Maison >interface Web >js tutoriel >JavaScript présente le cycle de vie et les scénarios d'utilisation de Service Worker
JavaScript présente le cycle de vie et les scénarios d'utilisation de Service Worker
- coldplay.xixiavant
- 2020-12-22 17:40:372785parcourir
Il s'agit du huitième article d'une série consacrée à l'exploration de JavaScript et des composants sur lesquels il est construit.


Recommandé (gratuit) : javascript(vidéo)
Comme vous le savez probablement déjà, les applications Web progressives ne font que gagner en popularité car elles visent à rendre l'expérience utilisateur de l'application Web plus fluide, en créant une expérience qui ressemble à une application native plutôt qu'à l'apparence d'un navigateur.
L'une des principales exigences pour créer une Progressive Web App est de la rendre très fiable en termes de réseau et de chargement - elle doit être utilisable dans des conditions de réseau incertaines ou inexistantes.
Dans cet article, nous aborderons les Service Workers : comment ils travaillent et ce dont vous devez vous soucier. Enfin, nous énumérons également certains des avantages uniques des Service Workers dans quels scénarios ils valent la peine d'être utilisés.
Introduction
Si vous souhaitez en savoir plus sur les Service Workers, vous pouvez lire l'article de l'auteur sur les Web Workers.
Qu'est-ce que Service Worker
Introduction à MDN :
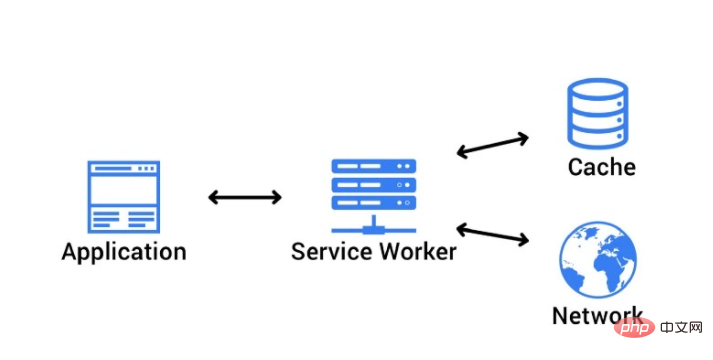
Service Worker est un script qui s'exécute derrière le navigateur, indépendamment de la page Web, et ne nécessite pas Une page ou une fonctionnalité d'interaction utilisateur ouvre la porte. Aujourd'hui, il inclut des notifications push et une fonctionnalité de synchronisation en arrière-plan. À l’avenir, les Service Workers prendront en charge des fonctionnalités telles que la synchronisation périodique ou le géorepérage.
Fondamentalement, Service Worker est un type de Web Worker, plus précisément, c'est comme Shared Worker :
- Service Worker s'exécute dans son propre contexte global
- C'est non lié à une page Web spécifique
- Il n'a pas accès au DOM
La raison pour laquelle il s'agit d'une API intéressante est qu'elle vous permet de prendre en charge des expériences hors ligne, permettant aux développeurs d'avoir contrôle total sur l’expérience.
Cycle de vie du Service Worker
Le cycle de vie du Service Worker est complètement séparé de la page Web. Il comprend les étapes suivantes :
- Télécharger
- Installer
- Activer
Télécharger
C'est à ce moment-là que le navigateur télécharge le fichier .js contenant le Service Worker.
Installation
Pour installer un Service Worker pour votre application web, vous devez d'abord l'enregistrer, ce qui peut être fait en code JavaScript. Après avoir enregistré Service Worker, il invite le navigateur à démarrer l’étape d’installation de Service Worker en arrière-plan.
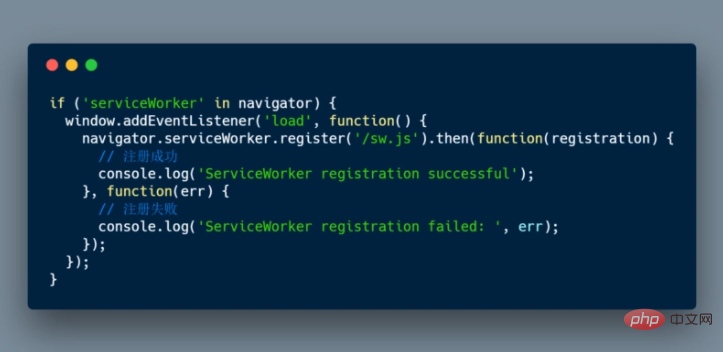
En enregistrant un Service Worker, vous pouvez indiquer au navigateur l'emplacement des fichiers JavaScript de votre Service Worker. Jetez un œil au code suivant :

L'exemple de code ci-dessus vérifie d'abord si l'API Service Worker est prise en charge dans l'environnement actuel. S'il est pris en charge, /sw.js ce Service Worker est enregistré.
Vous pouvez appeler la méthode register() à chaque fois que la page est chargée. Le navigateur déterminera si le Service Worker a été enregistré et donnera un traitement correct en fonction du statut d'enregistrement. Un détail important de la méthode
register() est l'emplacement du fichier Service Worker. Dans cet exemple, vous pouvez voir que le fichier Service Worker est situé à la racine du domaine, ce qui signifie que la portée de Service Worker sera sous ce domaine. En d’autres termes, ce Service Worker recevra des fetch événements pour tout ce qui concerne ce domaine. Si nous enregistrons le fichier Service Worker sur /example/sw.js, alors le Service Worker ne verra que les événements de récupération pour les pages commençant par /example/ (par exemple /example/page1/, /example/page2/).
Habituellement, lors de l'étape d'installation, vous devez mettre en cache certaines ressources statiques. Si tous les fichiers sont mis en cache avec succès, le service worker sera installé. Si des fichiers ne peuvent pas être téléchargés et mis en cache, l'étape d'installation échouera et le service worker ne sera pas activé (c'est-à-dire qu'il ne sera pas installé). Si cela se produit, ne vous inquiétez pas et réessayez la prochaine fois. Cependant, cela signifie que s'il s'installe, vous savez que vous disposez de ces ressources statiques dans le cache.
Si l'inscription doit avoir lieu après l'événement de chargement, cela répond à votre question "si l'inscription doit avoir lieu après l'événement de chargement". Ce n’est pas nécessaire, mais fortement recommandé.
Pourquoi ? Considérons la première fois qu'un utilisateur visite votre application Web. Il n’existe pas encore de Service Worker et le navigateur n’a aucun moyen de savoir à l’avance s’il sera éventuellement installé. Si un Service Worker est installé, le navigateur devra dépenser du processeur et de la mémoire supplémentaires pour ce thread supplémentaire, sinon le navigateur utilisera ce processeur et cette mémoire supplémentaires pour afficher la page Web.
En fin de compte, si vous installez un Service Worker sur votre page, vous courez le risque d'un chargement et d'un rendu paresseux - plutôt que de rendre la page disponible à vos utilisateurs le plus rapidement possible.
Notez que cela se produit uniquement lorsque vous visitez la page pour la première fois. Les visites de pages ultérieures ne seront pas affectées par l’installation de Service Worker. Une fois que le Service Worker est activé lors de la première visite d’une page, il peut gérer les événements de chargement/cache pour les visites ultérieures de l’application Web. Tout cela est logique car il doit être prêt à gérer des connexions réseau limitées.
Activer
Après avoir installé le Service Worker, la prochaine étape sera de l'activer, ce qui est une bonne occasion de s'occuper de l'ancienne gestion du cache.
Après l'étape d'activation, le Service Worker contrôlera toutes les pages qui relèvent de son champ d'application, bien que la page pour laquelle le Service Worker a été enregistré pour la première fois ne sera contrôlée qu'après un nouveau chargement.
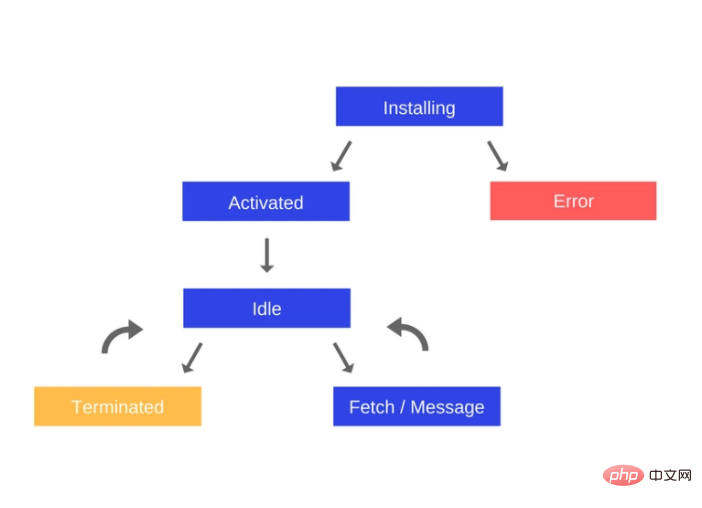
Une fois qu'un Service Worker prend le contrôle, il se trouve dans l'un des deux états suivants :
- Gère les événements de récupération et de message qui se produisent lorsqu'une requête réseau ou un message est effectué à partir d'une page Web.
- Service Worker sera terminé pour économiser de la mémoire
Le cycle de vie de Service Worker est le suivant :

Interne mécanisme d'installation de Service Worker
Une fois que la page a démarré le processus d'enregistrement, jetez un œil à ce qui se passe dans le script Service Worker. Il gère l'événement install en ajoutant un écouteur d'événement au Service Worker. exemple :
Voici comment gérer l'installation Étapes à suivre en cas d'événement :
- Activer un cache
- Cache nos fichiers
- Confirmez si toutes les ressources nécessaires sont mises en cache
Pour l'exemple le plus basique, vous devez définir des rappels pour les événements d'installation et décider quels fichiers mettre en cache.
self.addEventListener('install', function(event) { // Perform install steps });
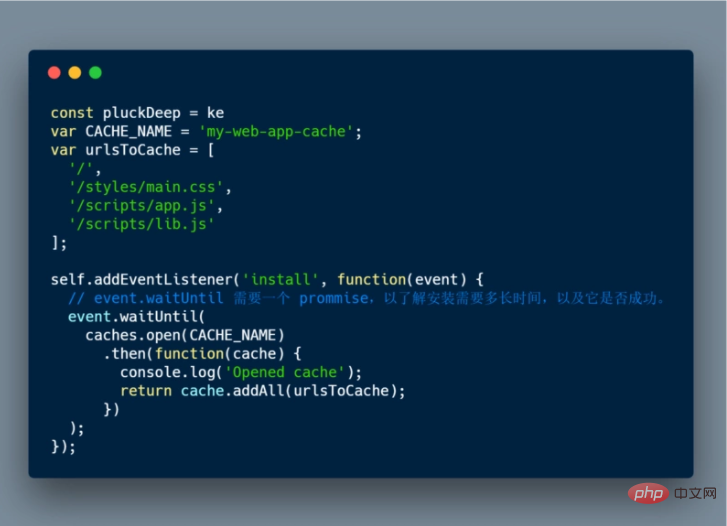
Ce qui suit est un processus d'installation interne simple de Service Worker :

À partir de l'exemple de code ci-dessus, nous pouvons obtenir :
appelé caches.open() et le nom du cache que nous voulons, puis appelez cache.addAll() et transmettez le tableau de fichiers. Il s'agit d'une chaîne de promesses ( caches.open() et cache.addAll() ). La méthode event.waitUntil() accepte une promesse et l'utilise pour savoir combien de temps prendra l'installation et si elle a réussi.
Si tous les fichiers sont mis en cache avec succès, le service worker sera installé. Si le téléchargement de l'un des fichiers échoue, l'étape d'installation échouera. Cela signifie que vous devez être prudent lorsque vous décidez de la liste des fichiers à mettre en cache lors de l'étape d'installation, la définition d'une longue liste de fichiers augmentera le risque qu'un fichier ne soit pas mis en cache, empêchant ainsi l'installation de votre service worker.
La gestion de l'événement install est totalement facultative, vous pouvez l'éviter, auquel cas vous n'avez pas besoin d'effectuer aucune des étapes ici.
Mise en cache d'exécution des requêtes
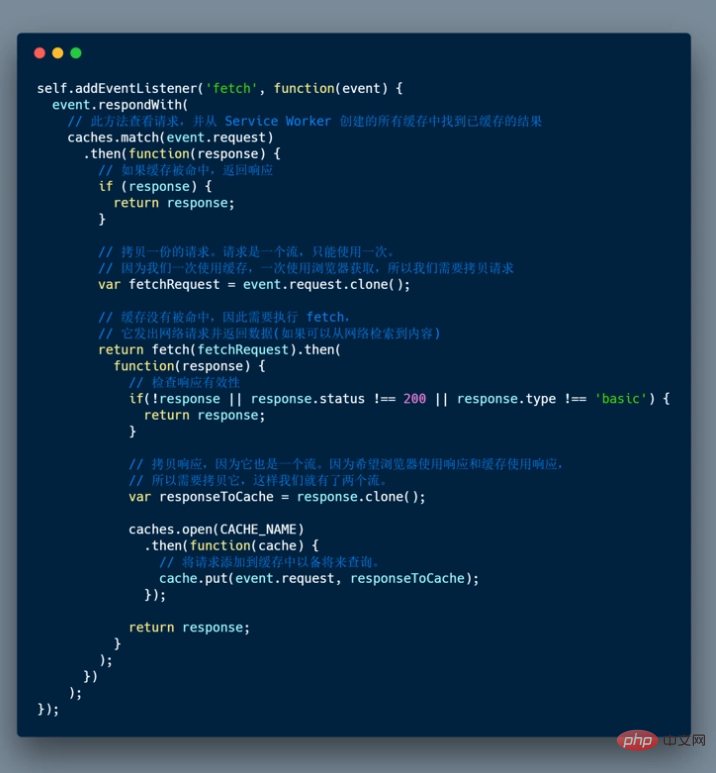
Une fois que Service Worker est installé et que l'utilisateur navigue vers une autre page ou actualise la page sur laquelle il se trouve, le Service Worker recevra le fetch événement. Voici un exemple qui montre comment renvoyer une ressource mise en cache ou effectuer une nouvelle requête puis mettre en cache le résultat :

Le processus ci-dessus :
- Dans Ici nous définissons l'événement
fetch, et dansevent.respondWith()nous transmettons unecaches.match()promesse de . Cette méthode examine la demande et recherche tous les résultats mis en cache dans les caches créés par le service worker. - S'il est en cache, le contenu de la réponse est restauré.
- Sinon, la récupération sera exécutée.
- Vérifiez que le code d'état est 200 et que le type de réponse est basique, indiquant que la réponse provient de notre demande initiale. Dans ce cas, les demandes de ressources tierces ne sont pas mises en cache.
- La réponse est mise en cache
Si elle réussit le contrôle, clonez la réponse. En effet, la réponse est un Stream, elle ne peut donc être consommée qu'une seule fois. Maintenant que vous souhaitez renvoyer la réponse utilisée par le navigateur et la transmettre au cache pour utilisation, vous devez la cloner afin de pouvoir en envoyer une au navigateur et une au cache.
Mettre à jour Service Worker
Lorsqu'un utilisateur accède à votre application Web, le navigateur tente de retélécharger le fichier .js contenant le code Service Worker, qui se trouve dans l'arrière-plan Terminé.
S'il y a une différence d'un octet ou plus entre le fichier Service Worker téléchargé et le fichier Service Worker actuel, le navigateur supposera que le fichier Service Worker a été modifié et le navigateur démarrera un nouveau service. Travailleur.
Un nouveau Service Worker sera démarré et l'événement d'installation sera supprimé. Cependant, à ce stade, l'ancien Service Worker contrôle toujours les pages de votre application Web, ce qui signifie que le nouveau Service Worker entrera dans l'état waiting.
Une fois la page actuellement ouverte de votre application Web fermée, l'ancien Service Worker sera tué par le navigateur, le nouveau Service Worker prendra le contrôle et son événement d'activation sera déclenché
Pourquoi J'en avais besoin ? Afin d'éviter le problème de deux versions de l'application Web exécutées simultanément sur des onglets différents - ceci est très courant sur le Web et peut produire des bugs très graves (par exemple, l'utilisation de méthodes différentes lors du stockage local des données dans le navigateur) mode).
Supprimer les données du cache
Une tâche courante qui se produit lors des rappels d'activation est la gestion du cache. La raison pour laquelle vous souhaitez faire cela dans le rappel d'activation est que si vous deviez effacer tous les anciens caches lors de l'étape d'installation, tout ancien Service Worker contenant toutes les pages actuelles cessera soudainement de servir les fichiers de ce cache.
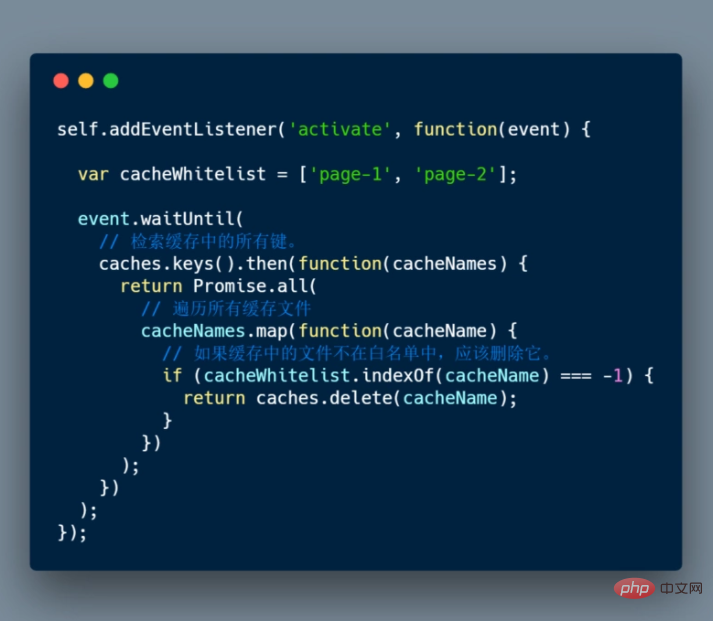
Voici un exemple de la façon de supprimer du cache certains fichiers qui ne sont pas dans la liste blanche (dans ce cas, il y a deux entités page-1 et page-2) :

Raison de l'exigence de HTTPS
Utilisez les Service Workers sur localhost lors de la création d'une application Web, mais une fois que vous l'avez déployée en production, vous devez préparer un bon HTTPS ( C'est la dernière raison d'utiliser HTTPS).
Grâce aux Service Workers, il est facile de détourner les connexions et de forger des réponses. Sans utiliser HTTP, les applications Web humaines sont vulnérables aux pirates.
Pour plus de sécurité, vous devez enregistrer le Service Worker sur les pages servies via HTTPS afin de savoir que le Service Worker reçu par le navigateur n'a pas été modifié lors de sa transmission sur le réseau.
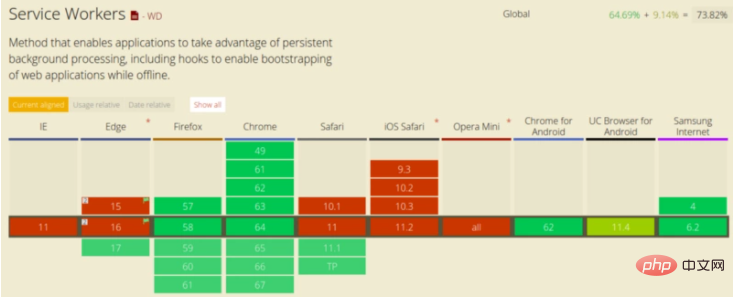
Support du navigateur
Le support du navigateur pour les Service Workers s'améliore de plus en plus :

Service Les fonctionnalités des Workers deviendront de plus en plus complètes et puissantes
Certaines fonctionnalités uniques fournies par les Service Workers incluent :
- Notifications push – Permettre aux utilisateurs de choisir mises à jour en temps opportun des applications Web.
- Synchronisation en arrière-plan — Permet de retarder les opérations jusqu'à ce que l'utilisateur dispose d'une connexion stable. De cette façon, vous pouvez vous assurer que tout ce que l’utilisateur souhaite envoyer peut réellement être envoyé.
- Synchronisation régulière (à ouvrir ultérieurement) — Fournit une API pour gérer la fonction de synchronisation régulière en arrière-plan.
- Géofence (à ouvrir ultérieurement) — Vous pouvez définir des paramètres, également appelés géofences, autour des zones d'intérêt. Lorsqu'un appareil traverse la barrière géographique, l'application Web reçoit une notification qui permet une meilleure expérience basée sur la géolocalisation de l'utilisateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

