Maison >interface Web >tutoriel CSS >La différence entre l'espacement des cellules et le rembourrage des cellules dans le tableau
La différence entre l'espacement des cellules et le rembourrage des cellules dans le tableau
- Guanhuiavant
- 2020-06-28 18:09:555715parcourir

Qu'est-ce que la table ? Il est composé de cellules. Dans le tableau, le nombre de b6c5a531a458a2e790c1fd6421739d1c dépend du nombre de cellules enveloppées dans a34de1251f0d9fe1e645927f19a896e8 De plus, le tableau par défaut n'aura pas de lignes de tableau affichées dans le navigateur avant d'ajouter le style CSS 080b747a20f9163200dd0a7d304ba388table tr td,th{border:1px solid #000;};
Méthodes courantes d'écriture de tableaux en HTML : A.a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5 : une ligne d'un tableau, autant de paires de tableaux tr qu'il y a de plusieurs lignes ; ;/td> : Une cellule du tableau. Une ligne contient plusieurs paires de b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf, indiquant le nombre de colonnes dans une ligne ; ;/th> : En-tête du tableau Dans une cellule, en-tête de tableau, le texte est en gras et affiché au centre par défaut D.1a8f141ca5786190748a6cd715b145ff/*Le contenu du résumé sera ne s'affichera pas dans le navigateur. Sa fonction est d'augmenter la lisibilité (sémantisation) du tableau, de permettre aux moteurs de recherche de mieux comprendre le contenu du tableau et également de permettre aux lecteurs d'écran de mieux aider les utilisateurs spéciaux à lire le contenu du tableau. */ Balise E.caption, ajoute un titre et un résumé au tableau. Le titre permet de décrire le contenu du tableau : La position d'affichage du titre : au dessus du tableau
<table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
</table><table border="" cellspacing="" cellpadding="" summary="">
<caption></caption>
<tr><th>今天星期五/th></tr>
<tr><td>today is Friday</td></tr>
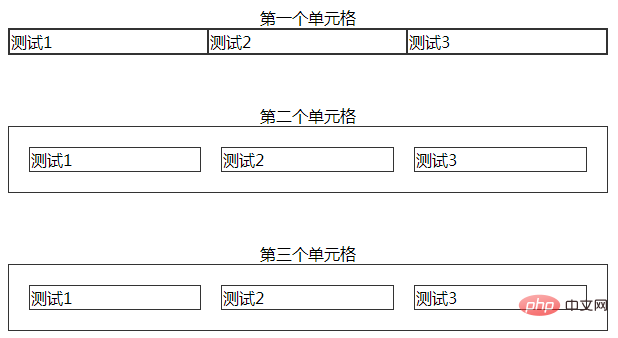
</table>Revenons au. point.La différence entre cellpadding et cellpacing. Examinons d'abord l'ensemble d'images de tableau suivant et la comparaison des codes d'espacement de cellules :

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>table中cellspacing的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
.ceshi{
border-spacing: 20px;
/*Specifies the distance between the borders of adjoining cells in a table. */
}
</style>
</head>
<table width="600" cellspacing="0" bordercolor="#333" border="1">
<caption>第一个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" cellspacing="20" bordercolor="#333" border="1">
<caption>第二个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" bordercolor="#333" border="1" class="ceshi">
<caption>第三个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
</html>Comparaison des codes, les deux premiers tableaux uniquement. avoir des paramètres différents pour l'espacement des cellules, l'un est "0" et l'autre est "20", comme indiqué. Le résultat est que la distance entre chaque cellule du premier tableau est de 0 et la distance entre chaque cellule du deuxième tableau est de 20 ; extension : le deuxième tableau est cohérent avec le troisième tableau, mais les trois tableaux n'ont pas d'espacement de cellules défini. Nous avons constaté que border-spacing: 20px; a le même résultat que Cellpacing="20". utilisé pour spécifier l'écart entre les cellules du tableau. La valeur du paramètre de cette propriété est un nombre, indiquant le nombre de pixels occupés par l'espacement des cellules.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>tabl表格中cellpadding的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
</style>
</head>
<body>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="0">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="20">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
</body>
</html>
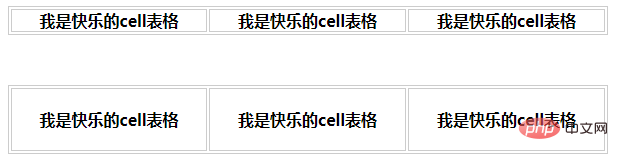
À en juger par les résultats de l'exécution du code ci-dessus : les deux tables n'ont que des valeurs de code cellpadding différentes. Dans le premier tableau, les mots "Je suis une table de cellules heureuse". " Le mot "Je suis une table de cellules heureuse" dans le deuxième tableau est loin de la cellule où il se trouve. C'est parce que cellpadding="0" est défini. , c'est parce que cellpadding="20", c'est-à-dire , la distance entre "Je suis une table de cellules heureuse" et la bordure de la cellule où elle se trouve est de 20 pixels. En termes simples, la valeur de cellpadding est égale à la quantité d'espace vide que les cellules du tableau conservent à l'intérieur de leurs propres limites. Les éléments de la cellule n'entreront jamais dans ces espaces vides. ||Notez que l'attribut cellpadding est utilisé pour spécifier la taille de la distance vide entre le contenu de la cellule et la limite de la cellule. La valeur du paramètre de cet attribut est également un nombre, qui représente le nombre de pixels occupés par la hauteur de la distance vide entre le contenu de la cellule et les bordures supérieure et inférieure et le nombre de pixels occupés par la largeur de la distance vide entre le contenu de la cellule. contenu de la cellule et les bordures gauche et droite.
par exemple Résumé : l'espacement des cellules représente la distance entre les cellules, et le rembourrage cellulaire représente la distance entre le contenu de la cellule et la bordure ; le premier est compris comme une marge, et le second est comme un nid (cellule) ; contenu de la table ; remplissage du nid (remplissage de la table) (cellpadding) - représente une distance à l'extérieur du nid, utilisée pour séparer le nid et l'espace du nid (espacement de la table) (espacement des cellules) - représente la bordure de la table et le nid ; padding La distance est aussi la distance entre les remplisseurs de nids
Extension 1 : Comment fusionner les lignes et les colonnes du tableau ? colspan fusionne entre les colonnes, rowspan fusionne entre les lignes

Affichage du code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>colspan与rowspan的区别</title>
<style type="text/css">
table{
margin: 0 auto;
margin-bottom: 50px;
text-align: center;
}
</style>
</head>
<body>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:一行三列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?colspan跨列合并</caption>
<tr>
<td>说点啥了,不知道</td>
<td colspan="2">说点啥了,不知道</td>
<!-- <td>说点啥了,不知道</td> -->
</tr>
</table>
<!-- ========无情分割线========================================================== -->
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:二行二列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?rowspan跨行合并</caption>
<tr>
<td rowspan="2">说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<!-- <td>说点啥了,不知道</td> -->
<td>说点啥了,不知道</td>
</tr>
</table>
</body>
</html>Extension 2 : Comment fusionner les bordures du tableau ? border-collapse: collapsus;
<!-- 合并表格单元格 -->
<style type="text/css">
table{
border-collapse: collapse;
/* border-collapse: separate; */
/*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */
}
</style>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</tbody>
</table>Enfin, dans le navigateur Chrome, la couleur de bordure du tableau par défaut du système est grise, l'espacement des bordures est de 2, etc.
/* user agent stylesheet */
/* table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: grey;
} */
/* border="1"默认等于border="1px"
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px; */
/* bordercolor返回或设置对象的边框颜色
bordercolor:W3C - String
Specifies the color of the border of the element. Specify either a color name or RGB color code.
*/ Tutoriel recommandé : "Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

