Maison >interface Web >Questions et réponses frontales >Quel fichier est une boîte en CSS
Quel fichier est une boîte en CSS
- 藏色散人original
- 2021-01-06 09:13:384737parcourir
Box en CSS fait référence au modèle de boîte CSS, c'est-à-dire Box Model ; en CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page ; le modèle de boîte CSS est essentiellement une boîte qui encapsule l'environnement ; Éléments HTML, qui incluent les marges, les bordures, le remplissage et le contenu réel.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandation du tutoriel : Tutoriel vidéo CSS
Quel fichier est une boîte en CSS ?
La boîte en CSS fait référence au CSS Modèle de boîte
Tous les éléments HTML peuvent être considérés comme des boîtes En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et les bordures de l'élément environnant.
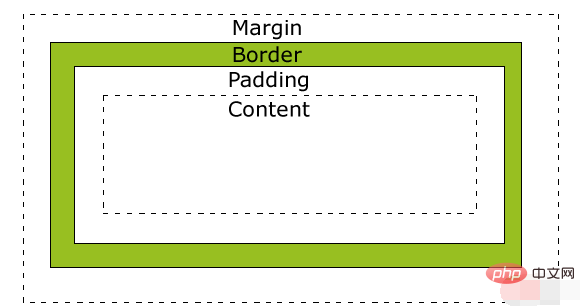
L'image suivante illustre le modèle de boîte :

Explication des différentes parties :
Marge (marge) - La zone à l'extérieur de la frontière est effacé et les marges sont transparentes.
Bordure - Une bordure autour du remplissage et du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - le contenu de la boîte, affichant le texte et les images.
Afin de définir correctement la largeur et la hauteur des éléments dans tous les navigateurs, vous devez savoir comment fonctionne le modèle de boîte.
La largeur et la hauteur de l'élément
Remarque Important : Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
La largeur totale des éléments dans l'exemple ci-dessous est de 300px :
Exemple
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Exécuter le résultat :

Faisons le calcul nous-mêmes :
300px (largeur)
+ 50px (remplissage gauche + droite)
+ 50px (bordure gauche + droite)
+ 50px (marge gauche + droite)
= 450px
Imaginez, vous n'avez que 250 pixels d'espace. Fixons la largeur totale de l'élément à 250 pixels :
Instance
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Effet de course :

La largeur totale de l'élément final formule de calcul C'est comme ceci :
Largeur totale de l'élément = largeur + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La formule de calcul finale de la hauteur totale de l'élément est comme ceci :
Hauteur totale de l'élément = hauteur + rembourrage supérieur + rembourrage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Problèmes de compatibilité du navigateur
Une fois la DTD appropriée définie pour la page, la plupart des navigateurs afficheront le contenu comme indiqué ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon les spécifications du W3C, l'espace occupé par le contenu d'un élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width dans ces navigateurs n'est pas la largeur du contenu, mais la somme des largeurs du contenu, du remplissage et des bordures.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
IE8 et les versions antérieures d'IE ne prennent pas en charge la définition des attributs de largeur de remplissage et de largeur de bordure.
Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

