Maison >interface Web >Tutoriel H5 >HTML5 implémente la fonction d'appeler la caméra et de prendre des photos
HTML5 implémente la fonction d'appeler la caméra et de prendre des photos
- 王林avant
- 2020-12-28 10:16:193044parcourir

Introduction connexe :
Nous savons qu'habituellement, l'événement DOMContentLoaded est exécuté avant window.onload. Lorsque l'arborescence DOM est construite, l'événement DOMContentLoaded sera exécuté. Et window.onload est exécuté lorsque la page est chargée, y compris les images et autres éléments.
(Partage vidéo d'apprentissage : Tutoriel vidéo HTML5)
Habituellement, nous voulons simplement lier des événements à des éléments après la construction de l'arborescence DOM. Nous n'avons pas besoin d'éléments d'image. . Et parfois, la vitesse de chargement des images de domaines externes est très lente.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
video {
border: 1px solid #ccc;
display: block;
margin: 0 0 20px 0;
float:left;
}
#canvas {
margin-top: 20px;
border: 1px solid #ccc;
display: block;
}
</style>
</head>
<body>
<video id="video" width="500" height="400" autoplay></video>
<canvas id="canvas" width="500" height="400"></canvas>
<button id="snap">拍照</button>
<script type="text/javascript">
var context = canvas.getContext("2d");
//当DOM树构建完成的时候就会执行DOMContentLoaded事件
window.addEventListener("DOMContentLoaded", function() {
//获得Canvas对象
var canvas = document.getElementById("canvas");
//获得video摄像头区域
var video = document.getElementById("video");
var videoObj = {
"video" : true
};
var errBack = function(error) {
console.log("Video capture error: ", error.code);
};
//获得摄像头并显示到video区域
if (navigator.getUserMedia) { // Standard
navigator.getUserMedia(videoObj, function(stream) {
video.src = stream;
video.play();
}, errBack);
} else if (navigator.webkitGetUserMedia) { // WebKit-prefixed
navigator.webkitGetUserMedia(videoObj, function(stream) {
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errBack);
} else if (navigator.mozGetUserMedia) { // Firefox-prefixed
navigator.mozGetUserMedia(videoObj, function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
}, errBack);
}
}, false);
// 触发拍照动作
document.getElementById("snap").addEventListener("click", function() {
context.drawImage(video, 0, 0, 640, 480);
});
</script>
</body>
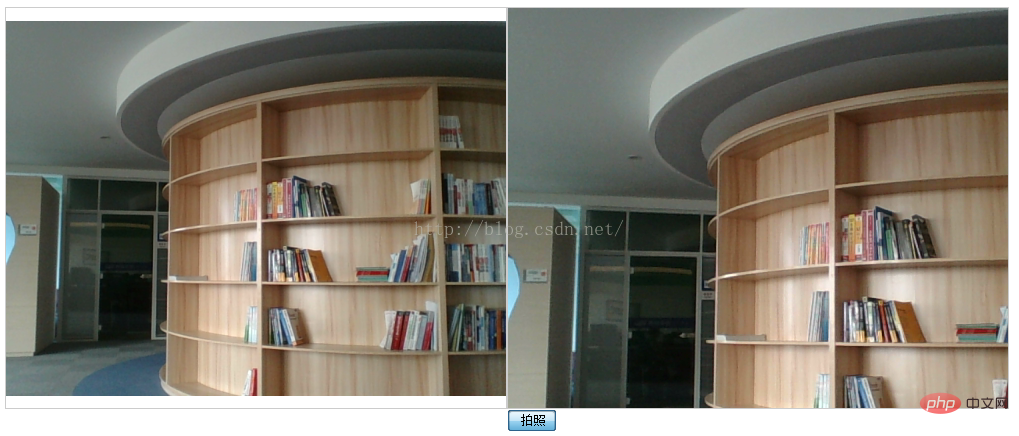
</html>Effet d'implémentation :
 Recommandations associées : Tutoriel HTML5
Recommandations associées : Tutoriel HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

