();
}4. Obtenez une image d'arrière-plan transparente et un effet de contenu opaque
#music {
width: 500px;
height: 500px;
border-radius: 10px;
margin: 20px auto;
position: relative;
background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat;
background-size: cover;
text-align: center;
}
#container {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 500px;
text-align: center;
background:rgba(255,255,255,0.6);
}Recommandations associées : Tutoriel HTML5
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

