Maison >Applet WeChat >Développement de mini-programmes >Comment développer une applet de lecteur de musique ?
Comment développer une applet de lecteur de musique ?
- 青灯夜游original
- 2020-04-06 09:26:414963parcourir
Comment développer une applet de lecteur de musique ? L’article suivant vous le présentera. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Cet article suit les exemples d'autres personnes pour créer une applet de lecteur de musique et laisser une empreinte. Implémentez le lecteur de musique de l'applet WeChat suivante.

L'interface est vraiment moche. Téléchargez d'abord le fichier wxss
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}C'est juste un simple coin arrondi et un espacement du bouton. Je veux toujours la couleur. . Utilisez le petit primaire vert.
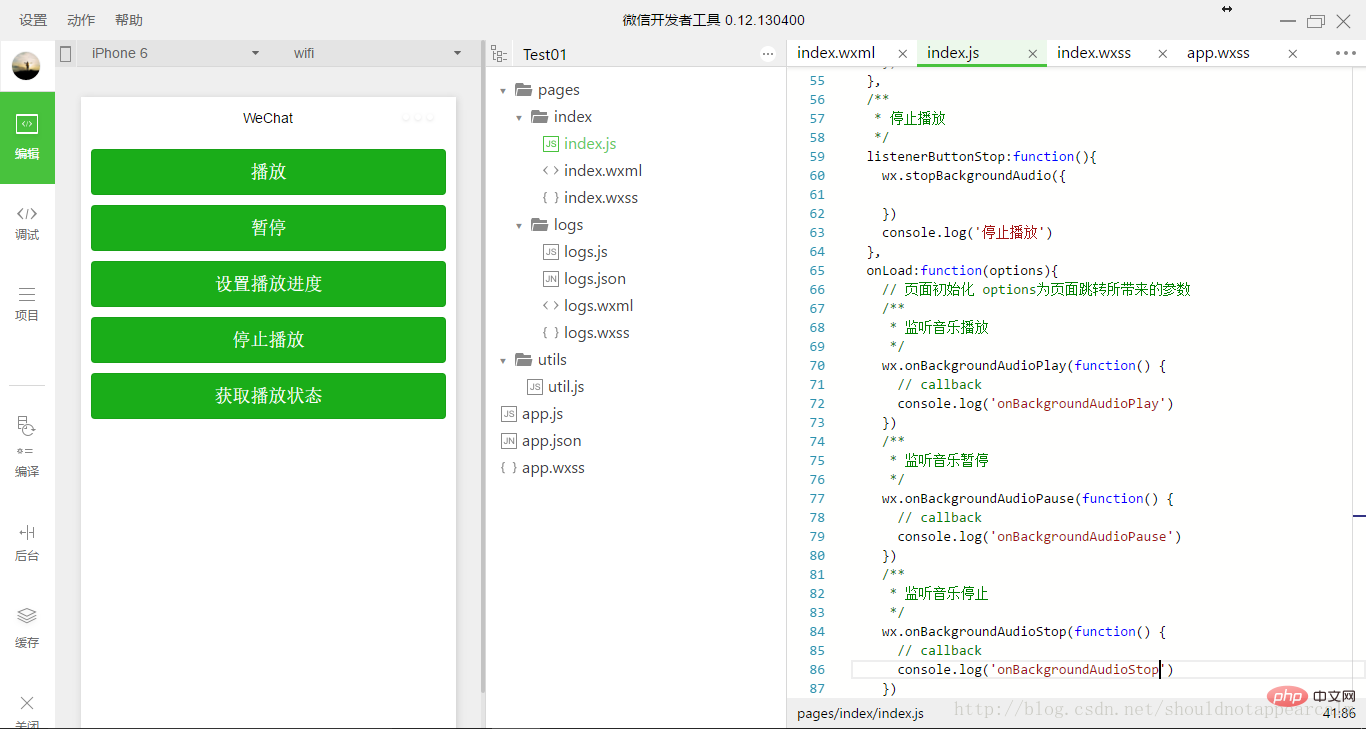
Ce qui suit est le fichier index.wxml
//index.wxml
Lecture
Pause
Définir la lecture
Arrêter la lecture
Obtenir l'état de lecture
Pas question, utiliser les outils de développement pour taper le format est moche comme ça
Ce qui suit est l'index clé. Dans js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: \'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3\',
title:\'李宗盛\',
//图片地址地址
coverImgUrl:\'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg\'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log(\'暂停播放\')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log(\'duration:\' + res.duration)
console.log(\'currentPosition:\' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log(\'status:\' + res.status)
console.log(\'downloadPercent:\' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log(\'dataUrl:\' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log(\'停止播放\')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log(\'onBackgroundAudioPlay\')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log(\'onBackgroundAudioPause\')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log(\'onBackgroundAudioStop\')
})
}
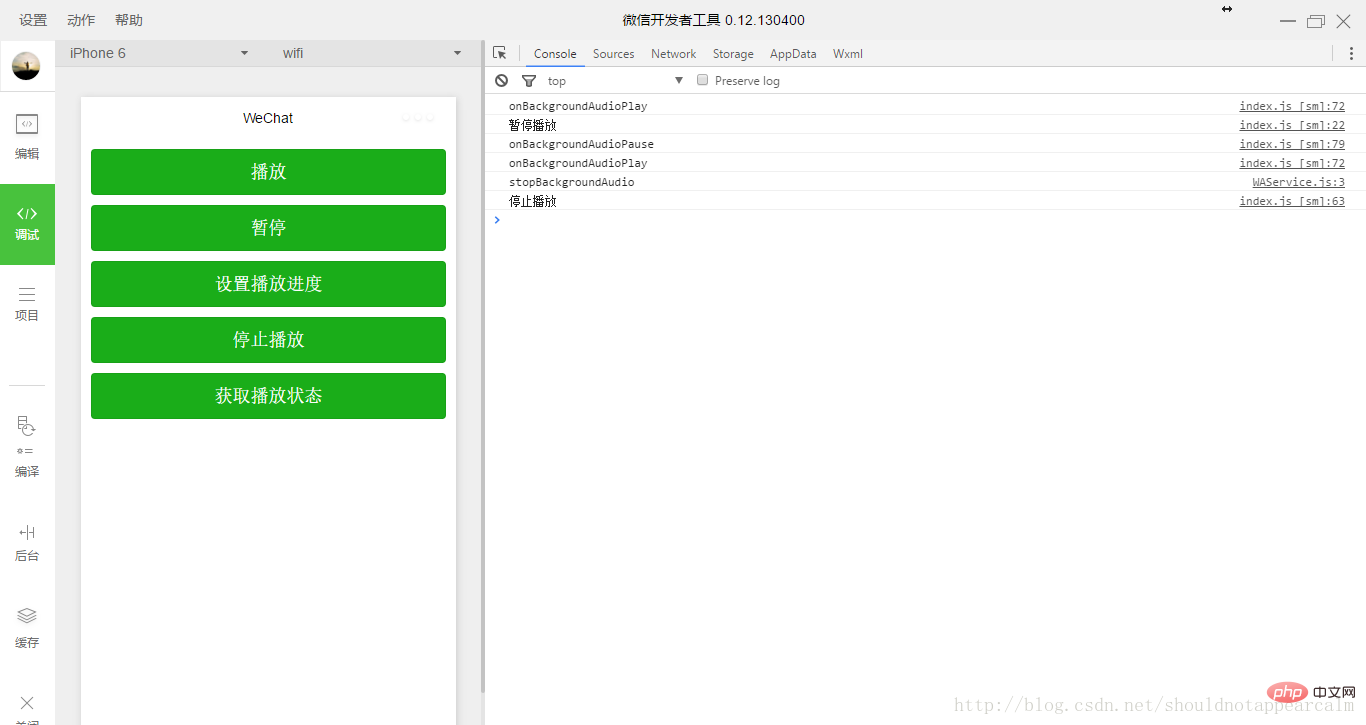
}), vous pouvez d'abord regarder la fonction onLoad dans l'ordre. Trois fonctions d'écoute y sont définies. Vous pouvez voir l'effet dans la console comme indiqué ci-dessous

Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)
- Comment utiliser les fonctions du package npm dans le développement d'applets WeChat ?
- Comment configurer le nom de domaine professionnel du mini programme
- Comment désactiver le son de l'applet WeChat

