Maison >Applet WeChat >Développement de mini-programmes >Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?
Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?
- 王林avant
- 2021-01-08 09:44:453013parcourir

Objectif : utilisez l'applet WeChat pour obtenir des informations de latitude et de longitude afin d'obtenir une fonction de positionnement simple.
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Créer une seule page sous des pages telles que local
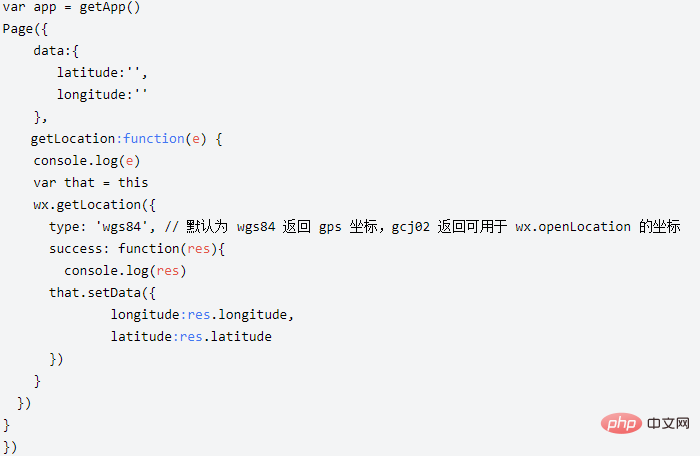
local.js est la suivante

local.wxml est le suivant
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
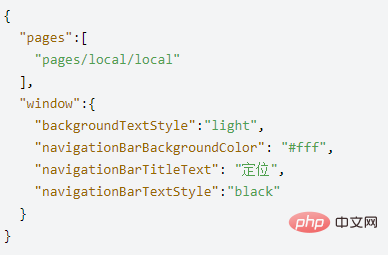
</view>dans app.json

Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comprenez-vous comment fonctionnent les mini-programmes ?Article suivant:Comprenez-vous comment fonctionnent les mini-programmes ?

