Maison >interface Web >tutoriel CSS >Explication détaillée du dimensionnement de la propriété CSS
Explication détaillée du dimensionnement de la propriété CSS
- Guanhuiavant
- 2020-05-09 09:43:058528parcourir
Modèle de boîte CSS
Vous devez d'abord comprendre le modèle de boîte CSS
Les règles de calcul de la largeur et de la hauteur dans le modèle de boîte CSS :
En CSS, la largeur et la hauteur que vous définissez pour un élément ne s'appliqueront qu'à la zone de contenu de cet élément. Si cet élément a des bordures ou un remplissage, la largeur et la hauteur de la boîte lorsqu'elle est dessinée à l'écran seront ajoutées aux valeurs de bordure et de remplissage définies.
Ce qui suit est un exemple
Lorsque le remplissage et la bordure ne sont pas ajoutés
<body> <div class="wrapper"></div> </body>rrree

À ce stade, la largeur et la hauteur du L'élément div.wrapper est 100* 100

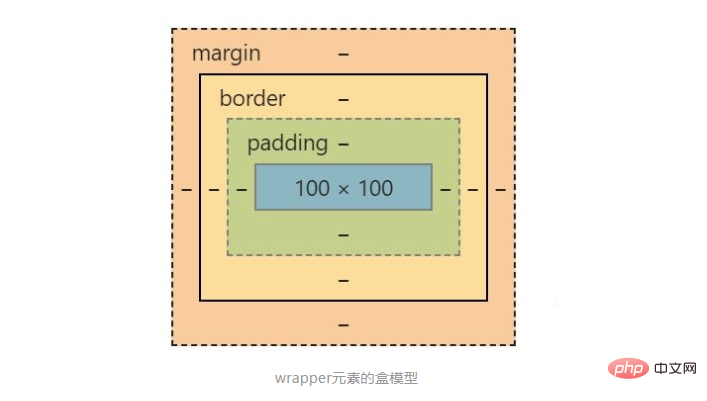
Modèle de boîte de l'élément wrapper
Lors de l'ajout de styles de remplissage et de bordure à div.wrapper element
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
} 
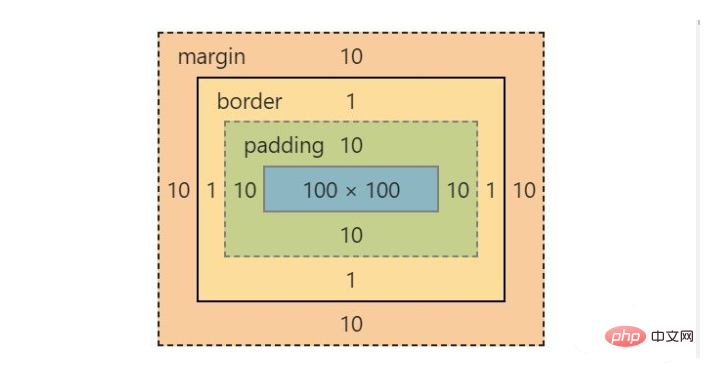
À l'heure actuelle, la largeur et la hauteur de l'élément div.wrapper sont de 122*122 car un remplissage de 10 pixels et une bordure de 1 pixel sont ajoutés. à l'élément, vous pouvez voir la zone rose à ce moment-là. Elle va être plus grande

Remarque : la marge n'affectera pas la largeur et la hauteur de l'élément. . Bien que la marge soit également définie ici, la marge n'est pas ajoutée à la largeur et à la hauteur de l'élément. La valeur de
attribut box-sizing
1. . À quoi sert l'attribut box-sizing ?
L'attribut box-sizing est une méthode utilisée pour modifier la largeur et la hauteur calculées des éléments dans le modèle de boîte CSS
2 La valeur de box-sizing
content -. box
est la valeur par défaut. Si vous définissez la largeur d'un élément sur 100 px, la zone de contenu de l'élément aura une largeur de 100 px et la largeur des bordures et du remplissage sera ajoutée à la dernière largeur dessinée de l'élément.
border-box
Si vous définissez la largeur d'un élément sur 100px, alors ces 100px incluront sa bordure et son remplissage, et la largeur réelle de la zone de contenu sera la largeur moins la bordure + valeur calculée de remplissage.
3. Utilisez l'attribut box-sizing
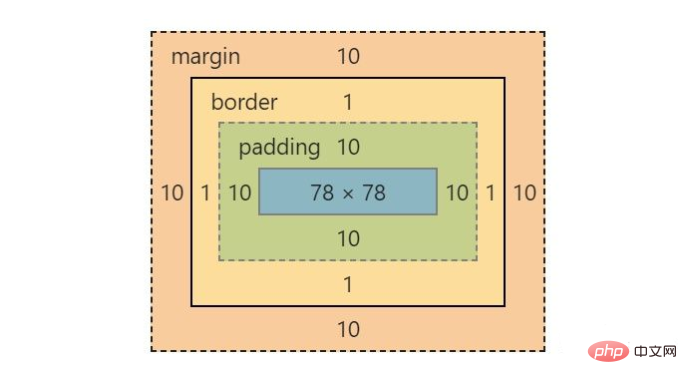
Utilisez border-box
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}rrree
À ce stade, la largeur et la hauteur du L'élément div.wrapper est toujours de 100 * 100, mais la largeur et la hauteur de la zone de contenu réelle deviennent 78 * 78. La largeur et la hauteur de l'élément incluent la largeur et la hauteur du contenu réel ainsi que les valeurs de bordure et de remplissage.

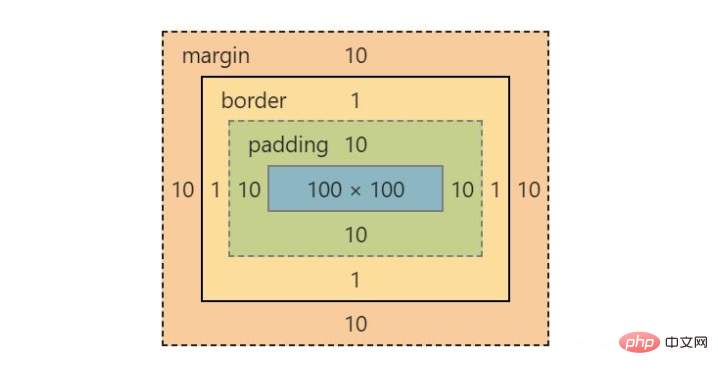
Utiliser content-box
Prenez l'exemple ci-dessus comme exemple, changez simplement la valeur de box-sizing en content- box
<body> <div class="wrapper"></div> </body>

pour voir La zone rose est redevenue plus grande À ce stade, la largeur et la hauteur de l'élément div.wrapper sont de 122*122, et la largeur et. la hauteur du contenu est toujours de 100*100

Tutoriel recommandé : "Tutoriel CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

