Maison >interface Web >tutoriel CSS >Comment empêcher le texte d'être renvoyé en CSS
Comment empêcher le texte d'être renvoyé en CSS
- 青灯夜游original
- 2021-01-06 10:44:2924758parcourir
En CSS, vous pouvez utiliser l'attribut white-space pour empêcher le retour à la ligne du texte. Il vous suffit d'ajouter le style "white-space: nowrap;" à l'élément contenant le texte. L'attribut white-space est utilisé pour spécifier comment gérer les espaces dans l'élément ; lorsque la valeur est définie sur nowrap, le texte ne sera pas renvoyé à la ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css1, ordinateur Dell G3.
Recommandation du didacticiel : Tutoriel vidéo CSS
En CSS, vous pouvez utiliser l'attribut white-space pour afficher le texte sans retour à la ligne tant que la valeur du white- ; L'attribut space est que Nowrap peut forcer le texte à ne pas être renvoyé à la ligne.
Attribut CSS white-space
L'attribut white-space spécifie comment gérer l'espace blanc dans l'élément.

Valeur de l'attribut :
normal : Valeur par défaut. Les espaces blancs sont ignorés par le navigateur.
-
pre : Les espaces vides seront conservés par le navigateur. Il se comporte comme la balise
nowrap : Le texte ne sera pas renvoyé à la ligne et le texte continuera sur la même ligne jusqu'à ce que la balise
pre-wrap : préserve les séquences d'espaces, mais s'enroule normalement.
pré-ligne : fusionne les séquences d'espaces mais conserve les nouvelles lignes.
Exemple : white-space:nowrap est identique à la normale, mais fusionne également les espaces, mais ne s'enroulera pas en fonction de la taille du conteneur, indiquant qu'il n'y a pas de retour à la ligne.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
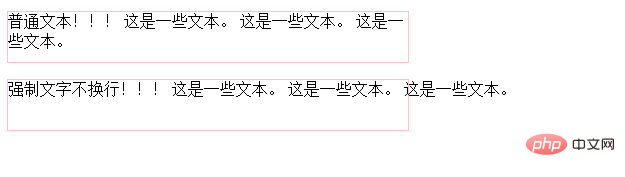
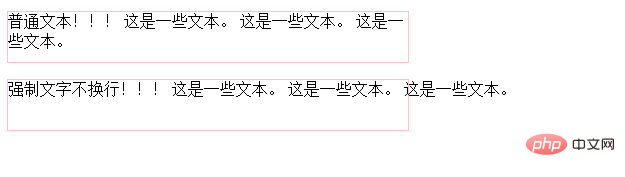
</html>Rendu :

white-space:nowrap empêchera le texte de s'enrouler. Il est souvent utilisé avec le débordement et le texte-. débordement, comme suit :
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
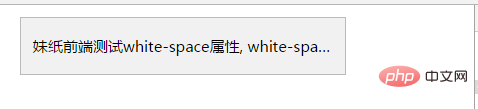
</div>L'effet est le suivant :

Cet effet est fréquemment utilisé dans la mise en page, notamment dans la mise en page mobile.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

