Maison >interface Web >js tutoriel >Une comparaison simple entre angulaire et Angularjs
Une comparaison simple entre angulaire et Angularjs
- 青灯夜游avant
- 2020-12-30 17:54:312857parcourir
Dans cet article, nous comparerons brièvement angulaire et Angularjs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel AngularJs"
Introduction relative à Angular
angular est un javaScript open source maintenu par Google. Anguar1.5 s'appelle angulaireJs, Angular4.0 s'appelle Angular et Angular1.5 à Angular4.0 est une réécriture complète.
angular est une application et une application de composants d'une seule page. L'accent est mis sur la création de composants à haute réutilisation, en utilisant la syntaxe TypeScript. On peut dire qu'angularJs n'a pas de noyau. Le noyau d'angular est constitué de composants et le noyau de React est le DOM virtuel.

Comparaison entre AngularJs et Angular
Avantages d'AngularJs :
- Les fonctions de modèle sont puissantes et riches : reflétées dans la liaison bidirectionnelle
- Cadre MVC frontal relativement complet
- Introduit quelques concepts de Java
Problèmes avec AngularJs :
- Performances : reflétées dans la liaison bidirectionnelle, la vérification sale et la vérification si elle est nécessaire à chaque fois que les données changent. Rebind. Angular a apporté des améliorations et n'effectue pas de vérification sale par défaut
- Routage
- Portée : isolation du navigateur et de l'environnement d'exécution d'angularjs
- Vérification de formulaire : angulaire utilise des modèles
- langage javascript : angulaire utilise la syntaxe TypeScript développée par Microsoft.
- Coût d'apprentissage élevé
Nouvelles fonctionnalités d'Angular :
- Nouvel outil de ligne de commande AngularCLI
- Rendu côté serveur SU
- Compatibilité mobile et bureau : prise en charge des applications mobiles multiplateformes
Différences architecturales :
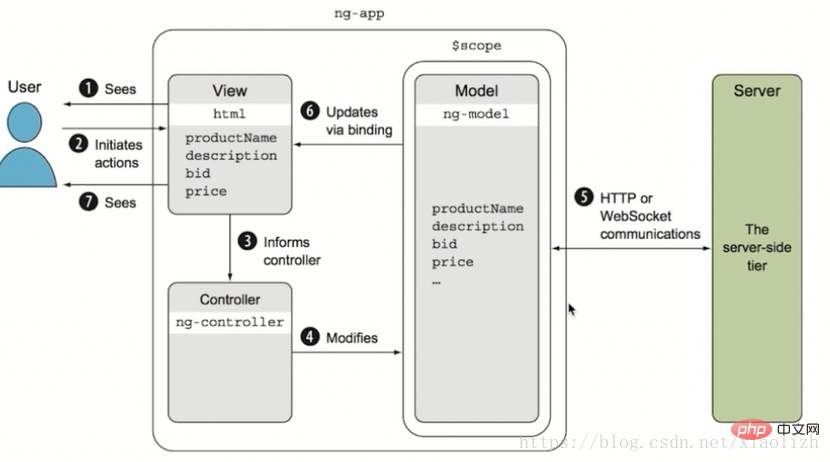
angularJs est une architecture MVC frontale, comme indiqué ci-dessous :

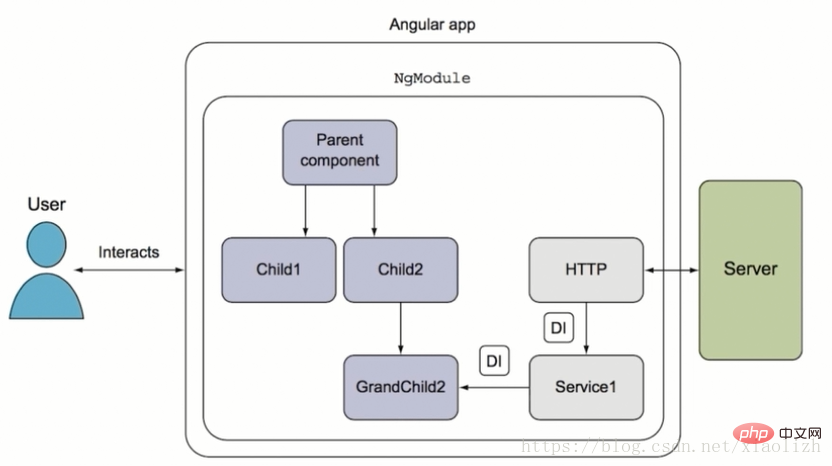
l'architecture d'angular : angulaire est une architecture de composants, les utilisateurs peuvent interagir avec les composants, les composants s'acheminent les uns vers les autres, les composants et les services sont appelés via l'injection de dépendances et les services appellent webSocket pour communiquer avec le serveur via http.

Une comparaison simple d'Angular avec React et Vue
Comparaison avec réagir :
- Vitesse : React met à jour le dom moins souvent, et met à jour le dom virtuel, ce qui est très rapide. Angular adopte un nouvel algorithme de détection de changement, qui peut être considéré comme comparable à React.
- Architecture FLUX : prise en charge de la syntaxe es6, mise à jour unidirectionnelle des données, etc., angulaire la prend en charge.
- Rendu côté serveur : l'inconvénient des applications monopage est qu'elles ont de grandes limitations sur les moteurs de recherche.
React est un composant d'interface utilisateur qui doit généralement être utilisé en combinaison avec d'autres frameworks et ne convient pas seul en tant que framework complet. Il n'y a pas autant de composants tiers qu'Angular.
Comparaison avec vue :
Avantages de vue :
- Simple : Développé par des experts nationaux, documentation chinoise, facile et rapide pour démarrer
- Flexible : Construction flexible
- Performance : En utilisant un dom virtuel similaire pour réagir, le traitement est rapide et les performances sont très bonnes.
Inconvénients de Vue :
- Dominance personnelle
- Se concentrer uniquement sur le Web : Angular peut développer des applications Web et client
- Rendu côté serveur : vue ne peut être implémenté que par des plug-ins tiers, et angulaire est pris en charge par le rendu officiel du segment de service, ce qui peut résoudre certains problèmes que le framework front-end ne peut pas résoudre.
Résumé Angular :

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partager quelques connaissances sur les formulaires en Angular
- Introduction aux méthodes pour résoudre les problèmes de compatibilité des navigateurs dans Angular
- Explication détaillée de la façon d'utiliser le plug-in jsencrypt en angulaire
- Quelle est la différence entre la détection de valeurs angulaires sales et le détournement de données vue ?
- Angularjs personnalise un composant de liste déroulante d'entrée (exemple de code)

