Maison >interface Web >Questions et réponses frontales >Que signifie le remplissage CSS ?
Que signifie le remplissage CSS ?
- 藏色散人original
- 2021-01-04 11:44:423775parcourir
css padding est un attribut abrégé qui définit l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le remplissage supérieur, inférieur, gauche et droit lorsque le remplissage de l'élément est effacé, le remplissage ; la zone libérée sera affectée. Le remplissage de la couleur d'arrière-plan de l'élément ; l'utilisation de l'attribut padding seul peut modifier le remplissage supérieur, inférieur, gauche et droit.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version css3.
Recommandé : "Tutoriel vidéo CSS"
L'attribut padding est un attribut raccourci Il définit tous les attributs de remplissage dans une seule instruction et peut également définir la marge intérieure de. chaque côté. La largeur de l’espace. Les valeurs négatives ne sont pas autorisées.
Description :
Cet attribut raccourci définit la largeur de tout le remplissage d'un élément, ou définit la largeur du remplissage de chaque côté. Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne
Par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement à d'autres lignes, et éventuellement chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur tout le remplissage. Les valeurs de marge négatives ne sont pas autorisées.
Valeur de l'attribut :
auto Le navigateur calcule le remplissage.
length spécifie la valeur de remplissage dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
% spécifie le remplissage en pourcentage de la largeur de l'élément parent.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
td.test1 {
padding: 1.5cm
}
td.test2 {
padding: 0.5cm 2.5cm
}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
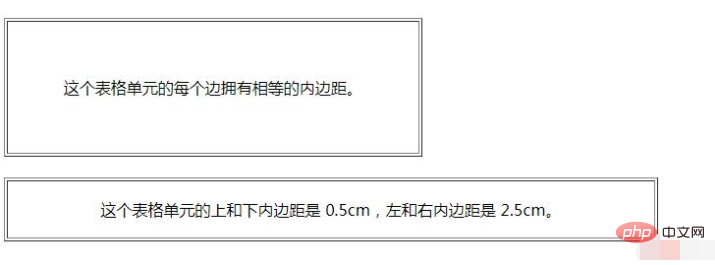
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td></tr></table></body></html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

