Maison >Applet WeChat >Développement de mini-programmes >Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)
Comment démarrer avec le développement de mini-programmes WeChat ? (Explication détaillée avec images et texte)
- 青灯夜游avant
- 2020-04-03 09:43:564857parcourir

Comment démarrer avec le développement de mini-programmes WeChat ? Cet article vous présentera un didacticiel d'introduction au développement d'applets WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Mini programme : Passez l'image pour lire le texte
Lorsque vous développez un programme, vous devez d'abord trouver sa documentation officielle. Commençons par. un aperçu de la documentation officielle dont il dispose.
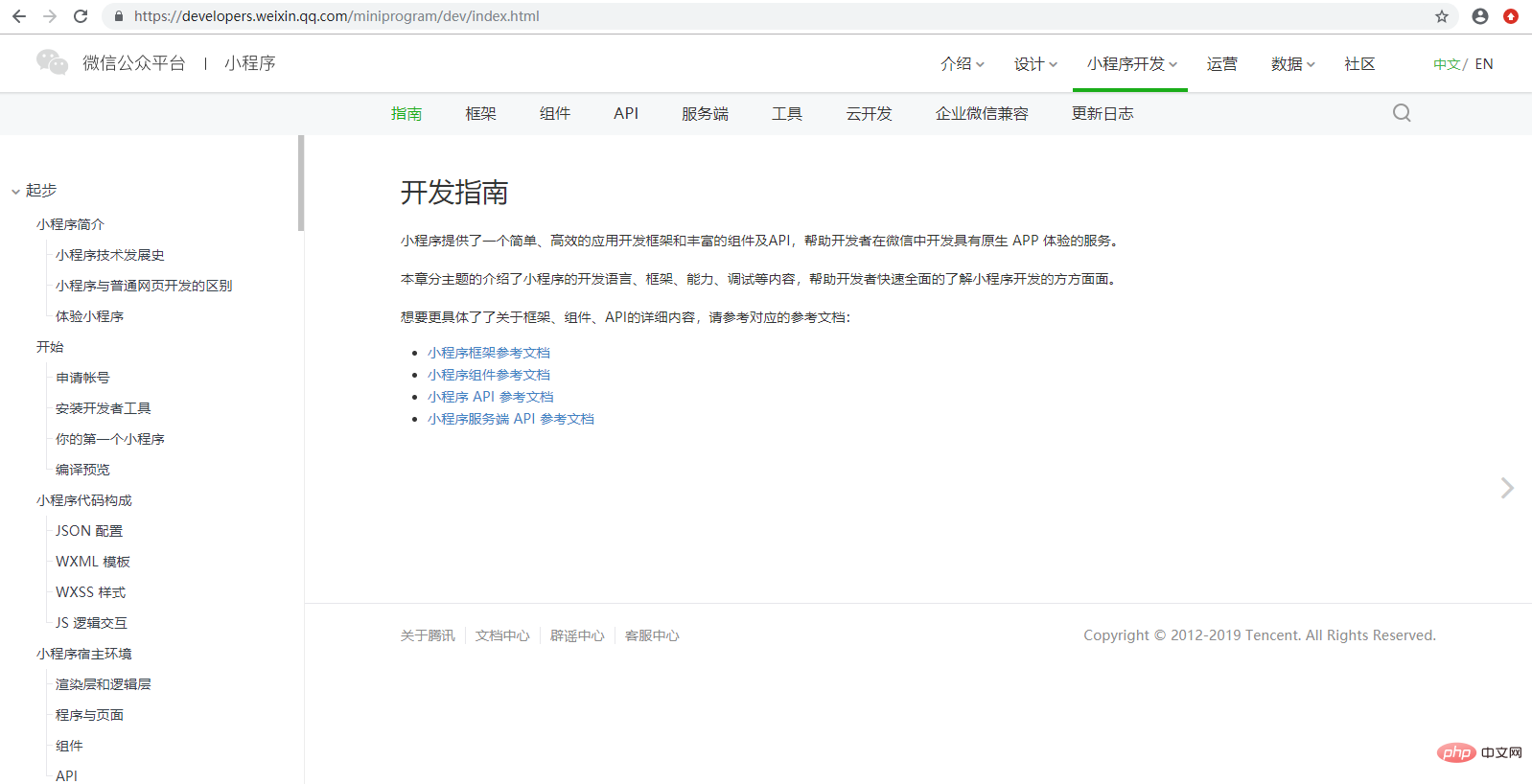
Le lien du document de développement de l'applet WeChat est : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,comme indiqué ci-dessous :
Voici tous les documents officiels pour le développement du mini programme WeChat. 
Première étape : téléchargez l'outil de développement d'applet WeChat et installez-le
, chemin de téléchargement :https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Après être entré dans l'interface de téléchargement, en fonction de votre système d'exploitation, sélectionnez le lien correspondant pour télécharger et installez-le une fois le téléchargement terminé.Étape 2 : Outil de connexion
Une fois l'outil de développement installé, nous pouvons l'ouvrir. Lors de sa première ouverture, vous devrez scanner le QR. code pour vous connecter avec WeChat, comme indiqué ci-dessous. Scannez-le simplement avec votre téléphone mobile WeChat et confirmez votre connexion.
 Étape 3 : Créer un projet
Étape 3 : Créer un projet
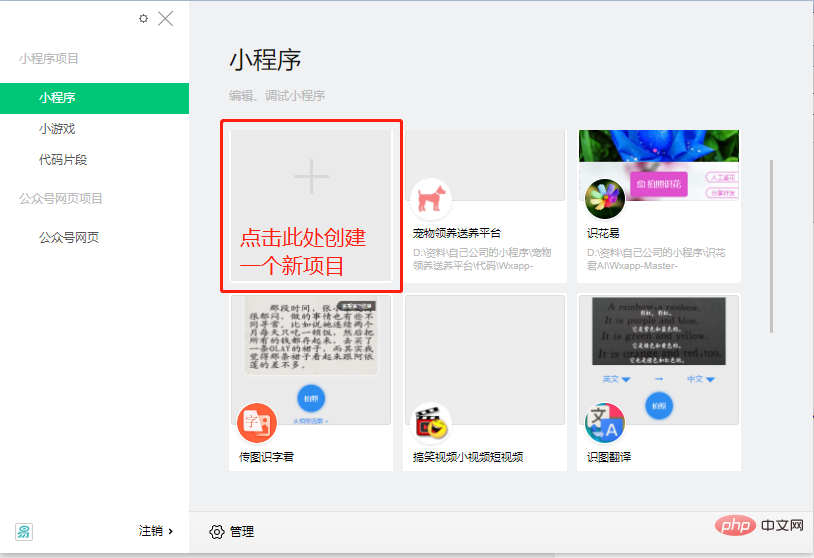
Étape 1 : Après une connexion réussie, l'interface s'affichera comme suit, cliquez sur l'image ci-dessous Au signe "+", entrez l'étape 2
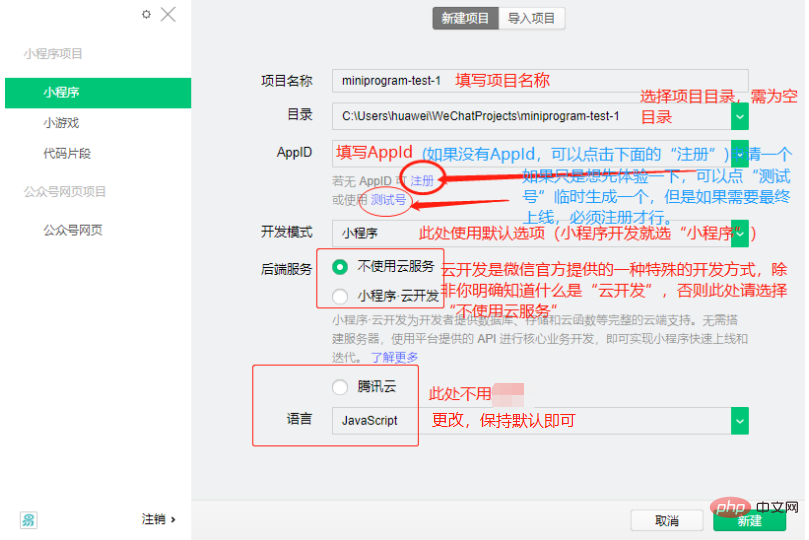
Étape 2 : Remplissez les informations sur le projet Veuillez consulter l'image ci-dessous pour les instructions. Après avoir rempli, cliquez. "Nouveau" et vous avez terminé le processus de création d'un projet. (S'il s'agit d'un projet existant, c'est-à-dire qu'il existe déjà un fichier de code pour le projet, veuillez cliquer sur "Importer le projet" pour importer le projet existant.) 
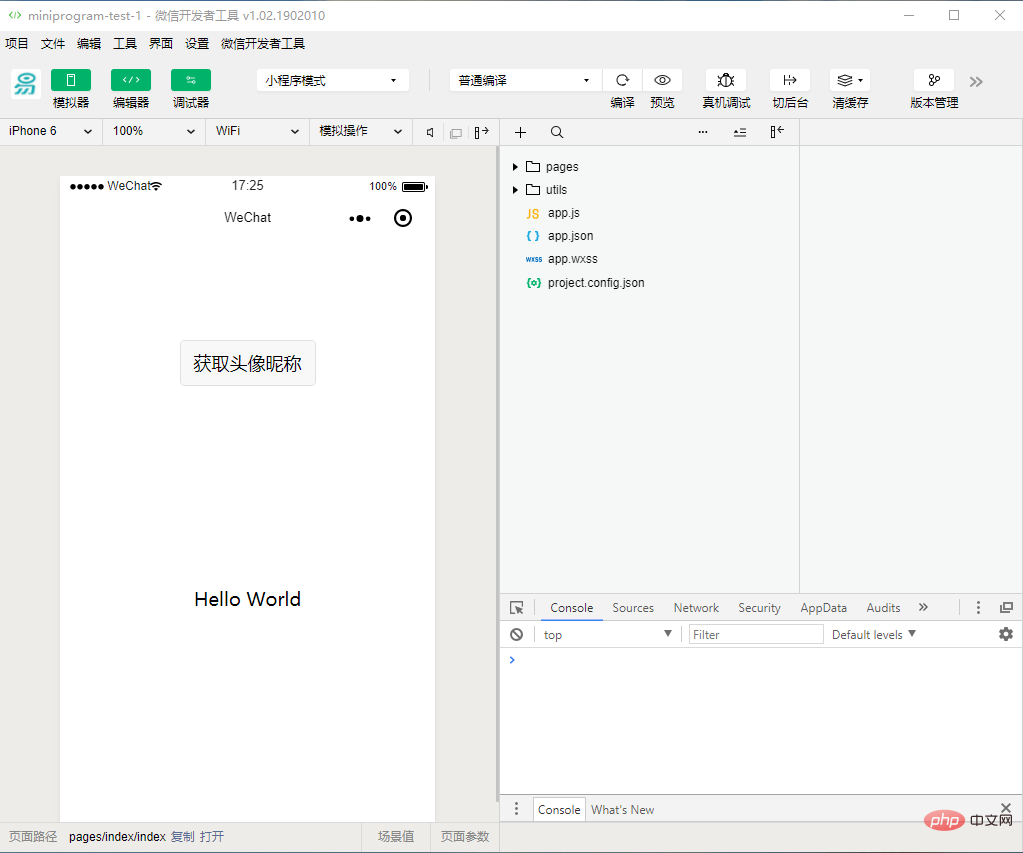
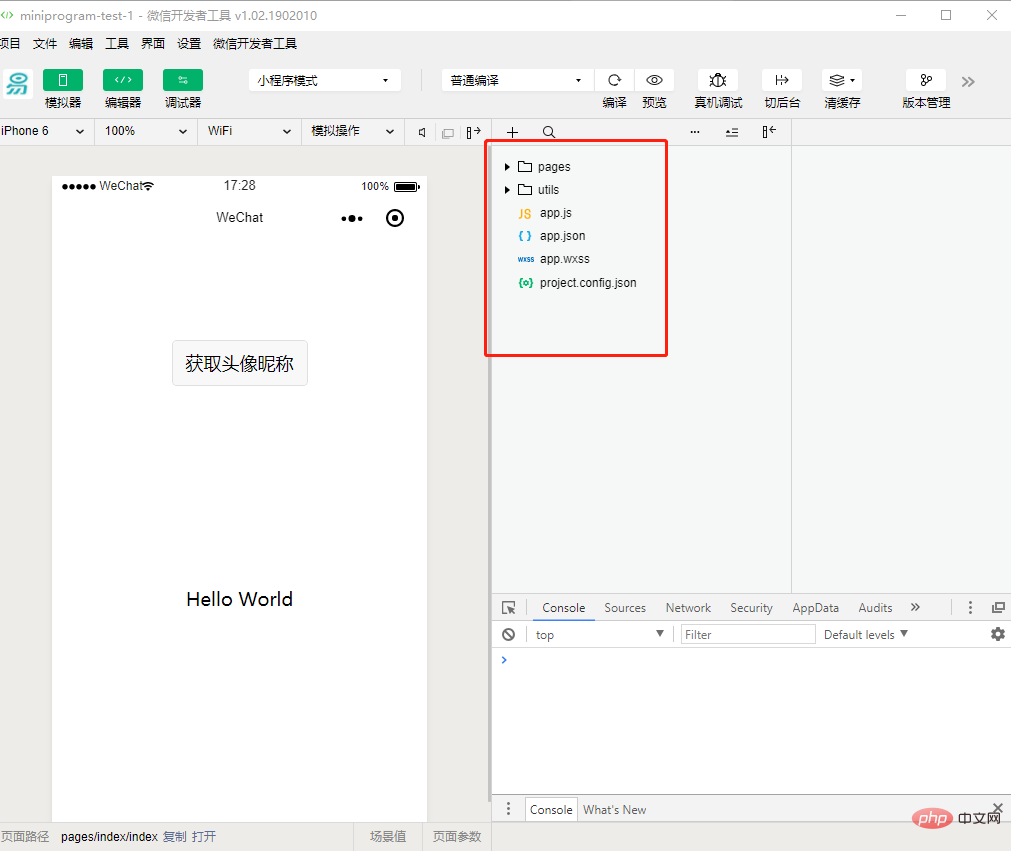
Les projets nouvellement créés généreront un code de démonstration par défaut pour afficher la structure du code. L'interface est la suivante : 
 Étape 4 : Code du projet. explication de la structure
Étape 4 : Code du projet. explication de la structure
Nous pouvons voir que ce projet a été initialisé et contient quelques fichiers de code simples. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe  est un fichier de script, le suffixe
est un fichier de script, le suffixe
est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet. .js.jsonComprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro. .wxss
Étape 5 : Composition du fichier de la page du mini programme
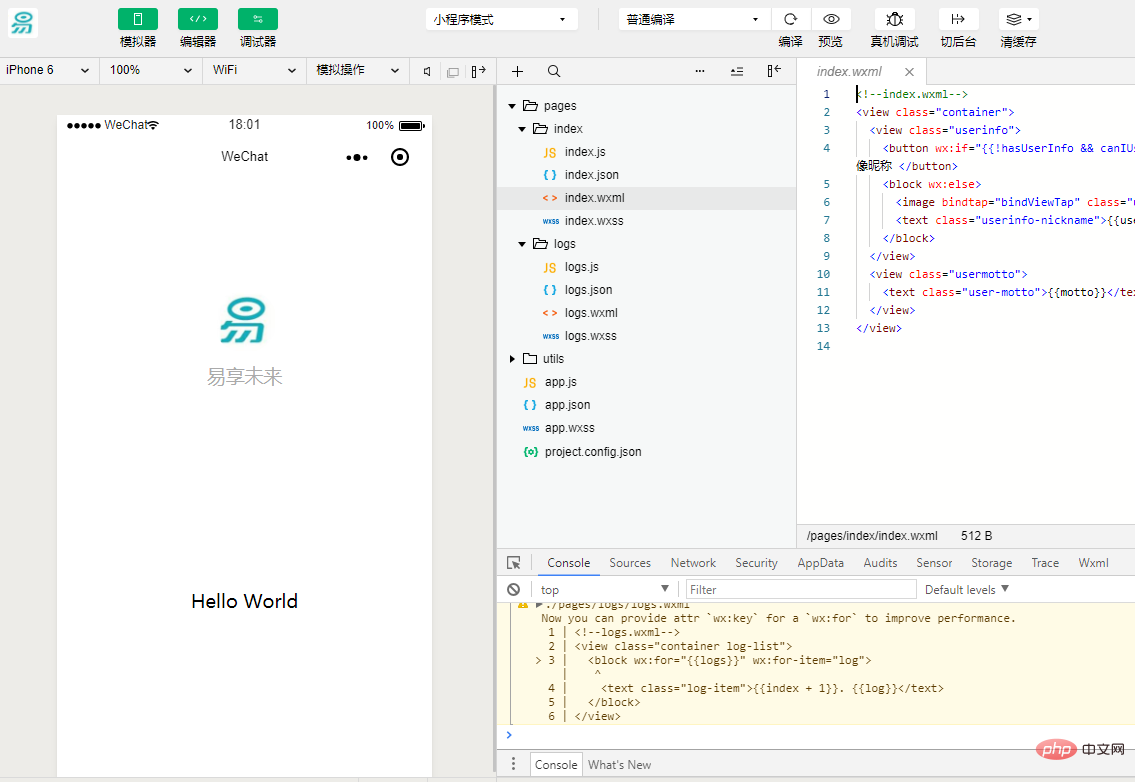
Dans cet exemple, nous avons deux pages, la page d'index et la page de journaux, qui c'est-à-dire la page d'accueil et la page d'affichage du journal de démarrage du mini programme, elles se trouvent toutes deux dans le répertoire des pages. Le [chemin + nom de la page] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page dans les pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
Dans cet exemple, <view>, <image>, sont utilisés dans cet exemple <text>、组件 pour construire la structure de la page, lier les données et les fonctions de traitement interactives.
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
index.wxss est la feuille de style de la page :
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
La feuille de style de la page est facultative. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne précisez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page est également facultatif. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
Structure de la page des journaux
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
La page des journaux utilise <block/> balises de contrôle pour organiser le code, et <block/>wx:for-items est utilisé sur Liez les données logs et bouclez les données logs pour développer le nœud
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
Les résultats d'exécution sont les suivants :

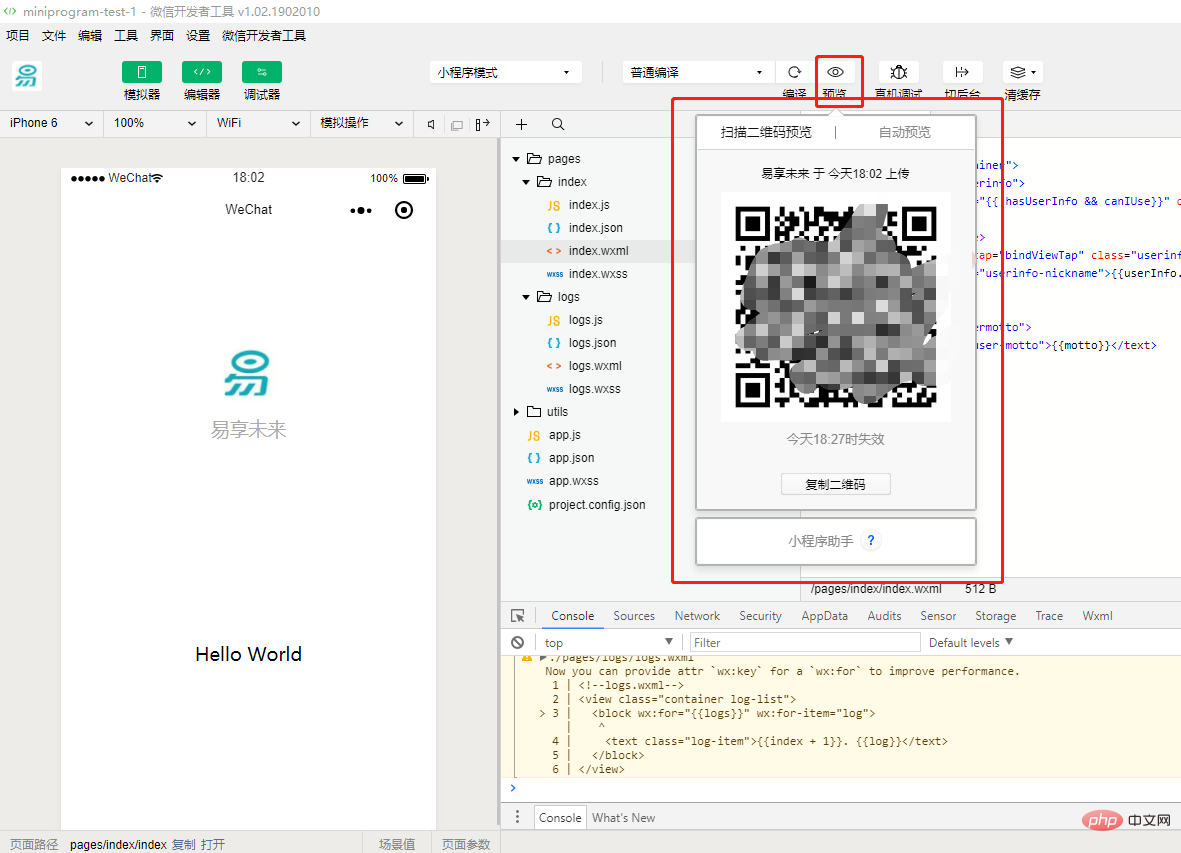
<.> Étape 5 : Aperçu du téléphone mobile
Cliquez sur "Aperçu" dans la barre d'outils supérieure de l'outil de développement pour générer un aperçu du code QR. Après avoir scanné le code avec WeChat, vous pouvez prévisualiser l'expérience dans le. Client WeChat.
Cet article est reproduit à partir de : https://www.cnblogs.com/niejunchan/p/5904365.htmlRecommandé : "
Développement de mini-programmes Tutoriel》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

