Maison >interface Web >js tutoriel >Comment déterminer si un certain div existe en utilisant Jquery
Comment déterminer si un certain div existe en utilisant Jquery
- 藏色散人original
- 2020-12-31 09:37:113259parcourir
Méthode Jquery pour déterminer si un certain div existe : créez d'abord un nouveau fichier html ; puis utilisez la balise div pour créer une ligne de texte ; puis définissez l'identifiant de la balise div sur aaa ; instruction pour déterminer si la longueur du div est supérieure à 0 , si elle est supérieure à 0, cela prouve que le div existe.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version jquery1.10.0&&Dreamweaver CS5.
Recommandé : "Tutoriel de base de JavaScript" "Tutoriel jquery"
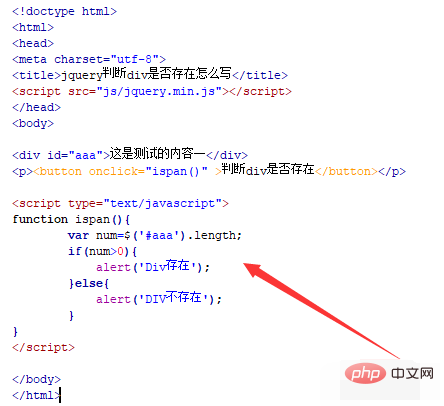
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery pour déterminer si un div existe.

Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

Dans le fichier test.html, définissez l'identifiant de la balise div sur aaa, qui est principalement utilisé pour obtenir l'objet div ci-dessous.

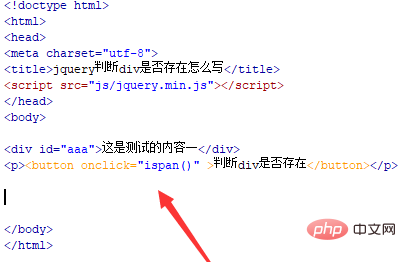
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton et lier l'événement de clic onclick au bouton lorsque le bouton est activé. est cliqué, exécutez la fonction ispan().

Dans la balise js, créez la fonction ispan() Dans la fonction, récupérez l'objet div via l'identifiant, utilisez l'attribut length pour obtenir la longueur du div. , puis jugez le div à l'aide de l'instruction if. La longueur est-elle supérieure à 0 ? Si elle est supérieure à 0, cela prouve que le div existe.

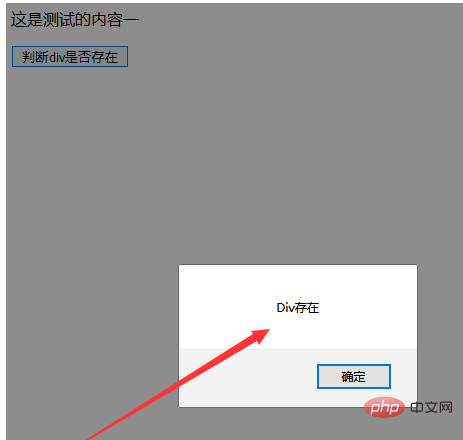
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

