Maison >interface Web >js tutoriel >Résumé des points de connaissances JavaScript : modèle objet de document
Résumé des points de connaissances JavaScript : modèle objet de document
- coldplay.xixiavant
- 2021-01-08 10:02:432211parcourir

Recommandé (gratuit) : JavaScript (Vidéo)
Objet Document Modèle
Attributs communs des objets document
- document.bgColor : couleur de fond de la page
- document.fgColor : text La couleur de premier plan de
- document.title : titre de la page
<h1>对象常用属性</h1> <script> document.title="对象常用属性"; document.bgColor="blue"; document.fgColor="white"; </script>
l'objet document trouve l'élément HTML
- document.getElementById() : recherche l'élément de page html spécifié en fonction de l'identifiant
- document.getElementsByTagName() : tous les éléments de page html avec le nom de balise spécifié
- document.getElementsByName( ) : Tout le nom spécifié L'élément de page html
- document.getElementsByClassName() : Recherchez l'élément de page html spécifié
<h1>对象常用属性</h1>
<script>
var x=document.getElementById("top");
document.write(x.innerText)
</script>
objet document en fonction de la classe nom pour changer le HTML
- document.getElementById().innerHTML=Nouvel élément
- document.getElementById().innerText=Nouveau contenu
- document .getElementById().style.property=Nouveau style
- document.getElementById().attributes=Nouveaux attributs
<p>
</p><h1></h1>
<input>
<script>
function aa(){
var obj=document.getElementById("top").innerText="我是新内容"
}
</script>
Opération du nœud DOM
- document.getElementById().parentNode : Le nœud parent du nœud actuel
- document.getElementById().childNodes : Tous les nœuds du nœud actuel
- document .getElementById().firstChild : Le premier du nœud actuel Node
- document.getElementById().lastChild : le dernier nœud du nœud actuel
- document.getElementById().previousSibling : le nœud frère précédent du nœud actuel
- document. getElementById().nextSibling : Le nœud frère suivant du nœud actuel
- document.createElement() : Ajouter un nouveau nœud
- document.appendChild() : Déplacer le nœud
- document. removeChild() : Supprimer le nœud
Objet de données
- var a=new Date() : Événement actuel
- a.getDate() : un jour du mois
- a.getDay() : chaque jour du week
- a.getFullYear() : renvoyé sous la forme de quatre chiffres Year
- a.getHours() : renvoie les heures
- a.getMilliseconds() : renvoie les millisecondes
- a.getMinutes() : Renvoie les minutes
- a .getMonth() : Renvoie le mois
- a.getSeconds() : Secondes de la branche
- a.getTime () : renvoie le nombre de millisecondes de 1970.1.1 à maintenant
Objet mathématique
- Math.abs( number) : Renvoie la valeur absolue de number
- Math.ceil(number) : Arrondissez le nombre vers le haut, par exemple, la valeur de retour de Math.ceil(67.6) est 68
- Math. floor(number) : arrondissez le nombre vers le bas, par exemple, la valeur de retour de Math.floor (67.6) est 67
- Math.max(number1,number2) : renvoie la plus grande valeur entre number1 et number2
- Math.min(number1,number2) : renvoie la plus petite valeur entre number1 et number2
- Math.pow(x,y) : renvoie la puissance y de x
- Math. random() : renvoie un nombre pseudo-aléatoire compris entre 0 et 1, qui peut être 0, mais est toujours inférieur à 1, [0,1)
- Math.roundd(number) : renvoie l'entier le plus proche de number
- Math.sqrt(number) : La racine carrée du nombre
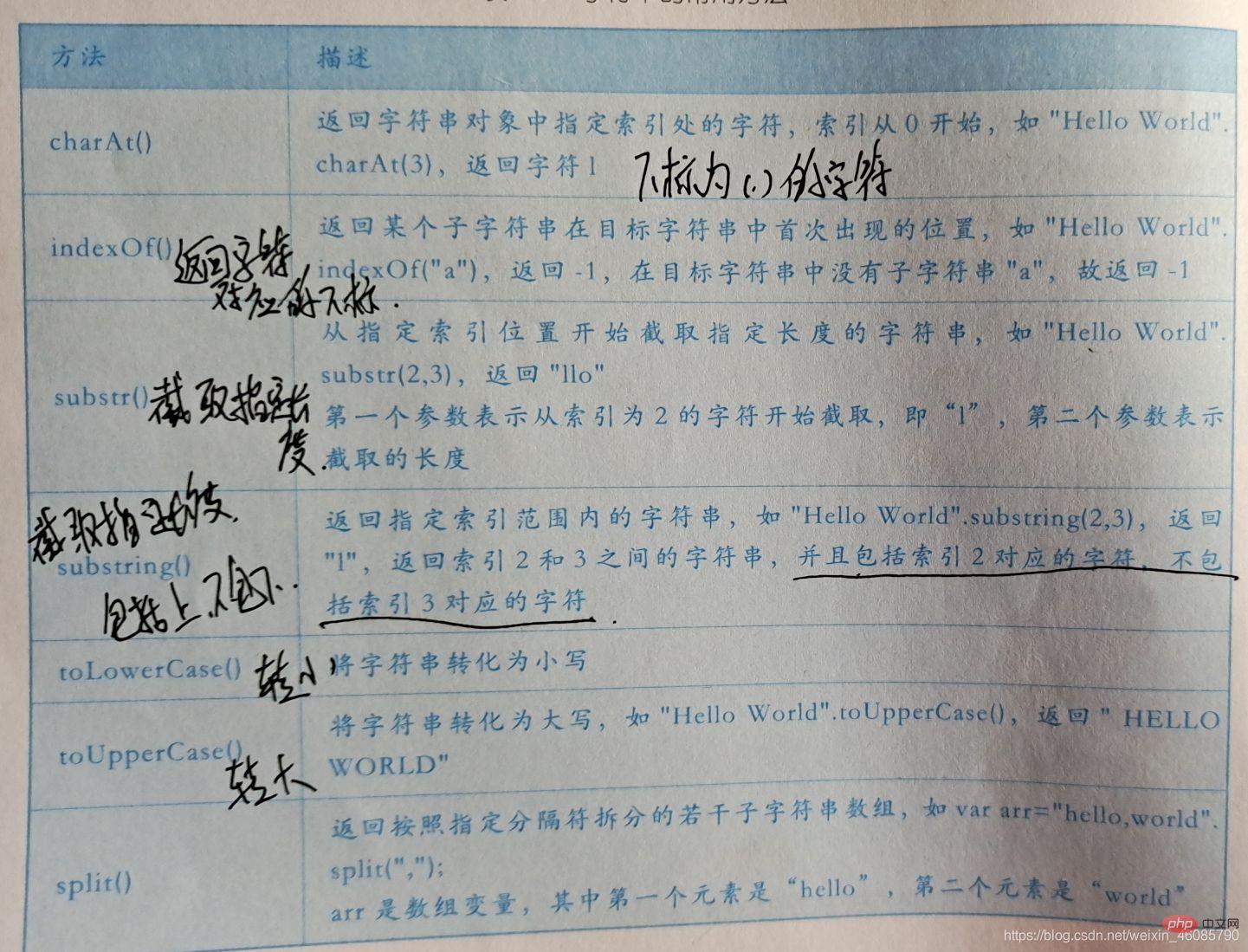
Objet chaîne
Créer une méthode de tableau
- var arr=[1,2,3, "happy"];
- var arr=new Array(); l'élément du tableau est 0
- var arr=new Array(4); L'élément initial du tableau est 4
- var arr=new Array(1,2,3); tableau avec des éléments spécifiés
Créer un objet
var 对象名=new 类名(实参1,实参2,实参n)
définition Classe
function 类名(参数1,参数2...){
this.属性=参数1; this.属性=参数2; ...
this.方法名=function(){
//方法体
}}
Commun instructions pour les objets
- avec : Pour parcourir les propriétés d'un objet, vous pouvez abréger le code
- pour ...in : Parcourez tous les attributs d'un objet et attribuez des noms d'attribut aux variables temporaires un par un. Il n'est pas nécessaire de connaître le nombre d'attributs d'objet à l'avance
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:5 façons courantes de résumer des tableaux en JavaScriptArticle suivant:5 façons courantes de résumer des tableaux en JavaScript
Articles Liés
Voir plus- Apprenez à utiliser la méthode de tableau JavaScript slice() à travers des exemples
- Explication détaillée du générateur Generator en Javascript
- Quelle est la relation entre javascript, Node.js et npm
- Apprenez à implémenter le tri par fusion avec JavaScript
- Résumé de 18 conseils pour débuter avec JavaScript !
- Explication détaillée de la gestion de la mémoire en JavaScript

