Maison >interface Web >Questions et réponses frontales >Quelles sont les polices CSS à espacement fixe ?
Quelles sont les polices CSS à espacement fixe ?
- 藏色散人original
- 2021-01-05 10:53:046512parcourir
Les polices CSS monospace incluent Menlo, Monaco, Courier New, monospace, etc. Les polices monospace font référence à la même largeur que chaque caractère occupe sous la même taille de police.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vidéo CSS"
Police monospace (anglais et chiffres et symboles)
1. Source du problème
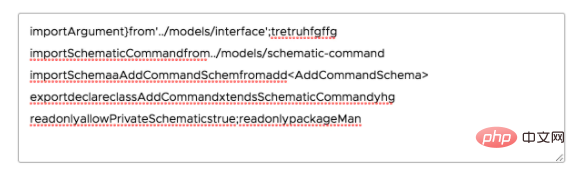
Il y a une zone de texte dans le projet qui nécessite la saisie d'un grand nombre de caractères. L'effet est comme indiqué ci-dessous. Chaque ligne a un caractère de nouvelle ligne. Et le nombre de caractères par ligne est le même.

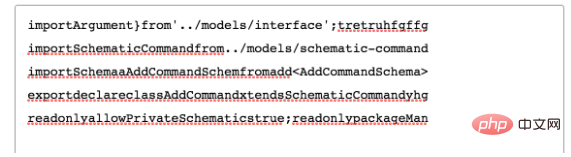
En fait, le nombre de caractères dans chaque ligne est le même, l'affichage n'est pas assez convivial, et la fin n'est pas alignée. Si vous souhaitez l'effet suivant, alignez l'extrémité.

Réponse : Utilisez des polices monospaces
2. Qu'est-ce que les polices monospaces
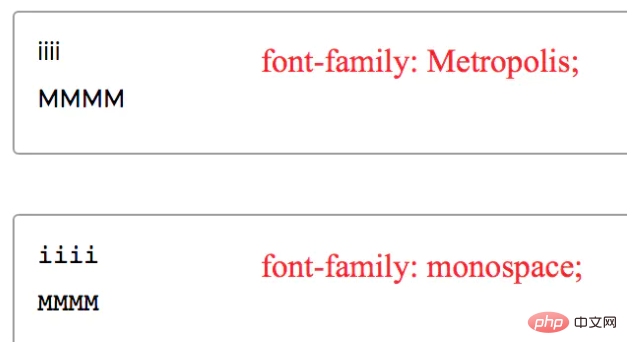
Les polices monospaces font référence à la même police Sous -sieze, chacune le caractère occupe la même largeur. Les caractères carrés orientaux sont généralement à espacement fixe, mais pas nécessairement les caractères anglais, par exemple :

3 Quelles sont les polices à espacement fixe
Les polices à espacement fixe ont une plus grande largeur ? , a l'air plus confortable. Habituellement utilisé pour afficher le code source du programme, etc. Les polices monospaces couramment utilisées incluent
Menlo, Monaco, « Courier New », monospace, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

