Maison >interface Web >js tutoriel >Comment accéder au projet React local
Comment accéder au projet React local
- 藏色散人original
- 2020-12-31 09:29:283330parcourir
Comment accéder au projet React local : ouvrez d'abord la ligne de commande et utilisez la commande cd pour entrer dans le répertoire racine du projet ; puis utilisez la commande "npm start" ou "yarn start" pour enfin démarrer le projet ; utilisez le navigateur pour accéder à "localhost:3000 "C'est tout.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version React17.0.1.
Recommandé : "Tutoriel de base Javascript" "Tutoriel vidéo React"
Accéder au projet React local
Pour accéder au projet React local, vous devez d'abord exécuter le projet, puis y accéder via le navigateur. Jetons un coup d'œil à la méthode d'implémentation spécifique.
1. Ouvrez d'abord la ligne de commande et utilisez la commande cd pour entrer dans le répertoire racine du projet
cd my-app
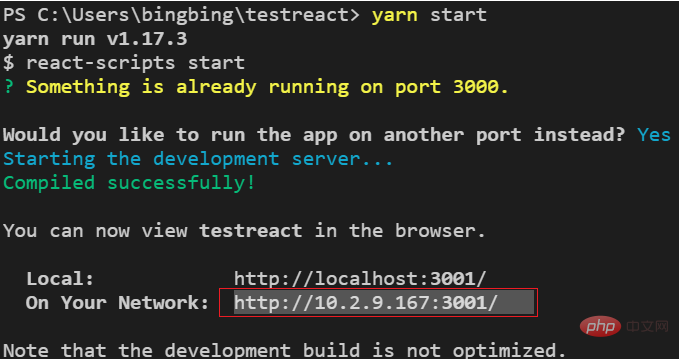
2. Utilisez ensuite la commande npm start ou Yarn start pour démarrer le projet
npm start yarn start.
3. Enfin, utilisez Just access localhost:3000 avec votre navigateur. Sous le LAN, vous pouvez accéder au lien marqué en rouge ci-dessous (vous pouvez utiliser la commande ipconfig pour vérifier l'adresse IP locale)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

