Maison >interface Web >Questions et réponses frontales >Quelles sont les erreurs de syntaxe CSS ?
Quelles sont les erreurs de syntaxe CSS ?
- 藏色散人original
- 2021-01-05 10:38:293687parcourir
Les erreurs de syntaxe CSS incluent : 1. Nom d'attribut ou nom de sélecteur incorrect, et la valeur de l'attribut n'est pas conforme à la spécification ; 2. Utilisation incorrecte des symboles chinois ou pleine largeur 3. Balises HTML incomplètes, manquantes ; ""

L'environnement d'exploitation de ce tutoriel : système Windows7, version Chrome76.0&&CSS3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vidéo CSS"
Quelles sont les erreurs grammaticales courantes en CSS ?
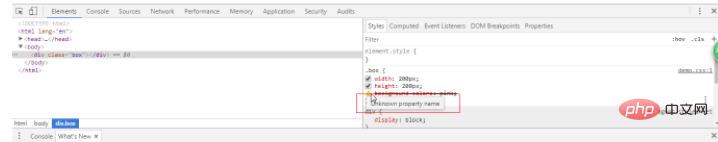
En prenant les outils de développement de Google Chrome comme exemple, des erreurs grammaticales générales seront affichées lorsque le style est barré, il y aura une invite d'icône sur le côté gauche du style et un anglais L'invite s'affichera lorsque la souris y sera déplacée. Comme le montre la figure ci-dessous :

Les erreurs grammaticales générales incluent :
1. Le nom d'attribut, le nom du sélecteur et la valeur de l'attribut ne sont pas conformes à la spécification. ;
2. Les symboles suivants utilisent des symboles chinois ou pleine chasse :
,;{}:
3 La balise html n'est pas complètement écrite, il manque "", etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

